vuex實踐之路——筆記本應用(一)
首先使用vue-cli把環境搭建好。
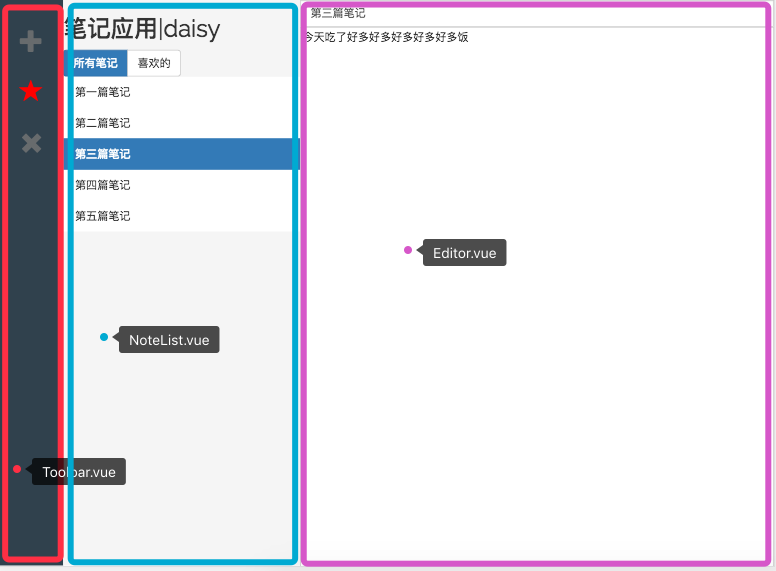
介紹一下應用的界面。

App.vue根組件,就是整個應用的最外層
Toolbar.vue:最左邊紅色的區域,包括三個按鈕,添加、收藏、刪除。
NoteList.vue:中間藍色區域,筆記列表。
Editor.vue:最右邊紫色區域,編輯區域。
第一步 安裝vuex
cnpm install vuex -g --save-dev
