App Extensions篇之Sticker Pack Extension
轉載請標明原文鏈接:http://www.cnblogs.com/zhanggui/p/7151795.html
前言
上一篇文章對App Extension做了簡單介紹以及對Share Extension的使用做了簡單說明,本篇文章主要是對Sticker Pack Extension進行介紹。
開始
接下來是對Sticker Pack Extension的一些介紹。
Sticker Pack Extension是什麽?
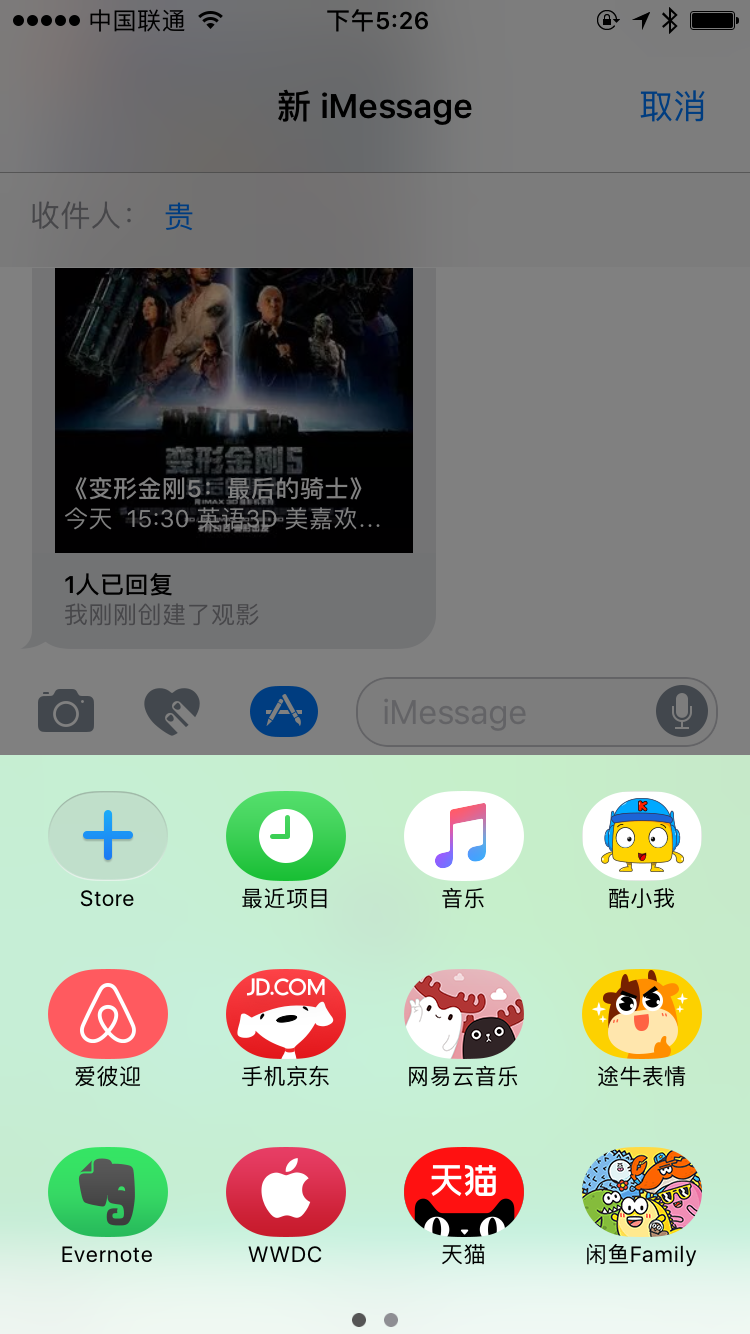
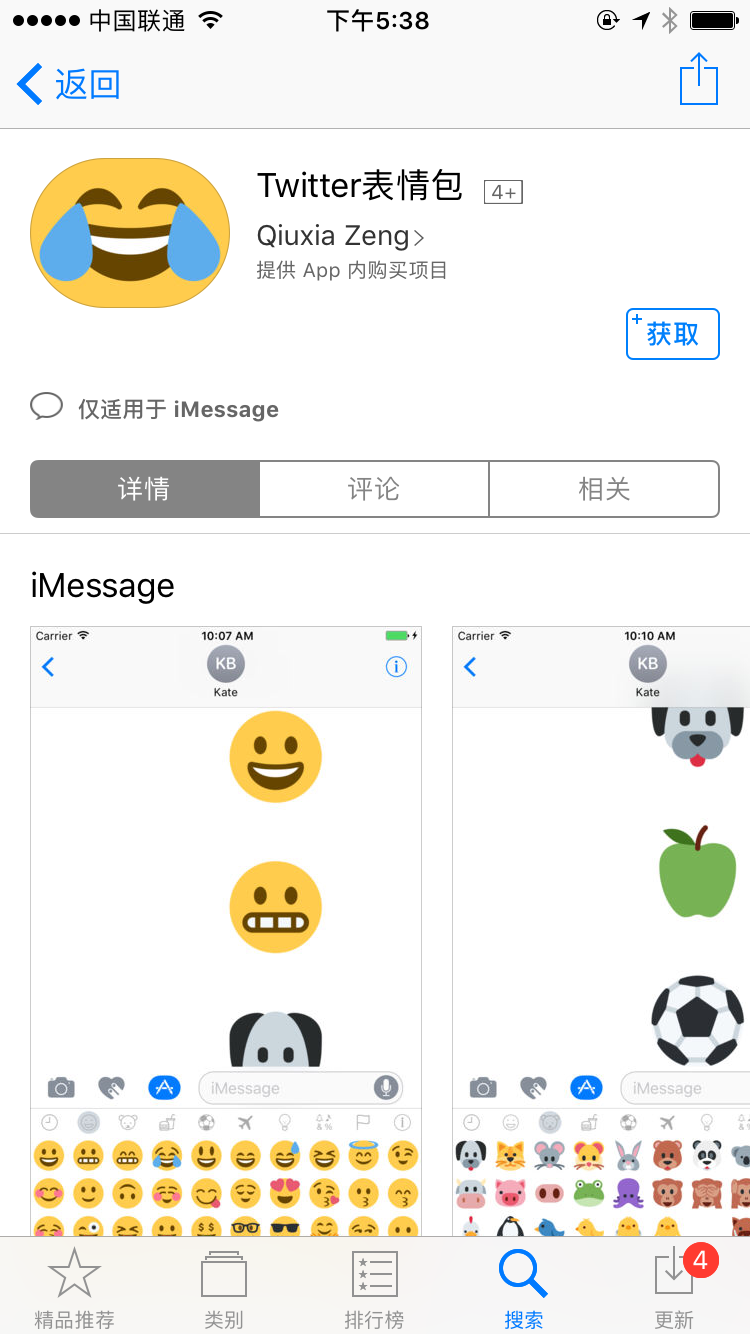
從字面看就是貼紙包擴展,更直觀一點看下圖:



iMessage裏面這些都是iMesssage的Extension,但是並不是所有的Extension都是Sticker Pack Extension,有的是iMessage Extension
貼紙包如何創建呢?
我們會看到兩種情況:
