#51CTO學院四周年#詳解JWT的結構與應用
1. JWT是什麽?
JWT,全稱JSON WEB TOKEN, 是WEB客戶端與服務器之間相互進行安全通信的規範。通信雙方的對象本身通過JSON傳遞數據是不安全的,但是由於有了數字簽名的存在,這些信息變的可信的。
2. JWT特點
簡潔(Compact): 可以通過URL,POST參數或者在HTTP header發送,因為數據量小,傳輸速度也很快
自包含(Self-contained):負載中包含了所有用戶所需要的信息,避免了多次查詢數據庫
3. JWT的應用場景
身份認證:當用戶在客戶端完成登錄後,可以在每個請求中包含JWT,可以驗證身份和路由,對服務資源和權限進行驗證。由於JWT非常小,可以在不同域名之間傳遞,因此在單點登錄SSO中應用很廣泛。
信息交互:由於JWT的信息是經常簽名的,因此通信雙方通過JWT交換數據是安全並沒有進行過篡改的。
4. JWT的結構
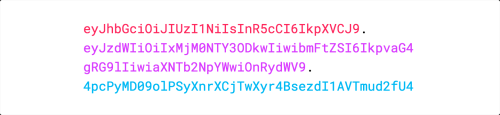
JWT由頭部(Header),負載(Payload)和簽名(Signiture)三部分組成。各部分之間用“.”分開。所以JWT的結構是xxx.yyy.zzz這樣的。
頭部
頭部部分由兩部分組成:一部分是協議的類型,即JWT;另一部分是哈希算法,如HMAC SHA256或者RSA。
頭部示例
{ "alg": "HS256", "typ": "JWT"}對頭部進行BASE64URL位編碼構成了JWT的第一部分。
負載
負載部分是由實體狀態和自定義元數據組成的變量。變量類型可以是保留類型、公開類型或者私有類型。
保留類型變量:定義了一組有用的,彼此協作的變量,雖然不是必須的,但推薦使用。 保留類型變量:iss(發起者issuer),exp(過期時間 expiration time), sub(會話主題subject), aud(接收方audience)等。
公共類型變量:可以隨意定義,但為避免沖突,最好加上命名空間。
私有變量:自定義的通信雙方進行交換數據。
{ "sub": "1234567890", "name": "John Doe", "admin": true}負載部分也是進行Base64Url編碼組成JWT的第二部分。
簽名
對頭部和負載進行Base64Url加密後,然後加上密鑰,然後使用Header中指定的哈希算法加密,得到的是Header中的簽名。
signiture = HMACSHA256( base64UrlEncode(header) + "." + base64UrlEncode(payload), secret)
簽名的主要作用是識別發信人的內容,防止內容在分發過程中被篡改。
JWT的最終內容
將上面三個Base64Url編碼的字符串用“.”組合起來就是最終的JWT內容。由於JWT內容很小,它在HTTP和HTML很容易傳遞。

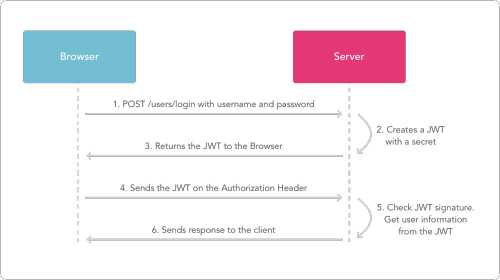
5. JWT工作流程
在身份認證過程中,當用戶使用認證信息(用戶名+密碼)通過認證後,傳統的方式是在服務器端創建session,然後返回給cookie信息給客戶端。JWT認證過程則是會返回一個Token信息,然後存儲在本地(可以使用local storage,也可以使用cookies)。
後續在客戶端與服務器進行交互時,客戶端以Bearer語法將Token信息保存到header中發送給服務器,服務端取得token信息後,進行身份認證判斷客戶端是否有權限訪問路由和資源。
Authorization: Bearer <token>
由於用戶狀態並不會保存在服務器內存中,因此這是一種無狀態的身份認證機制。服務端通過檢測請求頭部中JWT信息來保護路由。如果JWT信息合法,服務器就允許訪問被保護的資源。由於JWT信息是自包含的,因此可減少查詢數據庫的次數。
JWT的特性使得我們可以很好的提供無狀態的API服務,而且它解決了跨域訪問的問題,因為它不會使用cookies。

6. 為什麽使用JWT(VS Simple Web Token & Security Assertion Markup Language Tokens)
相比XML格式,JSON更加簡潔,編碼之後更小,這使得JWT比SAML更加簡潔,更加適合在HTML和HTTP環境中傳遞。
在安全性方面,SWT只能夠使用HMAC算法和共享的對稱秘鑰進行簽名,而JWT和SAML token則可以使用X.509認證的公私秘鑰對進行簽名。與簡單的JSON相比,XML和XML數字簽名會引入復雜的安全漏洞。
因為JSON可以直接映射為對象,在大多數編程語言中都提供了JSON解析器,而XML則沒有這麽自然的文檔-對象映射關系,這就使得使用JWT比SAML更方便。
總結:JWT是一種規範,而非一種技術。JWT很好的解決了跨域訪問時的身份認證問題,也解決了無狀態的RESTful規範請求過程中身份認證問題。也正是有了JWT,讓基於JSON請求的Web開發能夠更好的進行前後端分離,讓前端的技術人員更好的鉆研前端技術。
結束語:值此【51CTO學院四周年】之際,祝51CTO學院越來越好,課程越來越贊,學員越來越多。
本文出自 “這個人的IT世界” 博客,請務必保留此出處http://favccxx.blog.51cto.com/2890523/1944480
#51CTO學院四周年#詳解JWT的結構與應用
