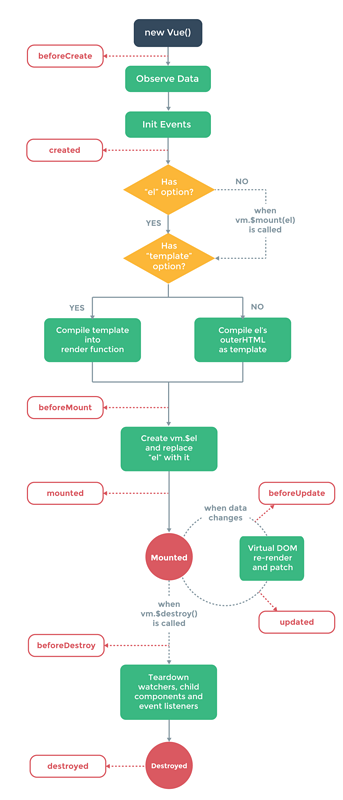
vue的鉤子函數
阿新 • • 發佈:2017-07-07
結束 group create csdn 清空 def 生成 文獻 rem
<!DOCTYPE html>
<html>
<head>
<title></title>
<script type="text/javascript" src="https://cdn.jsdelivr.net/vue/2.1.3/vue.js"></script>
</head>
<body>
<div id="app">
<p>{{ message }}</p>
</div>
<script type="text/javascript">
var app = new Vue({
el: ‘#app‘,
data: {
message : "xuxiao is boy"
},
beforeCreate: function () {
console.group(‘beforeCreate 創建前狀態===============》‘);
console.log("%c%s", "color:red" , "el : " + this.$el); //undefined
console.log("%c%s", "color:red","data : " + this.$data); //undefined
console.log("%c%s", "color:red","message: " + this.message)
},
created: function () {
console.group(‘created 創建完畢狀態===============》‘);
console.log("%c%s", "color:red","el : " + this.$el); //undefined
console.log("%c%s", "color:red","data : " + this.$data); //已被初始化
console.log("%c%s", "color:red","message: " + this.message); //已被初始化
},
beforeMount: function () {
console.group(‘beforeMount 掛載前狀態===============》‘);
console.log("%c%s", "color:red","el : " + (this.$el)); //已被初始化
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data); //已被初始化
console.log("%c%s", "color:red","message: " + this.message); //已被初始化
},
mounted: function () {
console.group(‘mounted 掛載結束狀態===============》‘);
console.log("%c%s", "color:red","el : " + this.$el); //已被初始化
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data); //已被初始化
console.log("%c%s", "color:red","message: " + this.message); //已被初始化
},
beforeUpdate: function () {
console.group(‘beforeUpdate 更新前狀態===============》‘);
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message);
},
updated: function () {
console.group(‘updated 更新完成狀態===============》‘);
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message);
},
beforeDestroy: function () {
console.group(‘beforeDestroy 銷毀前狀態===============》‘);
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message);
},
destroyed: function () {
console.group(‘destroyed 銷毀完成狀態===============》‘);
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message)
}
})
</script>
</body>
</html>


create 和 mounted 相關
咱們在chrome瀏覽器裏打開,F12看console就能發現
beforecreated:el和data並未初始化created:完成了data數據的初始化,el沒有beforeMount:完成了el和data初始化mounted:完成掛載
另外在標紅處,我們能發現el還是{{message}},這裏就是應用的 Virtual DOM(虛擬Dom)技術,先把坑占住了。到後面mounted掛載的時候再把值渲染進去。
update 相關
這裏我們在 chrome console裏執行以下命令
app.message= ‘yes !! I do‘;
下面就能看到data裏的值被修改後,將會觸發update的操作。
destroy 相關
有關於銷毀,暫時還不是很清楚。我們在console裏執行下命令對 vue實例進行銷毀。銷毀完成後,我們再重新改變message的值,vue不再對此動作進行響應了。但是原先生成的dom元素還存在,可以這麽理解,執行了destroy操作,後續就不再受vue控制了。
app.$destroy();
生命周期總結
這麽多鉤子函數,我們怎麽用呢,我想大家可能有這樣的疑問吧,我也有,哈哈哈。
beforecreate: 舉個栗子:可以在這加個loading事件created:在這結束loading,還做一些初始化,實現函數自執行mounted: 在這發起後端請求,拿回數據,配合路由鉤子做一些事情beforeDestory: 你確認刪除XX嗎?destoryed:當前組件已被刪除,清空相關內容
當然,還有更多,繼續探索中……
寫在最後
本文是一個vue的生命周期的理解,是我在工作之余copySF上 夏日蟬鳴 的文章,感謝作者,希望大家贊助他!
原文地址:https://segmentfault.com/a/1190000008010666
參考文獻
https://segmentfault.com/q/1010000007704114?_ea=1431323
http://www.cnblogs.com/gagag/p/6246493.html
vue的鉤子函數


