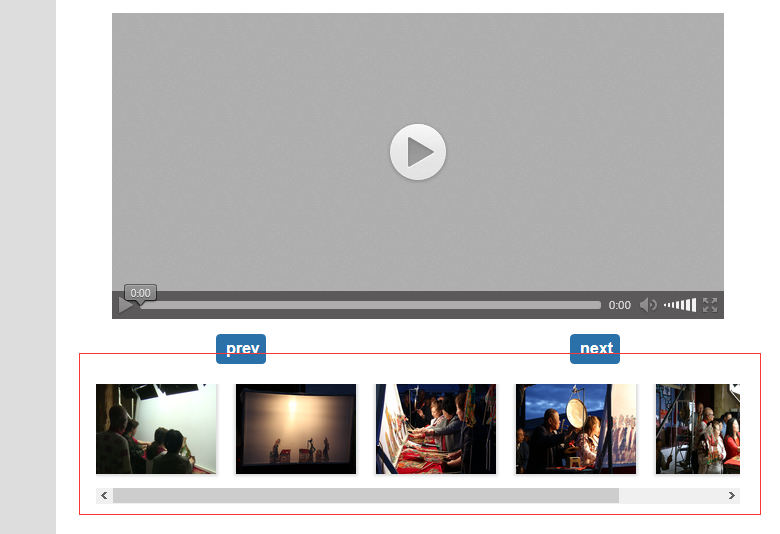
1.橫向滾動條,要設置兩個div包裹. 2. 點擊切換視頻或者圖片. overflow . overflow-x

1.橫向滾動條.
div.1 > div.2 > img img img
第一: 設置 div.1 一個固定的寬度 和高度 . 例如寬度 700px; 高度是 120px; 設置 overflow-x
第二; 每個圖片的 寬度是 150px, 高度 100px( 比 div.1 小, 要可以顯示橫向滾動條
第三: 重點 . 設置 div.2 的寬度 . 如果有 10個圖片, 每個圖片margin-right 為 10px, 那麽 div.2 的寬度就是 (150+10)*10
這裏要考慮 inline-box 的元素之間有間隙. 可以設置 div.2 的font-size 為 0px; img 的font-size 為 16px;
參考樣式:
1 .kecheng_03_content { 2 width: 100%; 3 height: 120px; 4 overflow-x: auto; 5 /*border: 1px solid red;*/ 6 margin-top: 20px; 7 } 8 9 .kecheng_03_content .xuan { 10 width: 750px; 11 font-size: 0px; 12 -webkit-text-size-adjust:none;13 } 14 15 .kecheng_03_content .xuan div { 16 width: 120px; 17 height: 90px; 18 display: inline-block; 19 margin-right: 20px; 20 box-shadow: 0px 0px 2px 2px #DBDBDB; 21 22 } 23 24 .kecheng_03_content .xuan div video { 25 width: 120px;26 height: 90px; 27 } 28 29 .kecheng_03_content .xuan div img { 30 width: 120px; 31 height: 90px; 32 }
2. 點擊切換視頻或者圖片.
要求:
1)點擊下面滾動條中的圖片, 圖片對應的視頻可以切換;
2)也可以 直接點擊 perv 或者 next 切換視頻.
---------------------------
保證視頻 和圖片 都是 這樣的命名方法: 1.mp4 , 2.mp4, 3.mp4, 4.mp4, 5.mp4; 1.png, 2.png , 3.png , 4.png , 5.png
---------------------------
2-1: html結構:
1 2 <div class="kecheng_03"> 3 <div class="kecheng_03_video" > 4 <video controls preload="none"> 5 <source src="<?php echo PROJECT . ‘Application/View/Home/Course/dzsk/video/1.mp4‘; ?>" type="video/mp4"> 6 </video> 7 </div> 8 9 <div class="kecheng_03_button" data-num="1" data-totalnum="5" data-subsrc="<?php echo PROJECT . ‘Application/View/Home/Course/dzsk/video/‘; ?>"> 10 <div onclick="jumpButton(‘prev‘, this)" class="kecheng_03_button_left button2" style="width: 50px; margin-left: 120px;">prev</div> 11 <div onclick="jumpButton(‘next‘, this)" class="kecheng_03_button_right button2" style="width: 50px; margin-left: 290px;">next</div> 12 </div> 13 14 <div class="kecheng_03_content"> 15 <div class="xuan"> 16 <div data-num="1" onclick="jumpContent(this)"> 17 <img data-videosrc="<?php echo PROJECT . ‘Application/View/Home/Course/dzsk/video/1.mp4‘; ?>" src="<?php echo PROJECT . ‘Application/View/Home/Course/dzsk/video/1.png‘; ?>"> 18 </div> 19 20 <div data-num="2" onclick="jumpContent(this)"> 21 22 <img data-videosrc="<?php echo PROJECT . ‘Application/View/Home/Course/dzsk/video/2.mp4‘; ?>" src="<?php echo PROJECT . ‘Application/View/Home/Course/dzsk/video/2.png‘; ?>"> 23 </div> 24 25 <div data-num="3" onclick="jumpContent(this)"> 26 27 <img data-videosrc="<?php echo PROJECT . ‘Application/View/Home/Course/dzsk/video/3.mp4‘; ?>" src="<?php echo PROJECT . ‘Application/View/Home/Course/dzsk/video/3.png‘; ?>"> 28 </div> 29 <div data-num="4" onclick="jumpContent(this)"> 30 31 <img data-videosrc="<?php echo PROJECT . ‘Application/View/Home/Course/dzsk/video/4.mp4‘; ?>" src="<?php echo PROJECT . ‘Application/View/Home/Course/dzsk/video/4.png‘; ?>"> 32 </div> 33 <div data-num="5" onclick="jumpContent(this)"> 34 35 <img data-videosrc="<?php echo PROJECT . ‘Application/View/Home/Course/dzsk/video/5.mp4‘; ?>" src="<?php echo PROJECT . ‘Application/View/Home/Course/dzsk/video/5.png‘; ?>"> 36 </div> 37 38 </div> 39 40 41 </div> 42 </div>
