HTML5拖拽——將本地文件拖拽到網頁中顯示
阿新 • • 發佈:2017-07-08
ctype har char result html blank size func log
HTML5標準中的提供的用於文件輸入輸出(I/O)的對象
File: 代表一個文件對象
FileList: 代表一個文件列表,類數組對象
FileReader 用於從文件中提取內容
FileWrite 用於向文件中寫入類容
這些對象需要在 H5的拖拽事件中通過 e.dataTransfer 來訪問和獲取
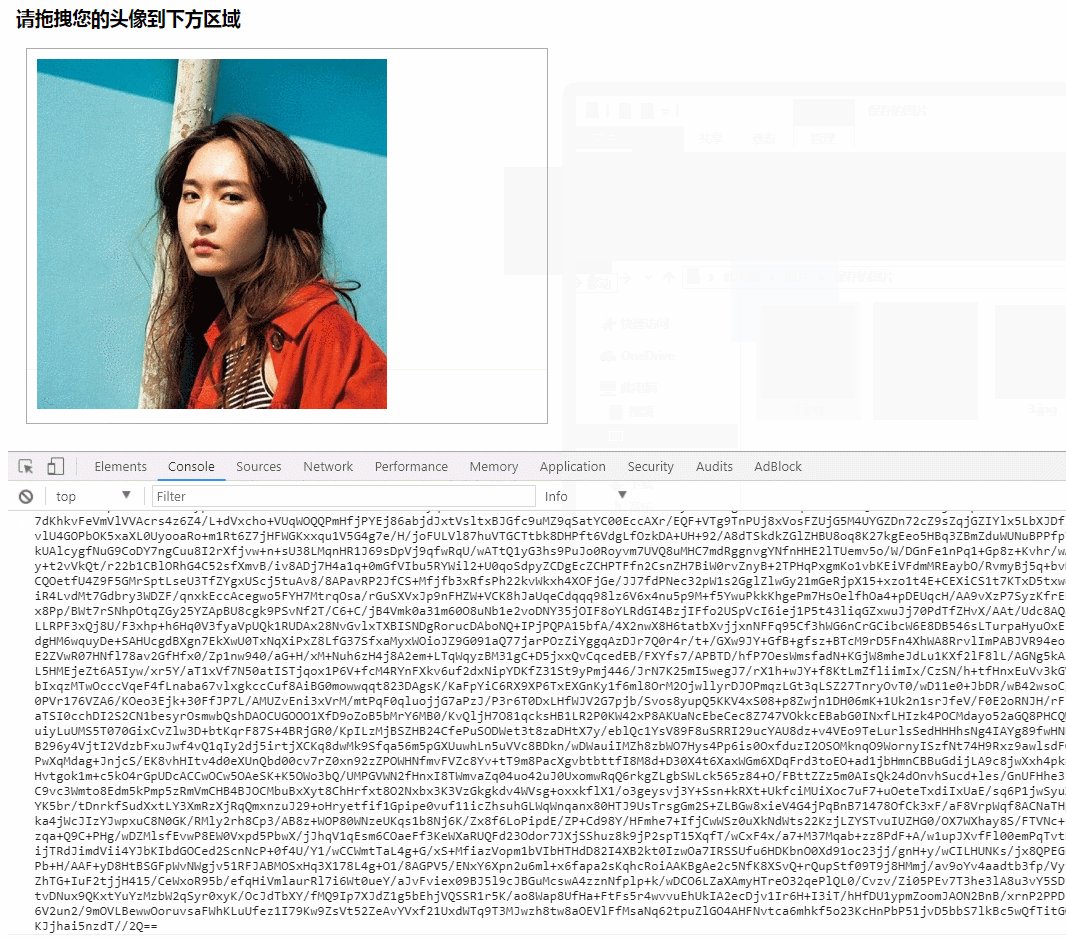
完成效果如下:

Data URL給了我們一種很巧妙的將圖片“嵌入”到HTML中的方法。跟傳統的用img標記將服務器上的圖片引用到頁面中的方式不一樣,在Data URL協議中,圖片被轉換成base64編碼的字符串形式,並存儲在URL中,冠以mime-type。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#container {
border: 1px solid #aaa;
padding: 10px;
margin: 10px;
width: 500px;
min-height: 300px;
}
</style>
</head>
<body>
<h3>請拖拽您的頭像到下方區域</h3>
<div id="container">
</div>
<script>
/*拖拽的目標對象------ document 監聽drop 並防止瀏覽器打開客戶端的圖片*/
document.ondragover = function (e) {
e.preventDefault();
//只有在ondragover中阻止默認行為才能觸發 ondrop 而不是 ondragleave
};
document.ondrop = function (e) {
e.preventDefault();
//阻止 document.ondrop的默認行為 *** 在新窗口中打開拖進的圖片
};
/*拖拽的源對象----- 客戶端的一張圖片 */
/*拖拽目標對象-----div#container 若圖片釋放在此元素上方,則需要在其中顯示*/
container.ondragover = function (e) {
e.preventDefault();
};
container.ondrop = function (e) {
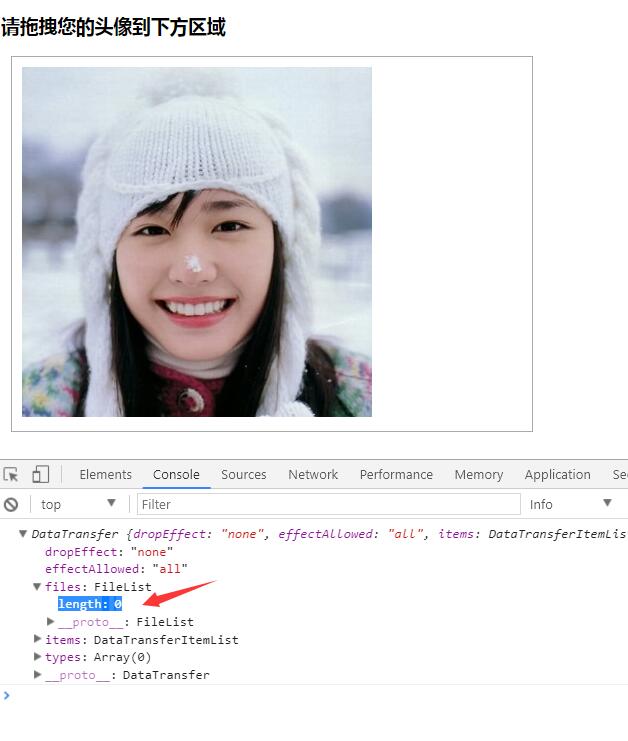
console.log(e.dataTransfer);
// chrome 此處的顯示有誤
var list = e.dataTransfer.files;
var f = list[0];
// console.log(f);
var reader = new FileReader(); //讀取器對象
// 讀取指定文件的內容 作為“數據URL”
reader.readAsDataURL(f);
// 當客戶端文件讀取完成 觸發onload事件
reader.onload = function () {
// console.log(reader.result);
var img = new Image();
img.src = reader.result;
container.appendChild(img);
}
};
遇到的坑如下: CHROME顯示錯誤

HTML5拖拽——將本地文件拖拽到網頁中顯示
