(ajaxfileupload)ajaxfileupload 上傳時會出現連接重置的問題
阿新 • • 發佈:2017-07-06
plugins err cor epo poi 前臺 element overflow 你在
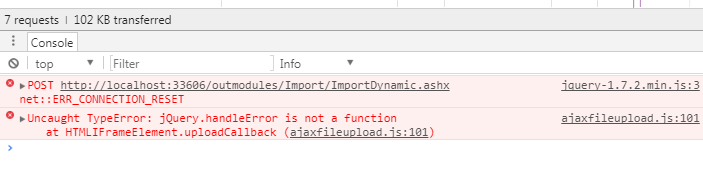
1.ajaxfileupload 上傳時會出現如下問題:

2. 網上有很多的解決辦法,在這裏,我又發現了一種,可能你的錯誤會是這個原因引起的
------原因是 : 你在一般處理程序中沒有返回前臺需要的數據格式字符串
3.下面給出一個例子:
1 前臺: 2 <style type="text/css"> 3 .fileLink{position: relative;display: inline-block;background: #fff;border: 1px solid #0980D0;border-radius: 4px;padding:2px 8px;margin-left:10px;margin-top:10px;overflow: hidden;color: #1E88C7;text-decoration: none;text-indent: 0;line-height: 20px;} 4 .fileLink input {position: absolute;font-size: 100px;right: 0;top: 0;opacity: 0;} 5 .fileLink:hover {background: #AADFFD;border-color: #78C3F3;cursor:pointer;color: #004974;text-decoration: none;} 6 </style> 7 <span class="fL fileLink" style="padding-left: 10px;">選擇文件<input type="file" id="uploadify" name="uploadify" value="上傳數據" /></span> 8 <script src="../../Plugins/jquery/jquery-1.7.2.min.js" type="text/javascript"></script> 9 <script src="../../Plugins/ajaxfileupload.js" type="text/javascript"></script> 10 11 <script> 12 $("#uploadify").on("change", function () { 13 //var file = $("#uploadify")[0].files[0]; 14 $.ajaxFileUpload({ 15 url: ‘./ImportDynamic.ashx‘, 16 fileElementId: ‘uploadify‘, 17 dataType: ‘text‘, 18 success: function (data, status) { 19 alert(1); 20 }, 21 error: function () { } 22 }); 23 }); 24 </script> 25 26 一般處理程序: 27 context.Response.ContentType = "text/plain"; 28 var filePath = "uploadfile/xxx.xls"; 29 filePath = context.Server.MapPath(filePath); 30 Import.GetCommonReportFile(filePath); 31 //context.Response.Write("返回文本數據,否則前臺就會報如上錯誤");
4.插件:http://files.cnblogs.com/files/namedL/ajaxfileupload.js
(ajaxfileupload)ajaxfileupload 上傳時會出現連接重置的問題
