git ssh 綁定 GitLab
入職新公司之後,需要使用GitLab,可是我不會啊,又不想麻煩運維大佬,所以自己找樂一下,發現網上都是些很陳舊的教程,所以準備自己記錄下來
第一步
設置Git端上的用戶名和用戶郵箱;
假如入你已經安裝了Git
右鍵Git Bash Here

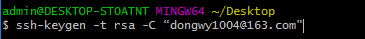
第二步生成ssh公鑰和私鑰

然後一路回車

之後,你會看到這個,裏面包含了你的公鑰私鑰所在的路徑,當然你也可以在產生之初,修改它的存放位置,我使用的是默認 C/Users/admin/.ssh 這個路徑
然後我們找到文件

第三步 在GitLab裏面添加公鑰(id_rsa.pub裏面的內容,如果打不開可以使用word文檔打開查看)
打開GitLab登錄
點擊右側頭像,然後點擊Settings

然後點擊 SSH Keys 選項
把公鑰全部復制粘貼進去,點擊ADD
完成後的樣子
OK完成了

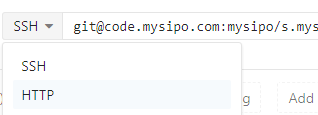
如何使用SSH 下載?

在下載鏈接的地方,可以進行 SSH和HTTP 切換
git ssh 綁定 GitLab
相關推薦
git ssh 綁定 GitLab
產生 dmi git bash 記錄 ssh keys png 進行 alt users 入職新公司之後,需要使用GitLab,可是我不會啊,又不想麻煩運維大佬,所以自己找樂一下,發現網上都是些很陳舊的教程,所以準備自己記錄下來 第一步 設置Git端上的用戶名和用戶
利用 SSH 完成 Git 與 GitHub 的綁定
授權 id_rsa 指定 是把 輸入密碼 -c 就是 ima 內容 git bush 下生成 SSH key ssh-keygen -t rsa 指定 RSA 算法生成密鑰,然後敲三次回車鍵,期間不需要輸入密碼,之後就就會生成兩個文件, 分別為id_rsa和id_rsa.
Git SSH的配置並新增至gitlab和gerrit
1. Xcode自帶git就不用自己下載了 2. 生成SSH $ ssh-keygen -t rsa -C [email protected] 生成介面如下 3. cat紅框框裡面的東西 cat /Users/zhoushijie/.ssh/id_rsa.pub
es7 函數綁定
log cnblogs func 並排 尾調用 turn spa == nbsp 函數綁定運算符是並排的雙冒號:: foo::bar == bar.bind(foo); foo::bar(...arguments); == bar.apply(foo, argumen
類方法:綁定或無綁定
pre color nbsp def col += objects little easy Python的方法是一種對象,可以由實例或類來進行讀取。 1、無綁定類方法對象:無self 通過對類進行點號運算從而獲取類的函數屬性,會傳回無綁定方法對象。調用該方法時,必須明確提供
jquery 深入學習筆記之中的一個 (事件綁定)
color 動態 name his pan mouseover this pre con 【jquery 事件綁定】 1、加入元素事件綁定 (1) 加入事件為當前元素 $(‘p‘).on(‘click‘,function(){ //code here ..
select ipnut雙向數據綁定用法
ini 綁定 pan type tex mod name select ng-bind <script src="../angular-1.5.5/angular.min.js"></script></head><body n
div實現自適應高度的textarea,實現angular雙向綁定
amp 屬性 top 方式 androi android 可編輯 str == 相信不少同學模擬過騰訊的QQ做一個聊天應用,至少我是其中一個。 過程中我遇到的一個問題就是QQ輸入框,自適應高度,最高高度為3row。 如果你也像我一樣打算使用textarea,那麽很抱歉,你一
jquery在ajax新加入的元素後綁定事件click
