AS3 屬性綁定
縱然AS3中有addEventListener 和 removeEventListener方案,但是面對情況多變的屬性value值,這2個參數還是顯得力不從心。例如在Game中,玩家的exp , lv , combat等等變化的話總是需要通知很多的功能模塊,而exp , lv , combat這些信息有時候並不在一個model(data)裏面,使用addEventListener 和 removeEventListener,顯得很臃腫 , 今天本人提供一種封裝,可以輕松的解決Model到UI的屬性監聽問題:
需要用到BindTool.swc將在附件中提供。
前景 : 假設有View 對 User(model)裏面的屬性(hp , state)進行監聽
關於 User(model):瑕疵是 字段(_hp , _state 必須被public修飾 , 有時間本人會繼續的改進)
package com
{
import com.bind.BaseData;
import flash.events.IEventDispatcher;
public final class User extends BaseData
{
public function User(target:IEventDispatcher=null)
{
super(target);
}
public var _hp : int = 20;
public function set HP( value : int ) : void
//設置並註冊(在基類中完成設置新值並廣播)
this.changeValue( "HP" , "_hp" , value );//屬性名稱 , 對應的字段名稱 , 值(當前的)
}
public function get HP():int
{
return _hp;
}
public var _state : uint = 10;
public function set State( value : uint ):void
{
this.changeValue( "State" , "_state" , value );//屬性名稱 , 對應的字段名稱 , 值(當前的)
}
public function get State():uint
{
return this._state;
}
}
}
假設  UserView.as需要監聽 User的HP 和 State
UserView.as需要監聽 User的HP 和 State
package com
{
import com.bind.BindTools;
import flash.display.Sprite;
/**
* 模擬一個窗口 , 當User中hp改變時 , 此窗口的相應值也會隨之改變
*/
public final class UserView extends Sprite
{
private var user : User = null;
private var _hp_view : int = 0;
public function set HP_view( value : int ) : void
{
trace("HP_view 的值發生了改變 " + _hp_view + " -> " + value );
this._hp_view = value;
}
public function UserView( user : User )
{
super();
this.user = user;
//綁定屬性 ----------------------------------------------------------
// this -> 本類
// HP_view -> 本類需要與user類(第三個參數)中HP屬性映射的屬性
// user model類
// HP
// true 是否用HP初始化HP_view
BindTools.bindProperty( this , "HP_view" , user , "HP" , true );
//綁定回調方法--------------------------------------------------------
// this._user_state_callback 回調方法
// user model類
// State 需要監聽的user的屬性
// true 是否初始化調用_user_state_callback
BindTools.bindSetter( this._user_state_callback , user , "State" , true );
}
private function _user_state_callback( value : uint ) : void
{
trace("State回調 得到的值為 :" + value );
}
}
}測試:
package
{
import com.User;
import com.UserView;
import flash.display.Sprite;
public class BindTest_AS extends Sprite
{
public function BindTest_AS()
{
var user : User = new User();
var view_sprite : UserView = new UserView( user );
this.addChild( view_sprite );
user.HP = 200;
user.State = 5;
trace( "user.HP" , user.HP );
trace( "user.State" , user.State );
}
}
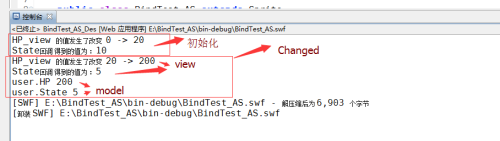
}結果:

本文出自 “Better_Power_Wisdom” 博客,請務必保留此出處http://aonaufly.blog.51cto.com/3554853/1945719
AS3 屬性綁定
