html的小例子
阿新 • • 發佈:2017-07-04
var () doc closed 模擬 http 需要 class logs










常用的前端實例:
1略
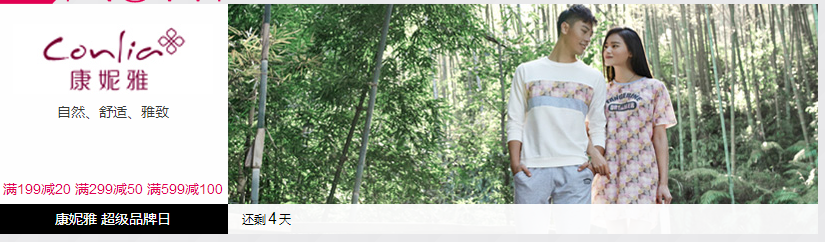
2、在網頁商城中的圖片當我們把鼠標放上去之後,圖片會顯示一個有顏色的外邊框,圖片某一部分的字體的顏色並發生改變
鼠標放上去之前

鼠標放上去之後:

實現的代碼:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" content="text/html" http-equiv="Content-Type"> <title>Title</title> <style> .ele{邊框加顏色-並改變某一部分的字體顏色/*先給圖片的變框設置一個有寬度的變框這個鼠標放上去看到的效果就是靜態的*/ border: 1px solid transparent; /*加變框是為了不希望看到圖片的位置發生改變*/ } .ele:hover{ /*偽類 :鼠標放上去會出現一個外邊框*/ border: 1px solid gray; } /*鼠標放上去 一部分的字體顏色發生改變*/ .ele:hover .ele-item{ color: red; }</style> </head> <body> <div class="ele"> <div>123</div> <div class="ele-item">123</div> </div> </body> </html>
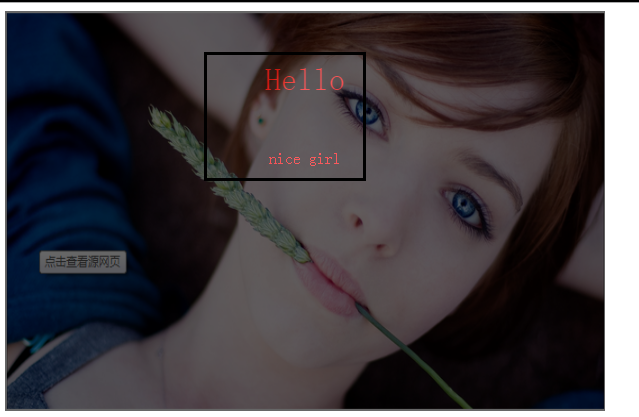
3、鼠標放到圖片上,圖片上會顯示一些相關的信息:
之前的效果:

設置代碼之後的效果:

上代碼:

<!DOCTYPE html> <html lang="圖片上邊加一層效果en"> <head> <meta charset="UTF-8" content="text/html" http-equiv="Content-Type"> <title>隱藏</title> <style> .touch{ /*父親div的position采用relative 那麽在其內部的div只需要使用absolute就可以定位在父div的任意位置*/ overflow: hidden; position: relative; width: 600px; height: 400px; } .touch img{ /*設置圖片的寬和高讓它在框架的div中鋪滿*/ width: 600px; height: 400px; } .touch .content{ position: absolute; top:0; left:0; right:0; bottom:0; background-color: black; opacity: 0.6; /*透明度*/ color: red; text-align: center; visibility: hidden; } .touch:hover .content{ /*內容設置一個偽類 鼠標放上去讓其可見*/ visibility: visible; } .touch .content .c1{ font-size: 32px; padding: 50px 0; } </style> </head> <body> <div class="touch"> <div><img src="nice.png"></div> <div class="content"> <div class="c1">Hello</div> <div class="c2">nice girl</div> </div> </div> </body> </html>
4、畫三角形:
4.1、border的特性:拐角處是特殊的樣式:

| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" content="text/html" http-equiv="Content-Type">
<title>畫圖</title>
<style>
.picture{
border-top: 30px solid black;
border-bottom: 30px solid red;
border-right: 30px solid purple;
border-left: 30px solid pink;
}
</style>
</head>
<body>
<div class="picture"></div>
</body>
</html>
|
拉長的效果是由於div是塊級標簽
4.2、將圖形變成一個正方形:


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" content="text/html" http-equiv="Content-Type"> <title>畫圖</title> <style> .picture{ border-top: 30px solid black; border-bottom: 30px solid red; border-right: 30px solid purple; border-left: 30px solid pink; /*將塊級變成內聯的且可以設置寬度高度*/ display: inline-block; } </style> </head> <body> <div class="picture"></div> </body> </html>畫一個正方形
4.3畫一個上三角形
就是把上邊的正方的其他邊設置成透明色就可以達到設置三角的目的:


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" content="text/html" http-equiv="Content-Type"> <title>畫三角</title> <style> .up{ border-top: 30px solid transparent; border-bottom: 30px solid red; border-right: 30px solid transparent; border-left: 30px solid transparent; /*將塊級變成內聯的且可以設置寬度高度*/ display: inline-block; } </style> </head> <body> <div class="up"></div> </body> </html>上三角
4.4畫一個下三角,鼠標放上去變成下三角且顏色不一樣:



<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" content="text/html" http-equiv="Content-Type"> <title>尖角</title> <style> .c1{ border: 30px solid transparent; border-top: 30px solid purple; margin-top: 40px; display: inline-block; } .c1:hover{ border: 30px solid transparent; border-bottom: 30px solid green; margin-top: 10px; } </style> </head> <body> <div style="height: 100px;background-color: pink;"> <div class="c1"></div> </div> </body> </html>下三角變上三角
5、引用特殊的圖標:(awesome)


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" content="text/html" http-equiv="Content-Type"> <title>圖標</title> <link rel="stylesheet" href="font-awesome/css/font-awesome.css"> <style> </style> </head> <body> <i class="icon-cny"></i> <i class="icon-collapse"></i> <i class="icon-twitter-sign"></i> </body> </html>View Code
6、輸入框



<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" content="text/html" http-equiv="Content-Type"> <title>form-input</title> <link href="font-awesome/css/font-awesome.css" rel="stylesheet"> <style> .user{ position: relative; /*background-color: purple;*/ width: 250px; } .user input{ height: 30px; width: 170px; background-color: gainsboro; padding-right: 30px; } .user .ren{ position: absolute; top: 10px; left: 180px; } .icon-collapse{ cursor: pointer; } </style> </head> <body> <div class="user"> <input type="text"> <span class="ren icon-collapse"></span> </div> </body> </html>form-input
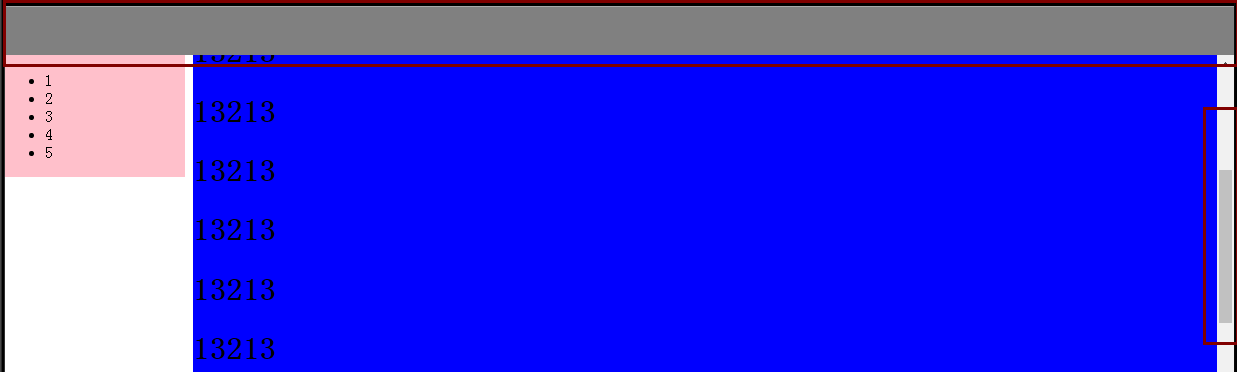
7、頁面布局:
- 導航欄固定
- 菜單欄如果超出屏幕範圍則有下拉框
- 內容部分超出頁面也會有下拉框