path pen con art yii 例如 () click bsp 使用YII在做一個點擊小圖。能夠在彈出窗體中顯示大圖的功能的時候,發現。GridView首頁面的列表項按點擊時一切正常,但按下了下一頁後。 再點擊小圖,就不起作用了。原來,這是GridView
this的綁定方式
script 執行 var 默認 foreach 不知道 可能 表達 原型 默認綁定 函數調用時綁定window,在嚴格模式下不會綁定到全局對象 function foo(){ console.log(this.a); } var a = 10; foo();
JS 事件綁定、事件監聽、事件委托詳細介紹
兼容性 log 查看 and == 常用 提高 監聽 live 事件綁定 要想讓 JavaScript 對用戶的操作作出響應,首先要對 DOM 元素綁定事件處理函數。所謂事件處理函數,就是處理用戶操作的函數,不同的操作對應不同的名稱。 在JavaScript中,有三種常用的
javascript與jquery動態綁定事件需要先加載頁面註意的坑
如果 cli ntb on() ner nbsp 自動加載 load query 1、javascript的Dom對象動態事件綁定註意以下2點,如:document.getElementById("id名稱").addListenerEvent("事件名稱",functio
jquery的自定義事件通過on綁定trigger觸發
測試 觸發 調用示例 事件觸發 我們 trigge spa src margin jquery綁定自定義事件,可以實現預先綁定好一個處理方法,當需要使用的時候利用jquery trigger來觸發自定義事件,以達到方便快捷的目的。我們來假設一個這樣的場景,一個textare
Lnux系統網卡綁定配置詳解
ole osd 接口 當前 onf prim multi pac lin 一、CentOS 配置網卡綁定(bonding) 1、bonding概述 (1)作用:就是將多塊網卡綁定同一IP地址對外提供服務,可以實現高可用或者負載均衡。當然,直接給兩塊網卡設置同一IP地址是不可
C++中虛函數的動態綁定和多態性
gif alt eric 可能 運行 lan event 重要 ostream 目錄 靜態類型VS動態類型,靜態綁定VS動態綁定兩組概念 虛函數的實現機制 多態性 一.靜態 vs 動態 靜態類型 VS 動態類型。靜態類型指的是對象聲
剖析Vue原理&實現雙向綁定MVVM
來講 head regex 會有 timer 模板 hang true java 本文能幫你做什麽?1、了解vue的雙向數據綁定原理以及核心代碼模塊2、緩解好奇心的同時了解如何實現雙向綁定為了便於說明原理與實現,本文相關代碼主要摘自vue源碼, 並進行了簡化改造,相對較簡
4.AngularJS四大特征之二: 雙向數據綁定
sco font int out grep 模型 多行文本 pan oot AngularJS四大特征之二: 雙向數據綁定 (1)方向一:把Model數據綁定到View上——此後不論何時只要Model發生了改變,則View中的呈現會立即隨之改變!實現方法: {{ }}、
ASP.NET數據綁定控件
語句 刷新 ted 生成 應用 ces 個數 只讀 隔行變色 數據綁定控件簡介 數據綁定分為:數據源 和 數據綁定控件 兩部分,數據綁定控件通過數據源來獲得數據,通過數據源來隔離數據提供者和數據使用者,數據源有:SqlDataSource,AccessDataSource,
Web API 入門三(參數綁定)
int src bsp 類型參數 參數類型 font 重要 class microsoft 學到現在,感覺到微軟的.NET各種框架和模型基礎大致都差不多,所以,這部分內容大致和MVC部分差不多。在學習參事綁定之前,我們肯定要知道Controller(即控制器)是啥幹啥的
Git : SSH 協議服務器
配置文件 用戶名 服務器 主機 賬號 SSH 協議用於為 Git 提供遠程讀寫操作,是遠程寫操作的標準服務。SSH協議語法格式對於擁有 shell 登錄權限的用戶賬號,可以用下面的語法訪問 Git 版本庫:語法 1 : ssh://[<username>@]<se