Vuex 是什麽?
Vuex 是一個專為 Vue.js 應用程序開發的狀態管理模式。它采用集中式存儲管理應用的所有組件的狀態,並以相應的規則保證狀態以一種可預測的方式發生變化。Vuex 也集成到 Vue 的官方調試工具 devtools extension,提供了諸如零配置的 time-travel 調試、狀態快照導入導出等高級調試功能。
為什麽要用到Vuex?
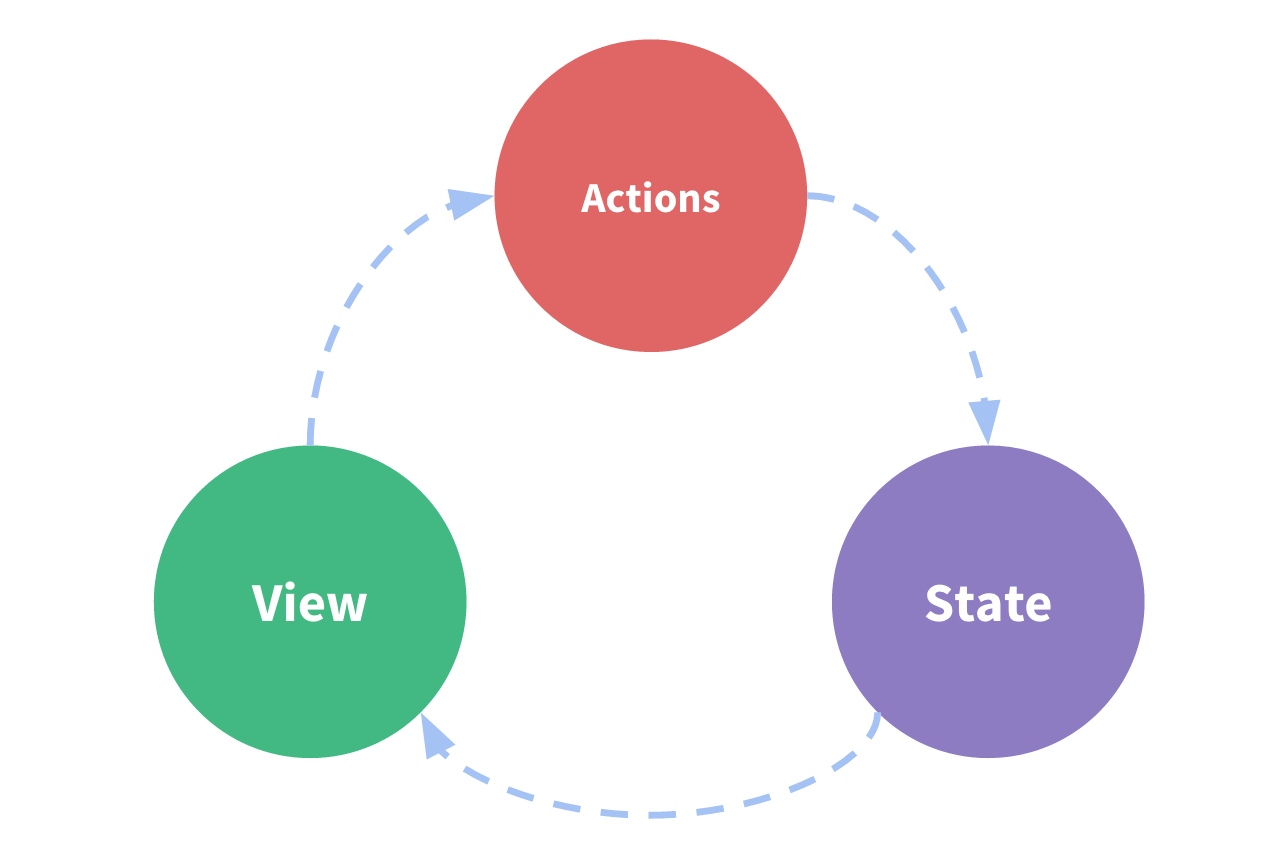
以下是一個表示“單向數據流”理念的極簡示意:

但是,當我們的應用遇到多個組件共享狀態時,單向數據流的簡潔性很容易被破壞:
- 多個視圖依賴於同一狀態。
- 來自不同視圖的行為需要變更同一狀態。
對於問題一,傳參的方法對於多層嵌套的組件將會非常繁瑣,並且對於兄弟組件間的狀態傳遞無能為力。對於問題二,我們經常會采用父子組件直接引用或者通過事件來變更和同步狀態的多份拷貝。以上的這些模式非常脆弱,通常會導致無法維護的代碼。
因此,我們為什麽不把組件的共享狀態抽取出來,以一個全局單例模式管理呢?在這種模式下,我們的組件樹構成了一個巨大的“視圖”,不管在樹的哪個位置,任何組件都能獲取狀態或者觸發行為!
另外,通過定義和隔離狀態管理中的各種概念並強制遵守一定的規則,我們的代碼將會變得更結構化且易維護。
這就是 Vuex 背後的基本思想,借鑒了 Flux、Redux、和 The Elm Architecture。與其他模式不同的是,Vuex 是專門為 Vue.js 設計的狀態管理庫,以利用 Vue.js 的細粒度數據響應機制來進行高效的狀態更新。

在本項目中,有三個組件需要共享筆記列表這一狀態,傳統的解決方案也可行,但是會非常冗雜,使用vuex可以幫助我們簡化代碼。
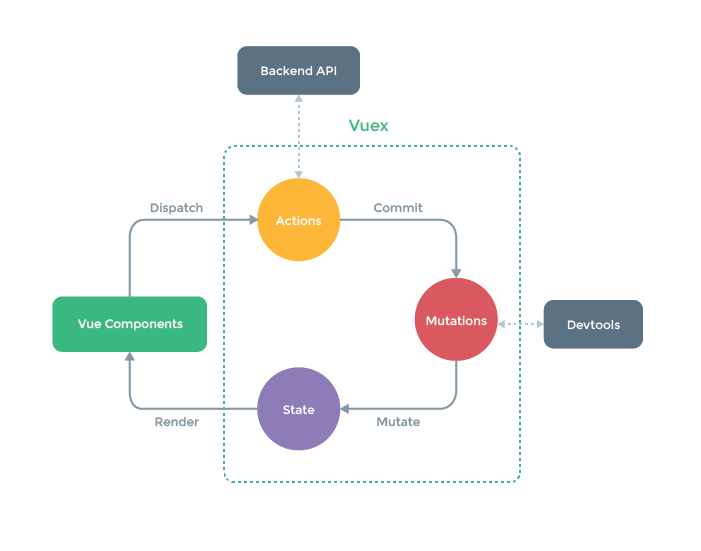
每一個 Vuex 應用的核心就是 store(倉庫)。"store" 基本上就是一個容器,它包含著你的應用中大部分的狀態(state)。Vuex 和單純的全局對象有以下兩點不同:
-
Vuex 的狀態存儲是響應式的。當 Vue 組件從 store 中讀取狀態的時候,若 store 中的狀態發生變化,那麽相應的組件也會相應地得到高效更新。
-
你不能直接改變 store 中的狀態。改變 store 中的狀態的唯一途徑就是顯式地提交(commit) mutations。這樣使得我們可以方便地跟蹤每一個狀態的變化,從而讓我們能夠實現一些工具幫助我們更好地了解我們的應用。
看下我們的vuex目錄下的store.js的部分核心代碼

所有組件共享state中的數據。
notes數組作為筆記列表。
activeNote對象為當前選擇的筆記。
favornotes列表為收藏的筆記。
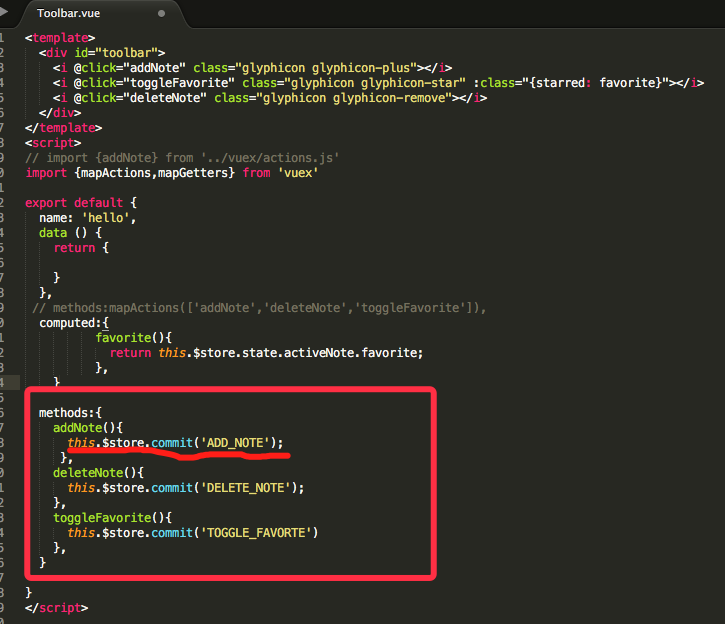
mutations中定義了一系列方法,這些方法怎麽跟平常的function不一樣,那我們怎麽調用它呢?

這是Toolbar.vue文件,我們看到當我們點擊添加按鈕的時候,我們會調用addNote函數,執行this.$store.commit(‘ADD_NOTE‘)。
就像文檔中所說的那樣:
你不能直接改變 store 中的狀態。改變 store 中的狀態的唯一途徑就是顯式地提交(commit) mutations。
$store是什麽呢?
我們來看一下main.js中的代碼

我們引入了store.js並將它傳入到Vue實例中,所以我們就可以通過this.$store調用。
vuex實踐之路——筆記本應用(一)
