檢測和刪除多余無用的css
本文主要講解如何檢測頁面中多余無用的css。
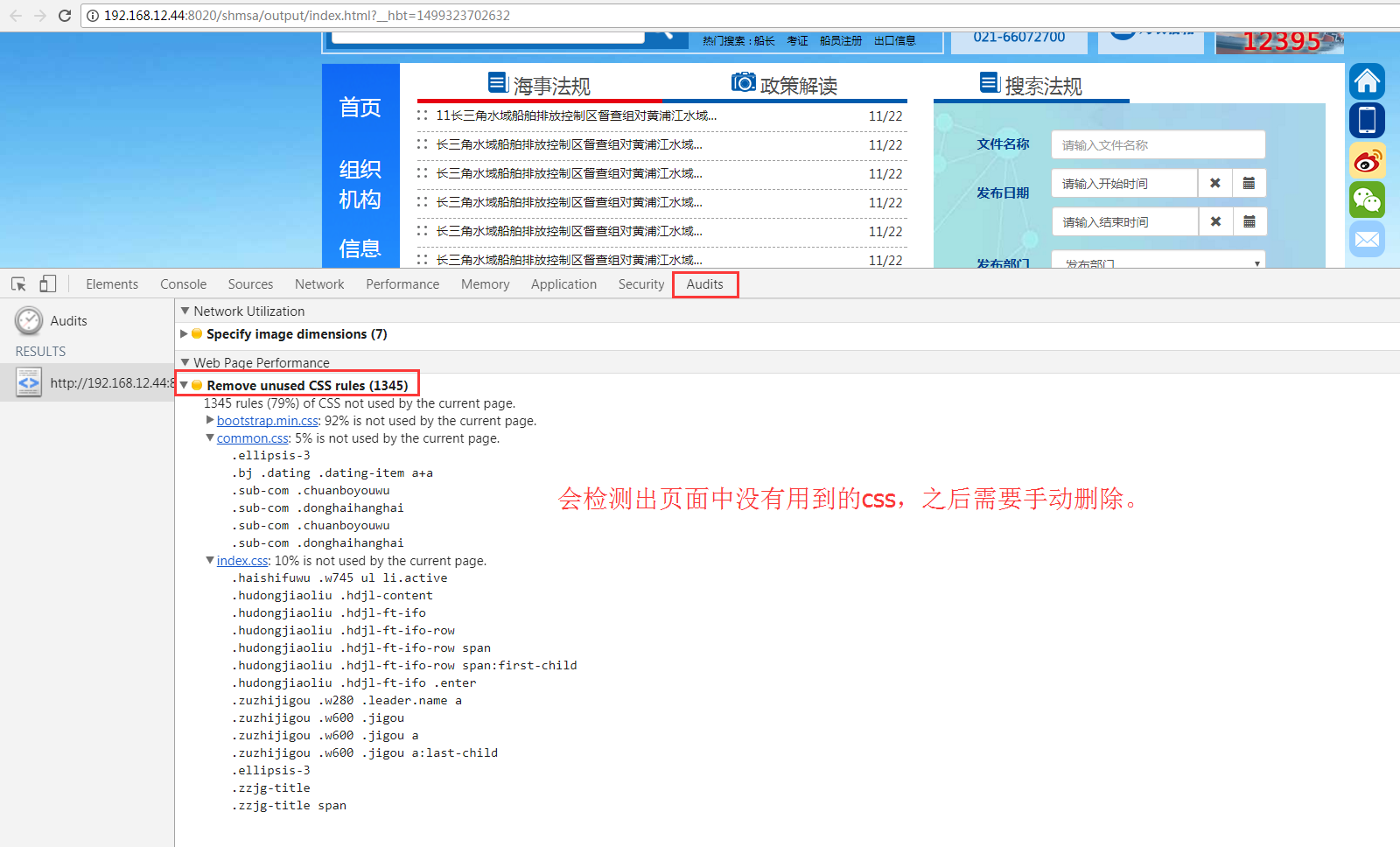
1、chrome瀏覽器 F12審查元素的Audits

說明:使用Audits,會檢測出頁面中沒有用到的css,需要手動刪除多余的css;同時需要說明的是檢測出多余無用的css塊,而不是某一行css。
2、CSS usage插件
(1)安裝Firefox瀏覽器
(2)安裝firebug
Firefox瀏覽器--添加附件--搜索插件--安裝