第9行: 設置了 data-num="1" data-totalnum="5" data-subsrc="<?php echo PROJECT . ‘Application/View/Home/Course/dzsk/video/‘; ?>"
data-num 當前的播放的是第一個視頻, data-totalnum 總共視頻是 5個. data-subsrc 視頻存放的上級地址. 視頻播放地址 = data-subsrc + 1.mp4
第 16- 18行:
<div data-num="1" onclick="jumpContent(this)">
17 <img data-videosrc="<?php echo PROJECT . ‘Application/View/Home/Course/dzsk/video/1.mp4‘; ?>" src="<?php echo PROJECT . ‘Application/View/Home/Course/dzsk/video/1.png‘; ?>">
18 </div>
data-num 表示點擊這個圖片,對應的視頻是 1.mp4
data-videoserc 表示的這個圖片對應的視頻地址.
2-2: 上一個,下一個對應的js 函數.
1 /** 2 * [jumpButton 點擊上下按鈕切換視頻] 3 * @param {[type]} dirc [description] 4 * @param {[type]} node [description] 5 * @return {[type]} [description] 6 */ 7 function jumpButton(dirc, node) 8 { 9 // alert(‘11111‘); 10 if (dirc == ‘prev‘) { 11 // alert(‘2222‘); 12 //總的視頻數: 13 var totalnum = Number($(node).parents(‘.kecheng_03_button‘).attr(‘data-totalnum‘)); 14 // console.log(‘totalnum‘, totalnum); 15 // console.log(typeof totalnum); 16 //視頻地址: 17 var subsrc = $(node).parents(‘.kecheng_03_button‘).attr(‘data-subsrc‘); 18 //當前地址: 19 var nownum = Number($(node).parents(‘.kecheng_03_button‘).attr(‘data-num‘)); 20 21 if (nownum == 1) { 22 var nextnum = 1; 23 } else{ 24 var nextnum = nownum - 1; 25 26 }; 27 28 //添加html: 29 $(".kecheng_03_video").remove(); 30 $(".kecheng_03_button").remove(); 31 32 var str = ‘‘; 33 str += ‘<div class="kecheng_03_video">‘ 34 + ‘<video controls preload="none">‘ 35 + ‘<source src="‘ +subsrc+nextnum+‘.mp4" type="video/mp4">‘ 36 + ‘</video>‘ 37 + ‘</div>‘ 38 39 + ‘<div class="kecheng_03_button" data-num="‘ +nextnum+ ‘" data-totalnum="‘ +totalnum+ ‘" data-subsrc="‘ +subsrc+ ‘">‘ 40 + ‘<div onclick="jumpButton(\‘prev\‘,this)" class="kecheng_03_button_left button2" style="width: 50px; margin-left: 120px;">prev</div>‘ 41 + ‘<div onclick="jumpButton(\‘next\‘,this)" class="kecheng_03_button_right button2" style="width: 50px; margin-left: 290px;">next</div>‘ 42 + ‘</div>‘; 43 44 $(".kecheng_03_content").before(str); 45 46 } 47 48 if (dirc == ‘next‘) { 49 50 //總的視頻數: 51 var totalnum = Number($(node).parents(‘.kecheng_03_button‘).attr(‘data-totalnum‘)); 52 // console.log(‘totalnum‘, totalnum); 53 // console.log(typeof totalnum); 54 //視頻地址: 55 var subsrc = $(node).parents(‘.kecheng_03_button‘).attr(‘data-subsrc‘); 56 //當前地址: 57 var nownum = Number($(node).parents(‘.kecheng_03_button‘).attr(‘data-num‘)); 58 59 if (nownum == totalnum) { 60 var nextnum = totalnum; 61 62 } else{ 63 var nextnum = nownum + 1; 64 65 }; 66 67 //添加html: 68 $(".kecheng_03_video").remove(); 69 $(".kecheng_03_button").remove(); 70 71 var str = ‘‘; 72 str += ‘<div class="kecheng_03_video">‘ 73 + ‘<video controls preload="none">‘ 74 + ‘<source src="‘ +subsrc+nextnum+‘.mp4" type="video/mp4">‘ 75 + ‘</video>‘ 76 + ‘</div>‘ 77 78 + ‘<div class="kecheng_03_button" data-num="‘ +nextnum+ ‘" data-totalnum="‘ +totalnum+ ‘" data-subsrc="‘ +subsrc+ ‘">‘ 79 + ‘<div onclick="jumpButton(\‘prev\‘,this)" class="kecheng_03_button_left button2" style="width: 50px; margin-left: 120px;">prev</div>‘ 80 + ‘<div onclick="jumpButton(\‘next\‘,this)" class="kecheng_03_button_right button2" style="width: 50px; margin-left: 290px;">next</div>‘ 81 + ‘</div>‘; 82 83 $(".kecheng_03_content").before(str); 84 85 }; 86 }
2.3 滾動條中的圖片點擊觸發的函數.
