thinkphp驗證碼功能
Think\Verify類可以支持驗證碼的生成和驗證功能。
為了顯示這個驗證碼功能,第一要有控制器,再就是有方法,然後是顯示的頁面。
一、最簡單的方式生成驗證碼
(1)我們還是繼續在那個控制器編寫方法

這個方法顯示這個驗證碼的頁面
public function xianshi()
{
$this->show();
}
public function shengcheng()
{
//造驗證碼的對象
$v = new \Think\Verify();
//生成驗證碼
$v->entry();
}
(2)顯示驗證碼的頁面,還是放在 中,命名為
中,命名為
<img src="__CONTROLLER__/shengcheng" />
運行一下看下結果~~

(3)我們還可以給他設置大小,每刷新一次頁面,驗證碼都會改變
只要給他個屬性就可以了,例如
<img src="__CONTROLLER__/shengcheng" width="300" height="100" />
寬和高都變大

二、文本框輸入驗證碼(讓文本框輸入的驗證碼和顯示的驗證碼是否匹配)
(1)先要在顯示頁面做一個文本框,來顯示用戶看到的內容
<img src="__CONTROLLER__/shengcheng" width="300" height="100" /> <div>請輸入驗證碼:<input type="text" name="yzm" /></div>

我們也要做一個提示的行:用來顯示提示信息
<span id="tishi"></span>
(2)用ajax來做這個事件
失去焦點時觸發事件
<script type="text/javascript">
$("#yzm").blur(function(){
var yzm = $(this).val(); //找到這個文本框中的值
$.ajax({
url:"__ACTION__", //發送給他自己
data:{yzm:yzm}, //將文本框中的值傳過去
type:"POST", //傳輸方式
dataType:"TEXT",
success: function(data){
//返回成功後的操作
}
})
})
</script>
(3)在控制器中顯示xianshi方法中的判斷驗證碼是不是正確
public function xianshi()
{
if(empty($_POST))
{
$this->show(); //顯示頁面
}
else
{
//驗證驗證碼是否正確,可以用Think\Verify類的check方法檢測驗證碼的輸入是否正確
$yzm = $_POST["yzm"]; //接收傳過來的文本框的值
$v = new \Think\Verify();
if($v->check($yzm)) //驗證完是有返回值的,所以我們可以用if判斷一下
{
$this->ajaxReturn("ok","eval"); //輸入正確返回ok
}
else
{
$this->ajaxReturn("no","eval"); //輸入錯誤返回no
}
}
}
(4)ajax中返回成功地方的書寫
success: function(data){
if(data.trim()=="ok")
{
//返回成功過就輸出提示信息
$("#tishi").html("驗證通過!");
$("#tishi").css("color","green");
}
else
{
//否則就返回錯誤的提示信息
$("#tishi").html("驗證碼輸入錯誤!");
$("#tishi").css("color","red");
}
}
下面就是運行的實驗了:
首先是輸入正確的驗證碼,提示正確的信息

輸入錯誤或是沒有輸入時,就會提示錯誤信息

三、如果一個頁面有兩個驗證碼
(1)這樣顯示的頁面要有一個驗證碼顯示的地方,裏面的方法我們是shengcheng1
<img src="__CONTROLLER__/shengcheng1" width="300" height="100" />
(2)控制器的方法也要寫個shengcheng1
public function shengcheng1()
{
//造驗證碼的對象
$v = new \Think\Verify();
//生成驗證碼,標識是2
$v->entry(2);
}
註意:如果有兩個驗證碼,就要進行標識,讓他們知道是誰的驗證碼
這樣第一個方法也要加標識
public function shengcheng()
{
//造驗證碼的對象
$v = new \Think\Verify();
//生成驗證碼,標識是1
$v->entry(1);
}
然後在check方法中寫入一個標識,就是要驗證哪一個的標識,這裏我們要驗證第二個吧
if($v->check($yzm,2)) //check的參數,一個是文本框中的值,第二個參數就是那個標識
{
$this->ajaxReturn("ok","eval"); //輸入正確返回ok
}
else
{
$this->ajaxReturn("no","eval"); //輸入錯誤返回no
}
看下結果,輸入第二個驗證碼

四、驗證碼的變換
想要變換驗證碼的圖片,其實就是重新請求那個生成驗證碼的方法就可以了
(1)先要把調換驗證碼的圖片起個名字,如下
<img src="__CONTROLLER__/shengcheng1" width="300" height="100" id="img2" />
(2)然後就是給這個圖片添加點擊事件,修改屬性就可以了
$("#img2").click(function(){
//修改一些屬性就可以了,修改src的屬性
$(this).attr("src","__CONTROLLER__/shengcheng1");
})
運行看下結果,點擊一次就會變圖片


註意:有時候瀏覽器不同也會有bug,所以我們要加一個東西,讓它適應任何的瀏覽器,可以這樣寫
$("#img2").click(function(){
var sj = Math.random(); //生成隨機數
var sz = sj.toFixed(2); //取小數點後兩位
//修改一些屬性就可以了,修改src的屬性
$(this).attr("src","__CONTROLLER__/shengcheng1/a"+sz); //拼接上截取後的隨機數
})
這樣IE瀏覽器也是可以換圖的了
五、其他的關於驗證碼的參數
這些參數都可以給驗證碼有些變換

註意:參數的設置有兩種方法
一是實例化傳入參數:
$config = array(
‘fontSize‘ => 30, // 驗證碼字體大小
‘length‘ => 3, // 驗證碼位數
‘useNoise‘ => false, // 關閉驗證碼雜點
);
$Verify = new \Think\Verify($config);
$Verify->entry();
二是動態設置:
$Verify = new \Think\Verify(); $Verify->fontSize = 30; $Verify->length = 3; $Verify->useNoise = false; $Verify->entry();
六、驗證碼是中文
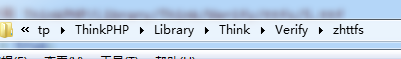
註意:要是用中文的,要在一個文件夾中加入字體(這個文件夾默認是空的)

電腦自帶的字體是在如圖文件夾中
註意放置中文字體的路徑:ThinkPHP/Library/Think/Verify/zhttfs/ 目錄下面

加入字體後,可以設置出現中文的驗證碼了:
public function shengcheng1()
{
//造驗證碼的對象
$v = new \Think\Verify();
$v->fontSize = 50;
$v->length = 2;
//$v->fontttf = "6.ttf"; //使用定義好的字體
$v->useZh = true; //使用中文字體
//生成驗證碼,標識是2
$v->entry(2);
}
thinkphp驗證碼功能
