html隨筆2
阿新 • • 發佈:2017-07-04
ron mta rem href tip tro for multi blank
1.
快捷鍵:
* div*8 + tab鍵 - 可快捷出現八個div標簽。
* 標簽名.“名稱” + tab鍵 - 可快速出現類名為“名稱”的該標簽,如果不加標簽名則默認為div標簽
* lorem + tab鍵 - 可自動補上一段文字
2.
* name和id屬性的區別:name類似於名字,可以有重復,id類似於身份證,不可以有重復
*簡單的的交互式標簽:
input的最重要屬性是type,不同的type會有不同的元素類型:
radio指單選框 password指密碼輸入框 text指普通文字輸入框 checkbox指復選框
button/submit/reset 普通按鈕/提交按鈕/重置按鈕 image圖像提交按鈕 file文件域
1 <label for="txtUsername">用戶姓名:</label> <--for指向的是要其對用的輸入框的id--> 2 <input name="txtUsername" id="txtUsername" formmethod="get" formtarget="_blank" /> <--_blank表示另開窗口打開,_self表示通過本窗口打開 3 <-- target返回信息的顯示方式 -->4 <input id="rdoBoy" name="Sex" type="radio" /> 男 <--要使得兩個單選框只能二選一,可以將其name相同--> 5 <input id="rdoGirl" name="Sex" type="radio" /> 女
3.
列表菜單標簽:
1 <div class="select" align="center"> 2 <font size="5" color="#8a2be2" face="楷體"><label for="selid"></label></font> 3 <select name="selname" id="selid" size="5" style="width: 150px" multiple="multiple"> 4 <option value="1" selected="selected">第一項</option> 5 <option value="2">第二項</option> 6 <option value="3">第三項</option> 7 <option value="4">第四項</option> 8 <option value="5">第五項</option> 9 <option value="6">第六項</option> 10 <option value="7">第七項</option> 11 <option value="8">第八項</option> 12 <option value="9">第九項</option> 13 <option value="10">第十項</option> 14 </select> 15 </div>
4.
* alt屬性:當圖片無法顯示時,以alt標簽中的文字取代
<img id="alt" src="./images/duola4.png" alt="llll">
*nav標簽:<nav> 標簽定義導航鏈接的部分。
1 <nav> 2 <p align="center"> 3 <a href="#">關於我們|</a> 4 <a href="#">免費聲明|</a> 5 <a href="#">廣告合作|</a> 6 <a href="#">聯系方式</a> 7 </p><hr> 8 </nav>
* meta標簽:可提供有關頁面的元信息(meta-information),比如針對搜索引擎和更新頻度的描述和關鍵詞。標簽的屬性定義了與文檔相關聯的名稱/值對。

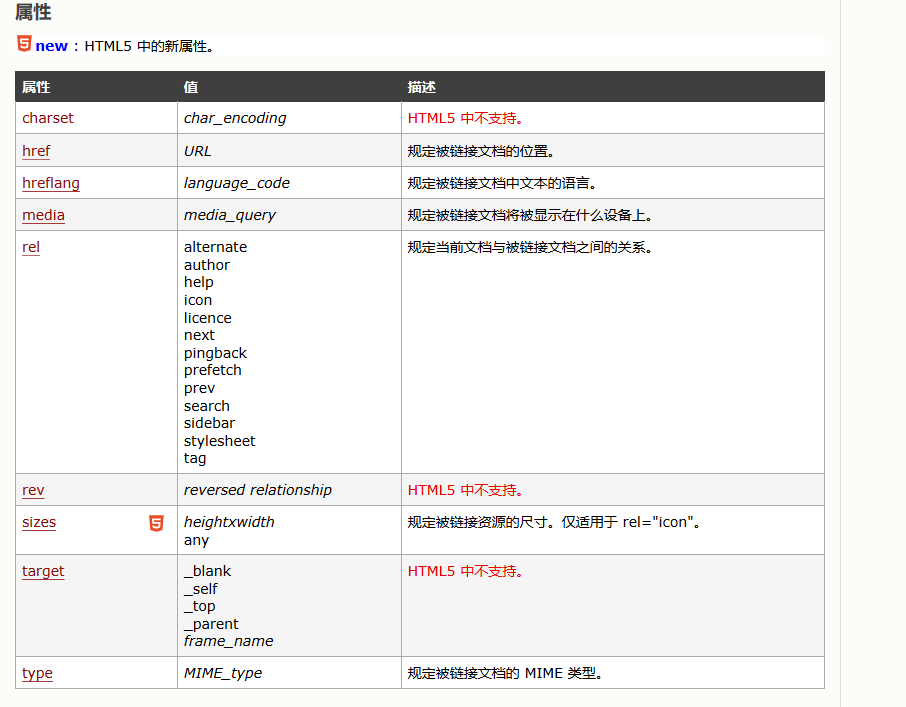
* link標簽:標簽定義文檔與外部資源的關系。

html隨筆2