1.沒有從AppStore下載Sticker Pack,但是你可以直接在iMessage裏面看到。其實這種是不是創建的Sticker Pack Extension,而是單獨的Sticker pack Application。它是可以單獨上線AppStore的,也就是我們經常看的這些:



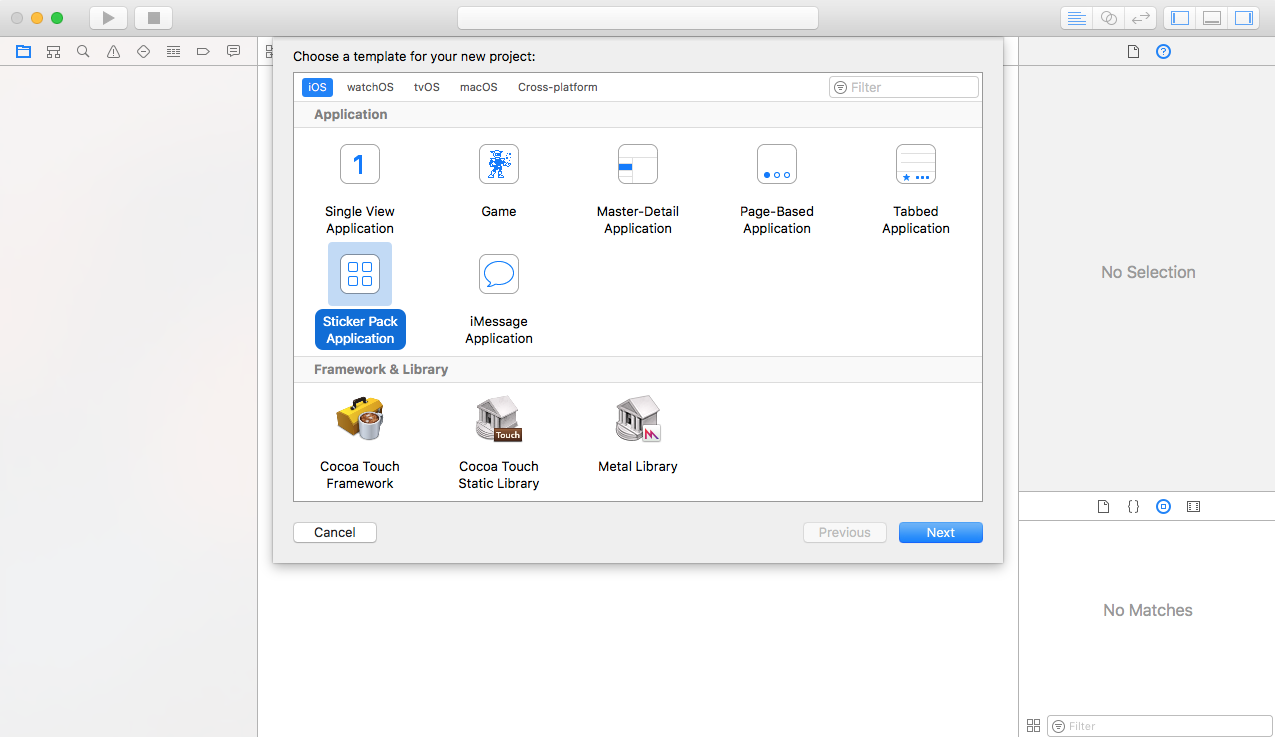
這些橢圓形狀的都是iMessage 貼紙,下載之後直接可以在iMessage裏面看到。可以直接這樣創建:

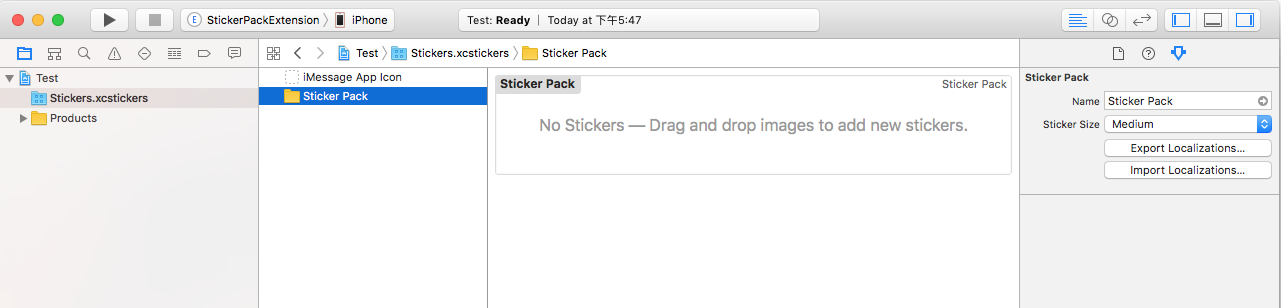
點擊所選擇的那個Application之後,你會看到如下的project項目工程列表:

好吧,只有一個文件夾,後面在介紹。
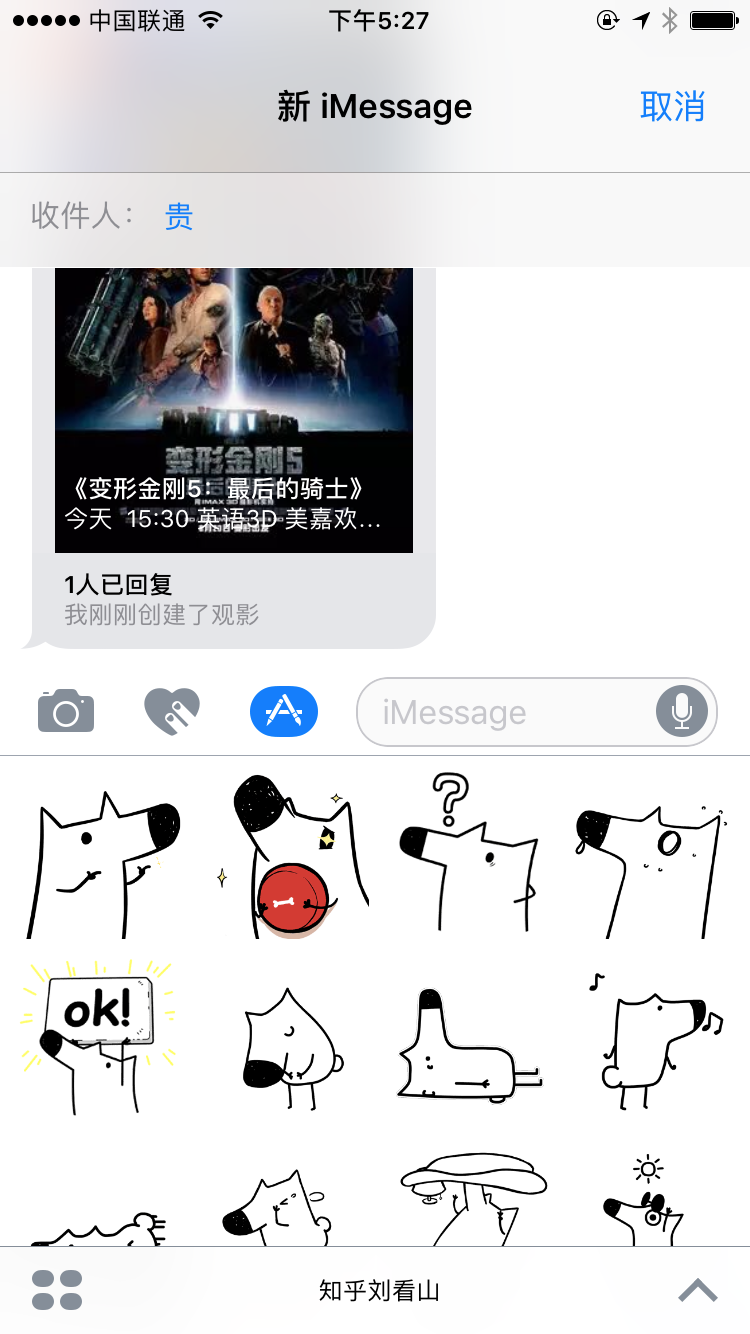
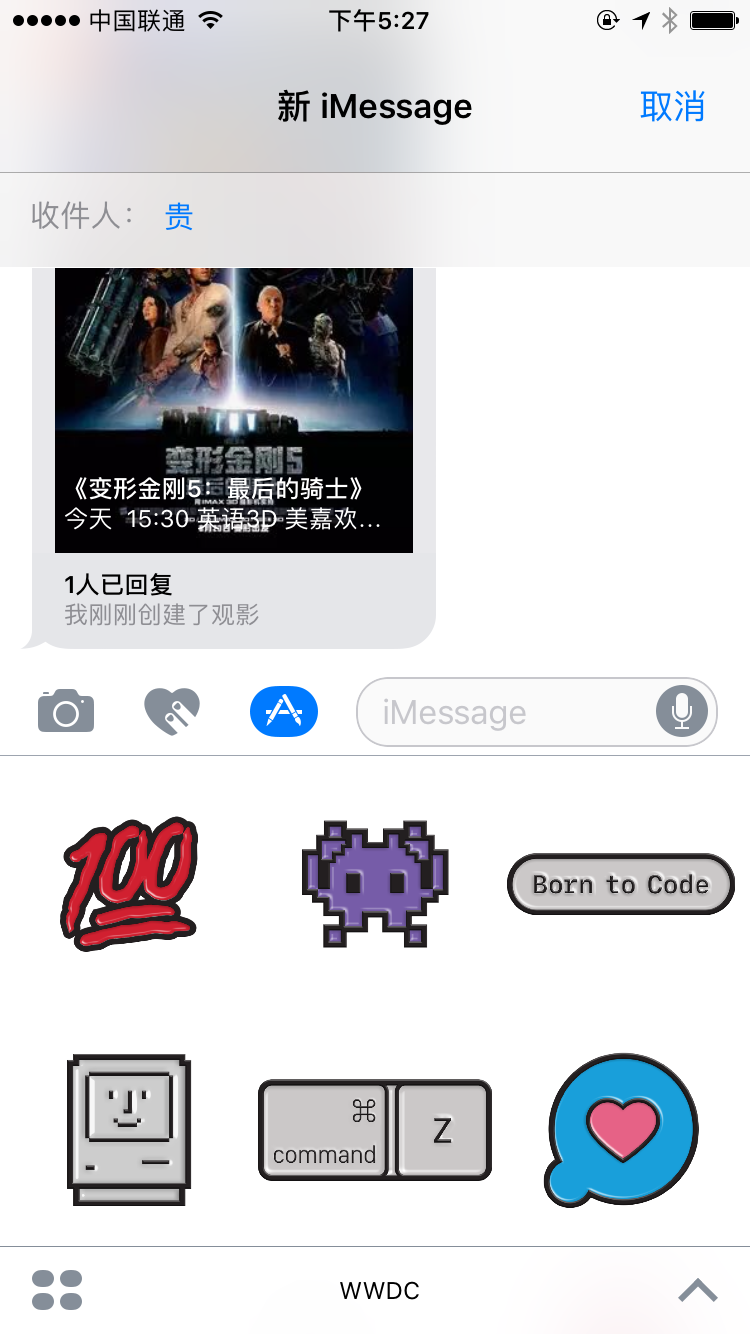
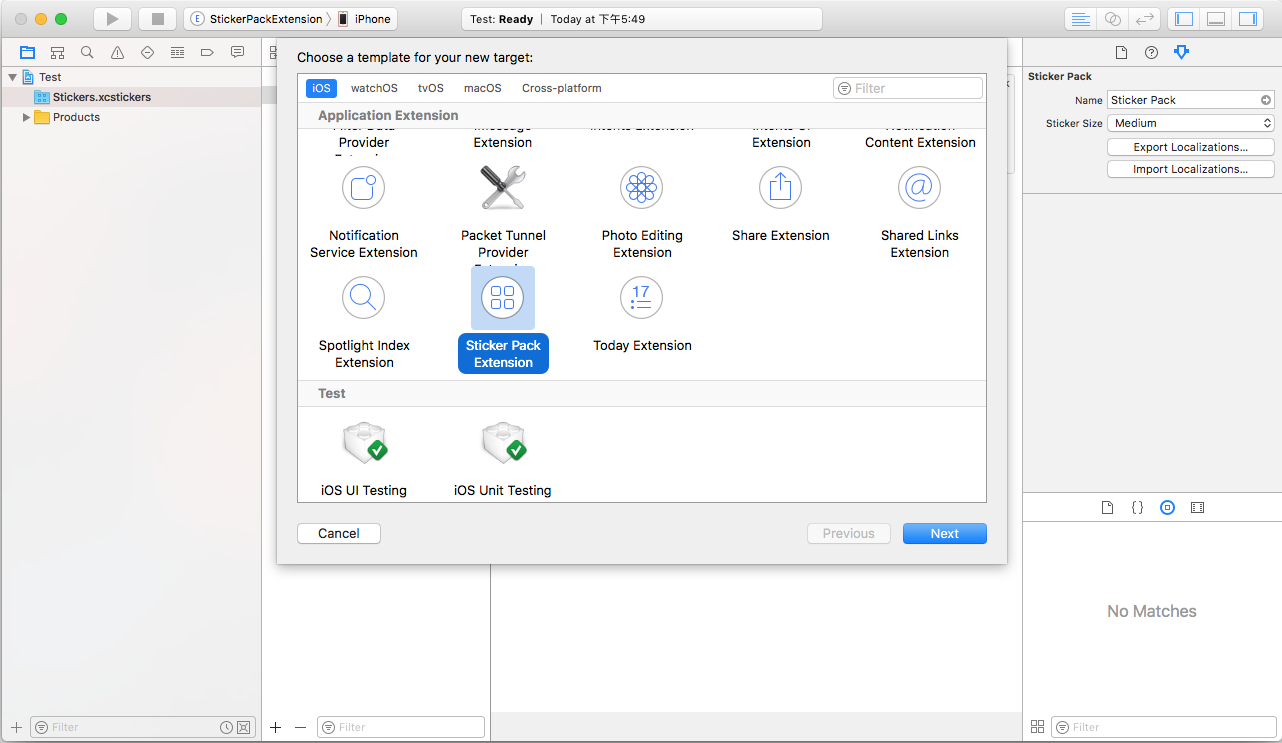