1 2 /** 3 * [jumpContent 滾動條選擇視頻] 4 * @param {[type]} node [description] 5 * @return {[type]} [description] 6 */ 7 function jumpContent(node) 8 { 9 //當前點擊的視頻: 10 var nownum = Number($(node).attr("data-num")); 11 //視頻的地址: 12 // var src = $(node).find(‘source‘).attr("src"); 13 var src = $(node).find(‘img‘).attr("data-videosrc"); 14 15 //視頻總數: 16 var totalnum = $(‘.kecheng_03_button‘).attr(‘data-totalnum‘); 17 //sub地址: 18 var subsrc = $(‘.kecheng_03_button‘).attr(‘data-subsrc‘); 19 20 21 //添加html: 22 $(".kecheng_03_video").remove(); 23 $(".kecheng_03_button").remove(); 24 25 var str = ‘‘; 26 str += ‘<div class="kecheng_03_video">‘ 27 + ‘<video controls preload="none">‘ 28 + ‘<source src="‘ +src+ ‘" type="video/mp4">‘ 29 + ‘</video>‘ 30 + ‘</div>‘ 31 32 + ‘<div class="kecheng_03_button" data-num="‘ +nownum+ ‘" data-totalnum="‘ +totalnum+ ‘" data-subsrc="‘ +subsrc+ ‘">‘ 33 + ‘<div onclick="jumpButton(\‘prev\‘,this)" class="kecheng_03_button_left button2" style="width: 50px; margin-left: 120px;">prev</div>‘ 34 + ‘<div onclick="jumpButton(\‘next\‘,this)" class="kecheng_03_button_right button2" style="width: 50px; margin-left: 290px;">next</div>‘ 35 + ‘</div>‘; 36 37 $(".kecheng_03_content").before(str); 38 39 }
所用的樣式:
1 /* ********課程 03************************** */ 2 .kecheng_03 { 3 margin: 40px; 4 margin-top: 0px; 5 /*border: 1px solid red;*/ 6 } 7 8 .kecheng_03_video { 9 width: 95%; 10 /*height: 300px;*/ 11 margin: 0px auto; 12 } 13 14 .kecheng_03_video video { 15 /*width: 400px;*/ 16 /*height: 300px;*/ 17 width: 100%; 18 } 19 20 21 22 .kecheng_03_content { 23 width: 100%; 24 height: 120px; 25 overflow-x: auto; 26 /*border: 1px solid red;*/ 27 margin-top: 20px; 28 } 29 30 .kecheng_03_content .xuan { 31 width: 750px; 32 font-size: 0px; 33 -webkit-text-size-adjust:none; 34 } 35 36 .kecheng_03_content .xuan div { 37 width: 120px; 38 height: 90px; 39 display: inline-block; 40 margin-right: 20px; 41 box-shadow: 0px 0px 2px 2px #DBDBDB; 42 43 } 44 45 .kecheng_03_content .xuan div video { 46 width: 120px; 47 height: 90px; 48 } 49 50 .kecheng_03_content .xuan div img { 51 width: 120px; 52 height: 90px; 53 }
1 .button2 { 2 background-color: #2A71A9; 3 height: 30px; 4 display: inline-block; 5 font-size: 16px; 6 font-weight: 700; 7 color: #fff; 8 line-height: 30px; 9 text-align: center; 10 border-radius: 4px; 11 12 margin-top: 10px; 13 margin-right: 10px; 14 padding: 0px 10px; 15 cursor: pointer; 16 17 }
1.橫向滾動條,要設置兩個div包裹. 2. 點擊切換視頻或者圖片. overflow . overflow-x
