在ASP.NET Core配置環境變量和啟動設置
ASPNETCORE_ENVIRONMENT
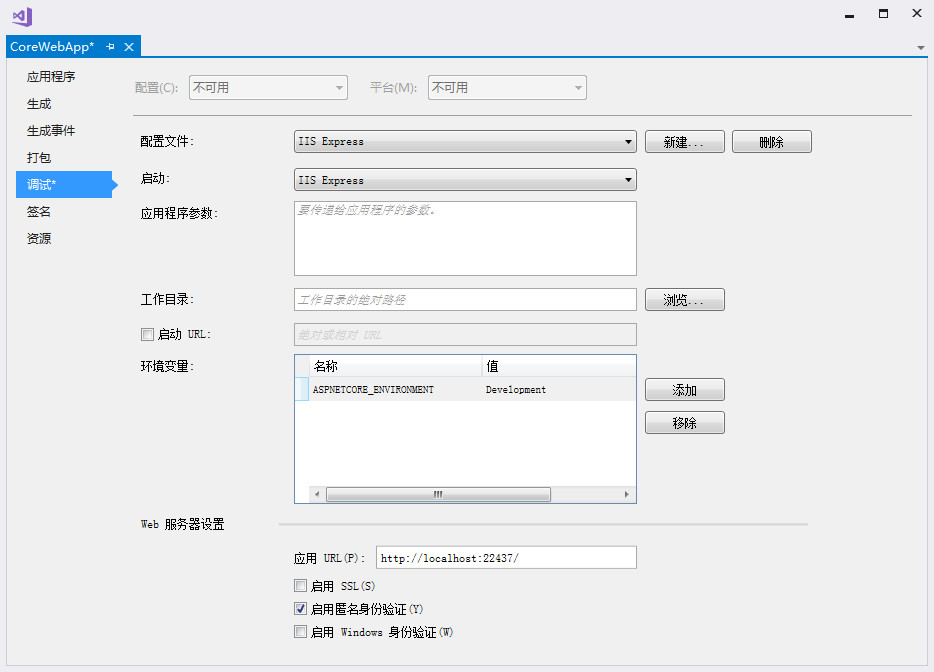
ASP.NET Core控制環境切換最核心的東西是“ASPNETCORE_ENVIRONMENT”環境變量,它直接控制當前應用程序運行的環境類型。您可以通過在項目上右鍵菜單選擇“屬性”選項,然後切換到“調試”標簽來修改此環境變量。

此環境變量框架默認提供了三個值,當然您也可以定義其它的值:
Development(開發)
Staging(預演)
Production(生產)
我們在Startup.cs文件中,可以使用相應的方法來控制應用程序的行為。以下是創建示例程序時Startup.cs文件生成的默認代碼:

// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory loggerFactory)
{
loggerFactory.AddConsole(Configuration.GetSection("Logging"));
loggerFactory.AddDebug(); if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
app.UseBrowserLink();
}
else
{
app.UseExceptionHandler("/Home/Error");
}
app.UseStaticFiles();
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
}
其中 IHostingEnvironment 類型的變量表示的是當前應用程序運行的環境,ASP.Net Core提供了四個擴展方法,用於檢測 “ASPNETCORE_ENVIRONMENT”當前的值。
IsDevelopment()
IsStaging()
IsProduction()
IsEnvironment()
如果您需要檢查該應用程序是否在特定環境中運行,可以使用 env.IsEnvironment("environmentname") ,該方法忽略大小寫(請不要使用 env.EnvironmentName == "Development" 來檢查環境)。
過上面的代碼,我們可以知道,如果當前是開發環境,使用UseDeveloperExceptionPage()、UseBrowserLink()方法啟用開發環境的錯誤頁面和啟用Visual Stuido中的Browser Link功能,這些功能都有利於我們在開發過程中調試程序;但是在生產環境中我們不希望啟用這些功能,而是將出錯頁面指向路徑“/Home/Error”,給用戶顯示友好的錯誤提示。
launchSettings.json文件
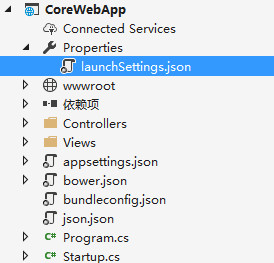
ASP.Net Core包含一個launchSettings.json的新文件,您可以在項目中“Properties”文件夾中找到該文件:

此文件設置了Visual Studio可以啟動的不同環境,以下是示例項目中launchSettings.json文件生成的默認代碼:

{ "iisSettings": { "windowsAuthentication": false,
"anonymousAuthentication": true,
"iisExpress": { "applicationUrl": "http://localhost:22437/",
"sslPort": 0 }
}, "profiles": { "IIS Express": { "commandName": "IISExpress",
"launchBrowser": true,
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
}, "CoreWebApp": { "commandName": "Project", "launchBrowser": true, "environmentVariables": { "ASPNETCORE_ENVIRONMENT": "Development"
}, "applicationUrl": "http://localhost:22438"
}
}
}
在這裏,有兩個配置節點:“IIS Express”、“CoreWebApp”,這兩個節點,分別對應Visual Stuido的開始調試按鈕的下拉選項,您可以選擇對應的選項來啟動應用程序:

launchSettings.json 文件用於設置在 Visual Stuido 運行應用程序的環境。我們也可以添加節點,該節點名稱會自動添加到 Visual Stuido 調試按鈕的下拉選項中。
現在我們來詳細說一下這些屬性的詳細信息:

{ "iisSettings": { "windowsAuthentication": false,//啟用Windows身份驗證
"anonymousAuthentication": true,//啟用匿名身份驗證
"iisExpress": { "applicationUrl": "http://localhost:22437/",//應用啟動的Url路徑。
"sslPort": 44355//啟用SSL的端口 }
}, "profiles": { "IIS Express": { "commandName": "IISExpress", "commandLineArgs": "", //傳遞命令的參數
"workingDirectory": "", //設置命令的工作目錄
"launchBrowser": true, //是否在瀏覽器中啟動
"launchUrl": "1111", //在瀏覽器中啟動的相對URL
"environmentVariables": { //將環境變量設置為鍵/值對
"ASPNETCORE_ENVIRONMENT": "Development"
}
}
}
}
要獲取其它更多屬性的詳細信息,請轉到此鏈接:h t t p : // j so n . s ch e ma s t o re . o r g/ l a u nc h s et t in g s 。
Environment 標簽
通過這個標簽,應用程序當根據當前運行的環境修改MVC視圖的結構。在示例項目中_Layout.cshtml文件生成的默認代碼:

<environment names="Development">
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.css" />
<link rel="stylesheet" href="~/css/site.css" />
</environment>
<environment names="Staging,Production">
<link rel="stylesheet" href="https://ajax.aspnetcdn.com/ajax/bootstrap/3.3.7/css/bootstrap.min.css"
asp-fallback-href="~/lib/bootstrap/dist/css/bootstrap.min.css"
asp-fallback-test-class="sr-only" asp-fallback-test-property="position" asp-fallback-test-value="absolute" />
<link rel="stylesheet" href="~/css/site.min.css" asp-append-version="true" />
</environment>
在這個示例中,當在開發模式下運行應用程序時,我們使用本地的Bootstrap文件和自定義css文件;但是如果在預演和生產環境中運行,我們則使用ASP.NET內容分發網絡(CDN)上的文件副本和經過壓縮過的自定義樣式。通過這種方式,我們可以提高應用程序的性能。
在ASP.NET Core配置環境變量和啟動設置