(3)安裝css usage
步驟同安裝firebug一樣。
(4)檢測

重要說明:可以導出幹凈的css

總結:以上2種方法都是檢測多余的css代碼塊。有無檢測每一行是否多余的插件或者工具呢?
後續繼續研究。
檢測和刪除多余無用的css
相關推薦
檢測和刪除多余無用的css
rom http css代碼 是否 size 頁面 .com span spa 本文主要講解如何檢測頁面中多余無用的css。 1、chrome瀏覽器 F12審查元素的Audits 說明:使用Audits,會檢測出頁面中沒有用到的css,需要手動刪除多余的css;同時需要說
HDFS怎樣檢測並刪除多余副本塊
php turn .info first 分布式系統 tro down 查看 com 前言 在HDFS中,每時每刻都在進行著大量block塊的創建和刪除操作,這些龐大的block塊構建起了這套復雜的分布式系統.普通block的讀寫刪除操作一般人都或
安裝完mysql數據庫後的優化(刪除多余用戶和數據庫)
優化1、查看數據庫的版本信息:MariaDB [(none)]> select version(); +----------------+ | version() | +----------------+ | 5.5.52-MariaDB | +----------------+ 1 row
DataTables添加額外的查詢參數和刪除columns等無用參數
blog val load order amp pan 表格 額外 columns //1.定義全局變量 var iStart = 0, searchParams={}; //2.配置datatable的ajax配置項 "ajax": { "url
怎樣才能徹底地刪除多余輸入法軟件
nes chinese 英語 ren 多余 對話 中文 右下角 clas 怎樣才能徹徹底底地刪除輸入法軟件 【刪除多余系統註冊表】 開始/運行,在對話框中輸入“Regedit”(不含引號)調出註冊表進行如下逐項操作: HKEY_LOCAL_MACHINE\System\Cu
macos high sierra 刪除多余的管理員的步驟
-a 進行 ant 解鎖 .com href delet 除了 用戶 自己查看了好多文檔, 一個比較可靠的地址有兩個,不過發現跟我的不一樣, 我沒有采用. 也在這裏貼出來, 供需要的"折騰者"們看看. [某個外國大大的方法] (https://medium.com/@amb
SQL Server如何刪除多余tempDB文件
創建 () In prope 使用 property tempdb com 無法刪除 某時,創建了多個tempDB文件,已經超過了服務器核心數,現象刪除tempDB文件,使其保持與CPU核心數相同。但是在刪除的時候,發現無法刪除,報出錯誤:無法刪除文件“tempdev3”,
mysql刪除多余pk10網站出租數據
del 代碼 min sele update use 意思 需求 update in 需求為刪除mysql數據庫中重復數據,保留第一條 初步代碼為:pk10網站出租(企 娥:217 1793 408) DELETEFROMbase_phone_lableWHEREphone
eclipse刪除多余的工作空間
down https art reference ips logs 刪除 space 分享 window->preferences->startup and shutdown->workspaces如圖: eclipse刪除多余的工作空間
Linux刪除多余內核
多余 -s 啟動 啟動項 upd sel name 當前 pda 查看已安裝內核 sudo dpkg --get-selections |grep linux-image 查看當前內核 uname -r 卸載內核 sudo apt-get remov
Android Studio 刪除多余的虛擬設備(Virtual Device)
too nag 選擇 alt 分享圖片 http let rtu virt 操作系統:Windows 10 x64 IDE:Android Studio 3.2.1 菜單:Tools > AVD Manager 在Android Virtual Devic
用 C# 編寫 USB 儲存裝置使用痕跡檢測和刪除工具
編寫 USB 儲存裝置使用痕跡檢測和刪除工具 (C# Windows Form 程式設計練習) [版權所有 邱秋 2014 [email protected], 轉載請註明出處] 第一節 準
js實現每次程序發送一個數據 ,多次發送不一樣,5秒後繼續執行多次程序,判斷如果五秒後發送過來的數據和上次不一樣,少的刪除多的增加
增加 開始 後繼 tin key cli 監控 沒有 sop /*存儲設備ID*/var IDSNew = new Array();//判斷是否已經啟用服務var isopen = true;//需要放到接收設備數據處IDSNew[client.deviceId]=new
刪除RedHat7.3更新後多余的內核
redhat 刪除內核 RedHat Enterprise Linux 7.3升級新內核後,開機grub裏會有兩個內核選項;刪掉不需要的舊內核。(溫馨提示:如果是官方內核更新,可刪除舊內核,只留一個。非官方更新的新內核,建議留著一個官方版本和一個最新版本;新內核有問題,可換回官方版本;) 1.查看當前
BigDecimal類型去除多余的小數點和小數點後的0
big 需要 ret pla string ros rail urn trail 數據庫中存放BigDecimal類型的數據,如果存放4或者4.1的話,在數據庫中會存放4.0000和4.1000,此時在前臺顯示會不合適,故需要去除.和0,方法如下: 參數是BigDecima
vim中如何設置多行註釋和刪除註釋
需要 visual 註釋符 註釋 命令行 多行 bsp nbsp 字母 多行註釋: 1. 進入命令行模式,按ctrl + v進入 visual block模式,然後按j, 或者k選中多行,把需要註釋的行標記起來 2. 按大寫字母I,再插入註釋符,例如# 3. 按esc鍵然後
多余文字轉化為省略號css
back image lam http 模擬實現 otto vertica 模擬 hid 1.text-overflow:ellipsis實現 overflow: hidden; text-overflow: ellipsis;//clip|ellipsis white-
08.18 javascript 06 數組 數組的概念 創建數組 讀取數組中的元素 稀疏數組 添加和刪除數組的元素 數組遍歷 多維數組 數組的方法 類數組對象 作為數組的字符串
有序集合 數組元素 .cn spa 取字符串 splice ima 一個 -1 # 數組 ### 數組的概念 * 數組是值的有序集合 * 數組中的每個值 稱之為 元素 * 每個元素可以是任意數據類型的值 * 每個元素都有索引(下標) * 元素的索引從0開始,按照順序遞增。
Vue && Angular 雙向綁定檢測不到對象屬性的添加和刪除
.org 使用 詳情 查看 ply 解決方案 輪詢 chang app 由於ES5的限制 Vue && Angular 雙向綁定檢測不到對象屬性的添加和刪除 還有數組增加索引。這些改變不會觸發change事件。Vue是因為實例化的時候已經把各個屬性都s
刪除怪物多余的圖
lin AD one 怪物 tex clas ali rgs esp using System;using System.Collections.Generic;using System.ComponentModel;using System.Data;using Syst