2.沒有從AppStore上面下載,但是能夠在iMessage裏面看到的。例如上面圖示中的WWDC和知乎劉看山。它的創建方式就是App Extension。也就是我們在我們產品開發的時候,新建的一個Target:

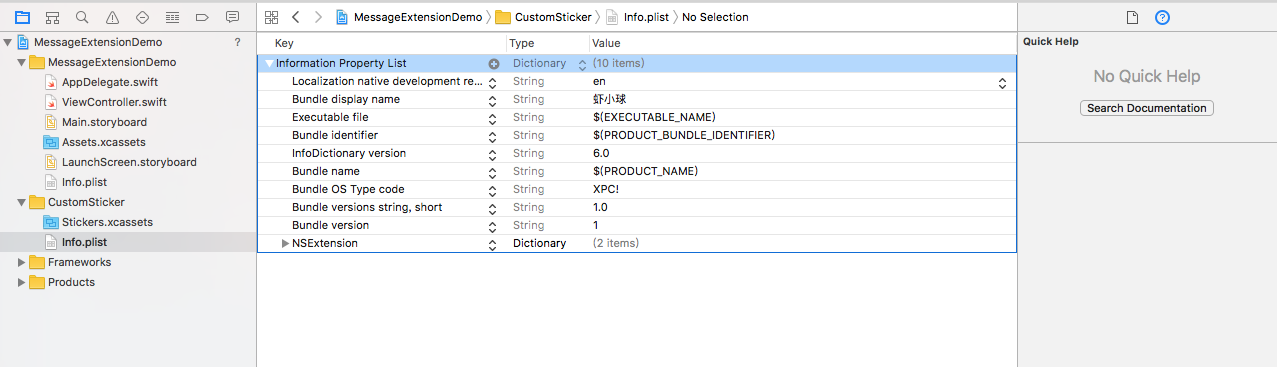
新建之後,你會發現項目工程目錄變成這樣了:

上面的MessageExtensionDemo是我的工程,CustomSticker是我新建的Sticker Pack Extension。相比之下多了一個Info.plist,無非是對要展示的名稱以及其他屬性的設置。