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" content="text/html" http-equiv="Content-Type"> <title>布局頁-1</title> <style> body{ margin: 0; } .pg-body{ height: 48px; background-color: gray; } .pg-body .body-menu{ top: 48px; position: absolute; width: 180px; background-color: pink; left: 0px; } .pg-body .body-content{ position:absolute; top: 48px; left: 188px; right:0; bottom:0; background-color: blue; overflow: auto; } </style> </head> <body> <div class="pg-header"> </div> <div class="pg-body"> <div class="body-menu"> <ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> </ul> </div> <div class="body-content"> <h1>13213</h1><h1>13213</h1><h1>13213</h1><h1>13213</h1><h1>13213</h1><h1>13213</h1><h1>13213</h1><h1>13213</h1><h1>13213</h1><h1>13213</h1><h1>13213</h1><h1>13213</h1> <h1>13213</h1><h1>13213</h1><h1>13213</h1><h1>13213</h1><h1>13213</h1><h1>13213</h1><h1>13213</h1><h1>13213</h1><h1>13213</h1><h1>13213</h1><h1>13213</h1><h1>13213</h1><h1>13213</h1><h1>13213</h1> <h1>13213</h1><h1>13213</h1><h1>13213</h1><h1>13213</h1><h1>13213</h1><h1>13213</h1><h1>13213</h1><h1>13213</h1><h1>13213</h1><h1>13213</h1><h1>13213</h1><h1>13213</h1><h1>13213</h1><h1>13213</h1> </div> </div> <div></div> </body> </html>頁面布局
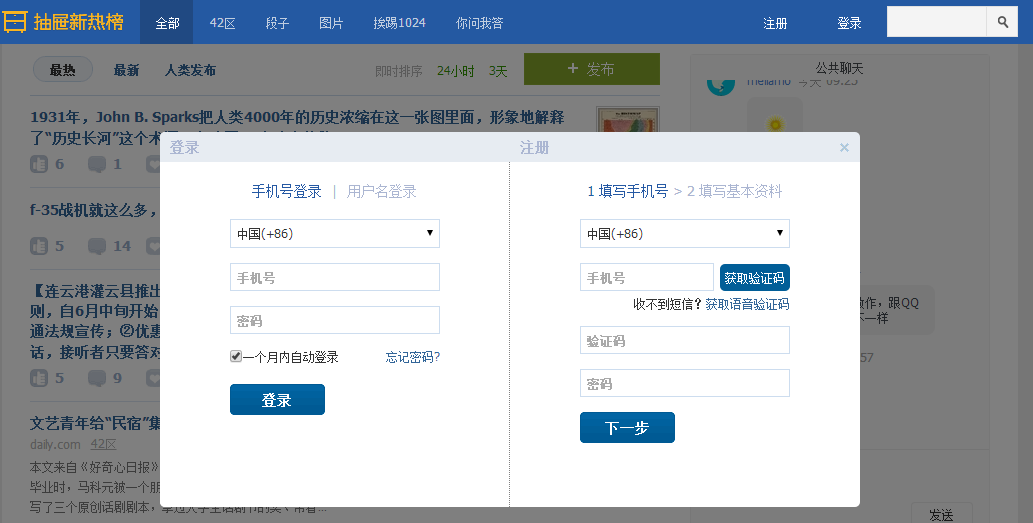
8、有些頁面打開之後我們點擊登錄,會彈出一個小的文本框,在屏幕的中間讓用戶登錄或者註冊,且頁面的內容是可見的;
效果如下:

這個畫面共有三個層次,最底部是網頁,第二層是一個遮罩層(透明的灰色), 第三層就是我們看到的登錄註冊的頁面且在頁面偏上的位置:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" content="text/html" http-equiv="Content-Type"> <title>模態對話框</title> <style> body{ margin: 0; padding: 0; } .model{ position: fixed; top:0; left:0; bottom:0; right:0; background: rgba(0,0,0,.6); z-index: 2; } .content{ height: 300px; width: 400px; background-color: white; position: fixed; top:50%; left: 50%; z-index: 3; margin-top: -200px; margin-left: -200px; } </style> </head> <body> <div style="height: 2000px;background-color: gainsboro"> <h1>132</h1><h1>132</h1><h1>132</h1><h1>132</h1><h1>132</h1> <h1>132</h1><h1>132</h1><h1>132</h1> </div> <div class="model"></div> <div class="content"></div> </body> </html>模擬對話框
9、購物的時候可以選擇一個或者多個


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" content="text/html" http-equiv="Content-Type"> <title>商品數量的加減</title> <style> body{ margin: 0; } .left{ float: left; } .center{ line-height: 26px; text-align: center; } .wrap{ width: 160px; height: 26px; border: 1px solid #dddddd; /*background-color: gainsboro;*/ } .wrap .minus{ height: 26px; width: 30px; cursor: pointer; } .wrap .plus{ height: 26px; width: 30px; cursor: pointer; } .wrap .count input{ height: 24px; border: 0; width: 98px; padding: 0; border-right: 1px solid #dddddd; border-left: 1px solid #dddddd; text-align: center; } </style> </head> <body> <div class="wrap"> <div class="minus left center" onclick="Minus();">-</div> <div class="count left"> <input id="count" type="text" value="99"> </div> <div class="plus left center" onclick="Plus();">+</div> </div> <script type="text/javascript"> function Plus(){ var old_str = document.getElementById("count").value; var old_int = parseInt(old_str); var new_int = old_int + 1; document.getElementById(‘count‘).value = new_int; } function Minus(){ var old_str = document.getElementById("count").value; var old_int = parseInt(old_str); var new_int = old_int - 1; document.getElementById(‘count‘).value = new_int; } </script> </body> </html>商品數量的加減
html的小例子

