JSP與Servlet之後臺頁面單條刪除與多條刪除的頁面跳轉之實現
阿新 • • 發佈:2017-07-08
.get func rac web nbsp pre resp har 做的
單條刪除頁面跳轉
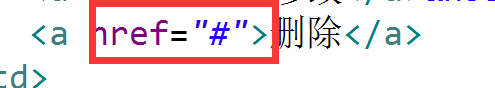
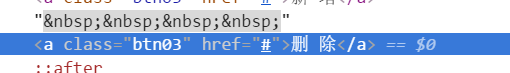
1、首先打開JSP頁面,找到刪除

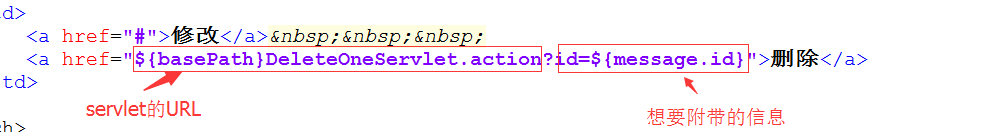
2、這個時候要把它改成servlet的URL,並決定要傳給後臺什麽數據,例如我需要傳一個待刪數據的ID

id並不是什麽見不得人的東西(而且是後臺也不需要太多講究),所以把信息附帶在URL上就可以了,(basePath指的是WEB APP的根目錄,在JSP裏加上下面的代碼就可以用了
<% String path = request.getContextPath(); String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + path + "/";%>
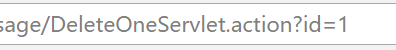
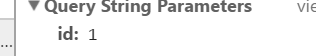
形如${xxxx}的是EL表達式。完成上述步驟之後可以測試一下,在Chrome下F12觀察URL變化以及HTTP報文


3、在web.xml中建立相應的servlet的映射。
<servlet> <servlet-name>DeleteOneServlet</servlet-name> <servlet-class>com.imooc.servlet.DeleteOneServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>DeleteOneServlet</servlet-name> <url-pattern>/DeleteOneServlet.action</url-pattern> </servlet-mapping>
4、servlet獲取參數調用對應的Service即可。。
// 設置編碼 req.setCharacterEncoding("UTF-8"); // 接受頁面的值 String id = req.getParameter("id"); MaintainService maintainService= new MaintainService(); maintainService.deleteOne(id); // 頁面跳轉 req.getRequestDispatcher("/List.action").forward(req, resp);
最後還需要重新對頁面進行初始化。
多條刪除頁面跳轉
1、相應的頁面長這個樣子

在勾選要刪除的數據之後點擊“刪除”來![]() 多條數據
多條數據
2、同理,在頁面中找到對應的刪除字樣,
通過這個按鈕提交表單到刪除多條信息的servlet

這個時候需要借助一下JS(因為這是一個獨立的、動態的行為),如下所示
/** * jQuery采用一種非常簡潔的語法來獲取HTML元素——$(),它是一個特殊的函數 * ${}返回對象所有的方法,例如$().css()與$().height()既是getter也是setter * jQuery 對 AJAX(Asynchronous JavaScript and XML) 有良好的支持,它是$的一個屬性:$.AJAX */ /** * 調用後臺批量刪除方法 */ function deleteBatch(basePath) { if ($(‘input[type=checkbox]:checked‘).size() > 0) { $(‘#mainForm‘).attr("action", basePath + "DeleteBatchServlet.action"); $(‘#mainForm‘).submit(); /** * 劇毒。。寫成 ${‘#mainForm‘} 調試了超久 */ } else { alert("請選中要刪除的 Message "); } }
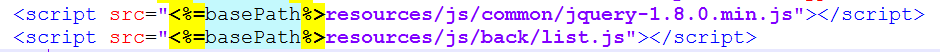
然後把.js包含進去

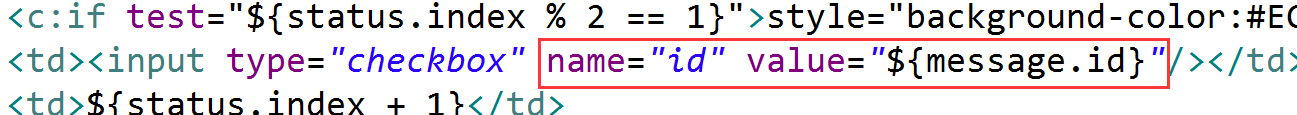
3、還需要做的工作是,附帶選中的id作為信息,方式是給單選框加上ID

修改a標簽
![]()
采用同樣的方法測試


4、最後在servlet中接數據,調Service,重新初始化頁面就OK了(還要編輯一下web.xml
JSP與Servlet之後臺頁面單條刪除與多條刪除的頁面跳轉之實現