如何實現
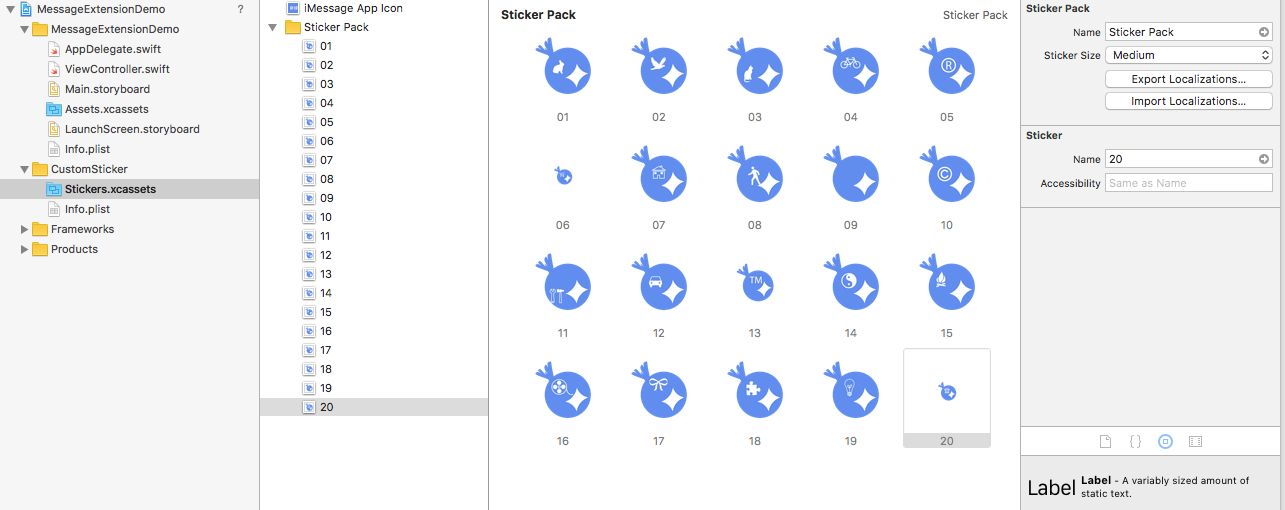
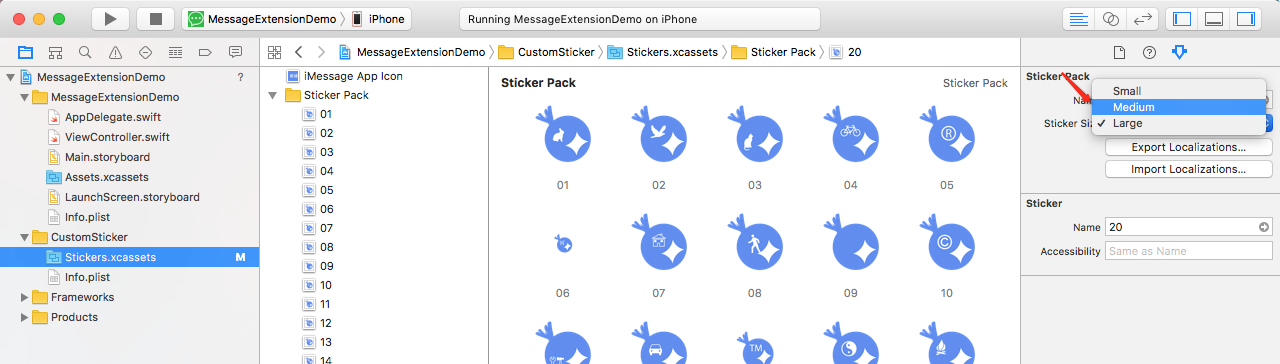
接下來的開發讓你刷新認知。因為:完全不需要編寫代碼!完全不需要編寫代碼!完全不需要編寫代碼!我們只要把圖片放到指定的位置即可。打開Sticker.xcassets,你會發現裏面是這樣的:

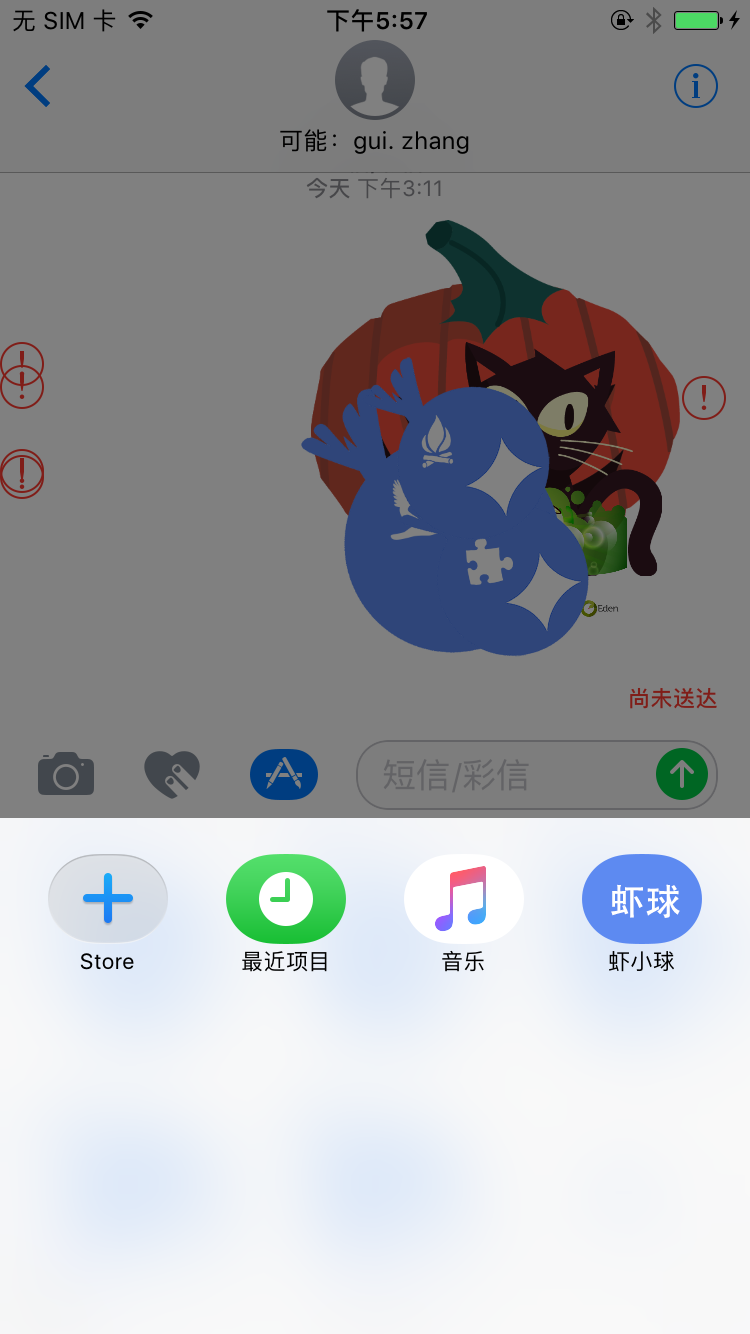
