chart.js簡單的圖標繪制工具
阿新 • • 發佈:2017-07-03
圖表 .cn font 寬度 雷達 20px convert alt fff
前 言
chart.js
Chart.js幫你用不同的方式讓你的數據變得可視化。每種類型的圖表都有動畫效果,並且看上去非常棒,即便是在retina屏幕上。
Chart.js基於HTML5 canvas技術,支持所有現代瀏覽器,並且針對IE7/8提供了降級替代方案。
Chart.js不依賴任何外部工具庫,輕量級(壓縮之後僅有4.5k),並且提供了加載外部參數的方法。
1導入Chart.js文件
<script src="Chart.js"></script>
2添加 canvas元素,並規定元素的 id、寬度和高度。
<canvas id="myChart" width="400" height="400"></canvas>
3編寫js
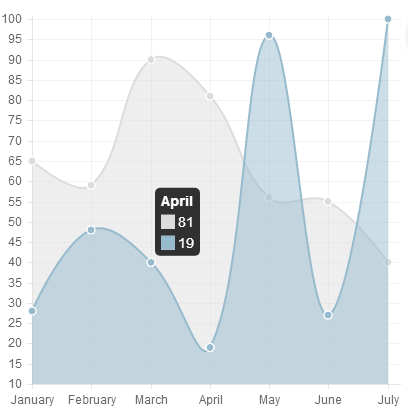
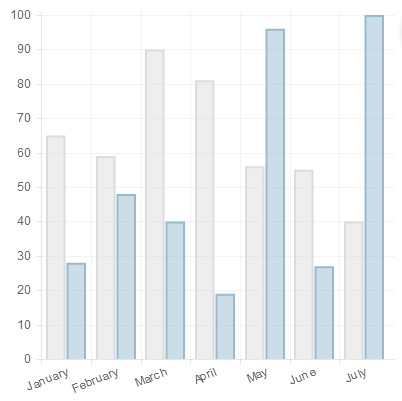
曲線圖、柱狀圖以及雷達圖可以共用一套編譯方法
先填入橫坐標數據,然後編譯填充線段顏色等,最後選擇導出那種圖,曲線圖(Line)、柱狀圖(Bar)以及雷達圖(Radar)
<script> var ctx = document.getElementById("myChart").getContext("2d"); var data = { labels : ["January","February","March","April","May","June","July"], datasets : [ { fillColor : "rgba(220,220,220,0.5)", strokeColor : "rgba(220,220,220,1)", pointColor : "rgba(220,220,220,1)", pointStrokeColor : "#fff", data : [65,59,90,81,56,55,40] }, { fillColor : "rgba(151,187,205,0.5)", strokeColor : "rgba(151,187,205,1)", pointColor : "rgba(151,187,205,1)", pointStrokeColor : "#fff", data : [28,48,40,19,96,27,100] } ] } new Chart(ctx).Line(data); //new Chart(ctx).Bar(data); //new Chart(ctx).Radar(data); </script>



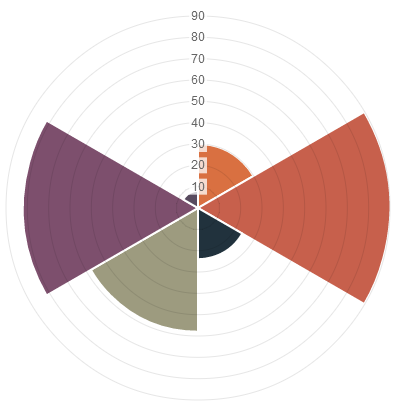
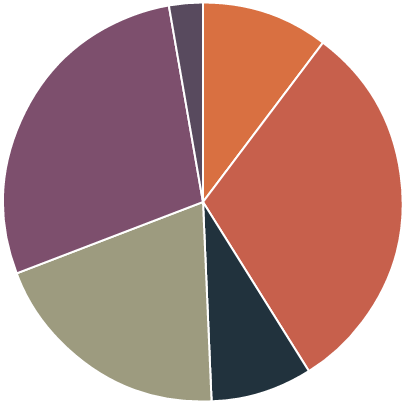
極地區域圖、餅狀圖以及環形圖可以共用一套編譯方法
需要單個編輯每一部分的名稱及數據,最後選擇導出那種圖,極地區域圖(PolarArea)、餅狀圖(Pie)以及環形圖(Doughnut)
<script> var ctx = document.getElementById("myChart").getContext("2d"); var data = [ { value : 30, color: "#D97041" }, { value : 90, color: "#C7604C" }, { value : 24, color: "#21323D" }, { value : 58, color: "#9D9B7F" }, { value : 82, color: "#7D4F6D" }, { value : 8, color: "#584A5E" } ] new Chart(ctx).PolarArea(data); //new Chart(ctx).Pie(data); //new Chart(ctx).Doughnut(data); </script>



chart.js簡單的圖標繪制工具