其中的iMessage App Icon就是在iMessage裏面看到的icon,而Sticker Pack就是我們在iMessage裏面點擊icon進入的頁面要展示的image.例如我自己做的這種:




這裏面我做的就是找一些圖片,然後把這些圖片放到指定的位置,把做的icon放到iMessage App Icon裏面,把其他的要分享的圖片放到Sticker Pack裏面。然後點擊運行主程序,打開iMessage app,你就會看到自己的iMessage 貼紙。
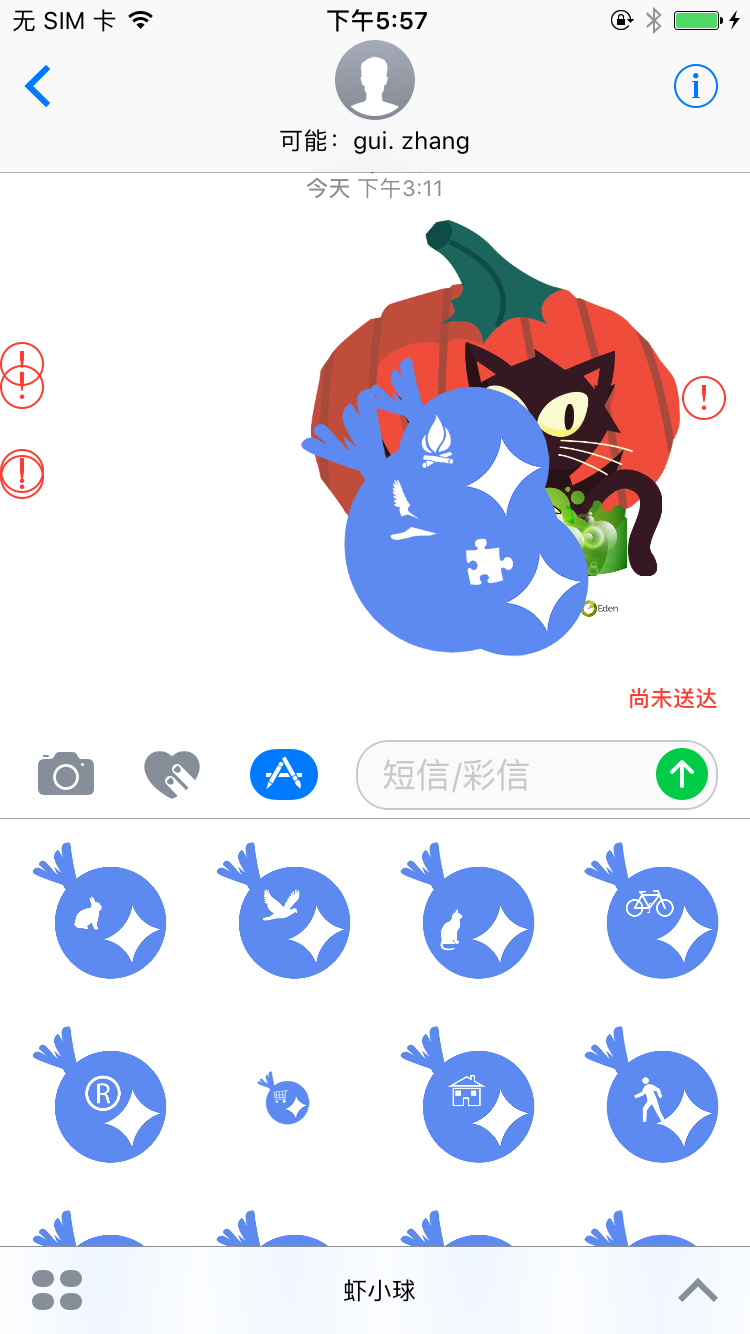
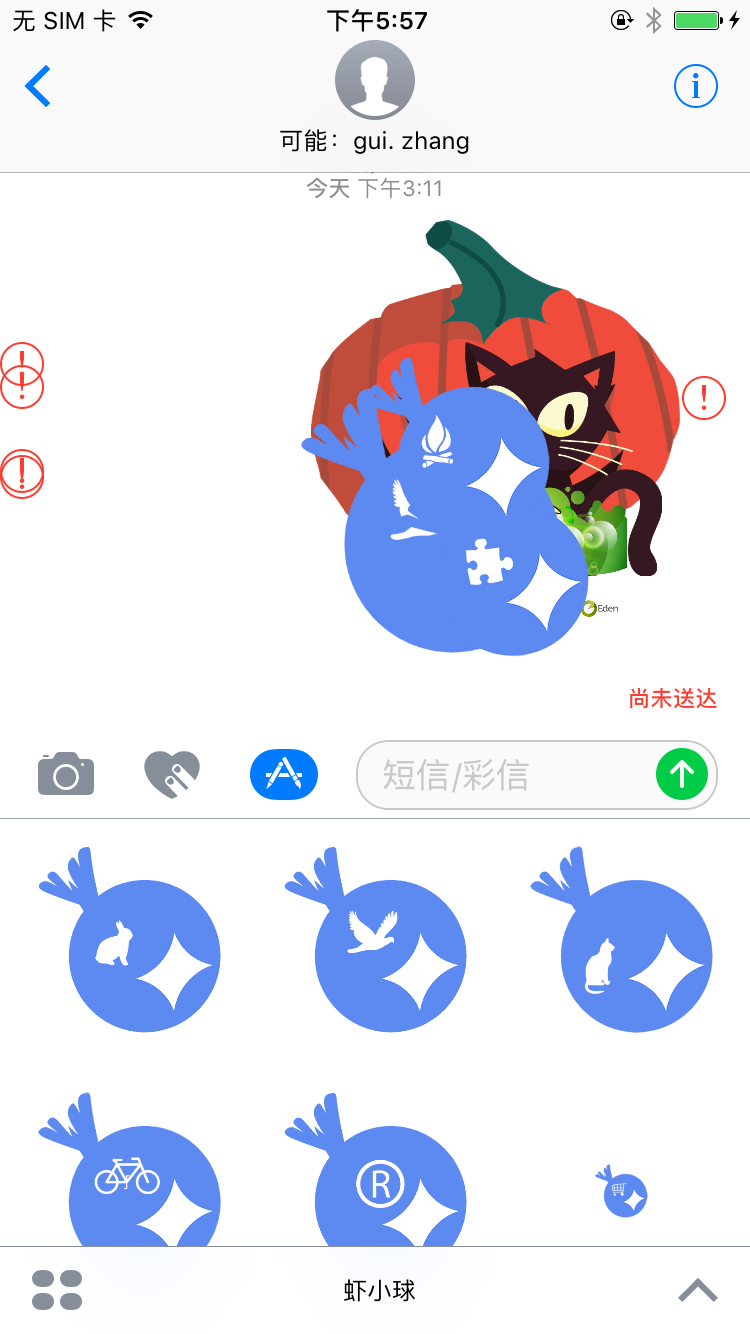
這裏你可能註意打了展示的個數問題,有的一行四個,有的一行三個,有的一行2個。這個是因為我設置的Sticker Size:

也就是說如果我用的Small,那麽iMessage裏面展示的就是一行四個,如果設置的Medium,那麽一行展示的就是三個,如果是Large,那麽一行展示的就是兩個。
Sicker Pack 圖片Size和格式
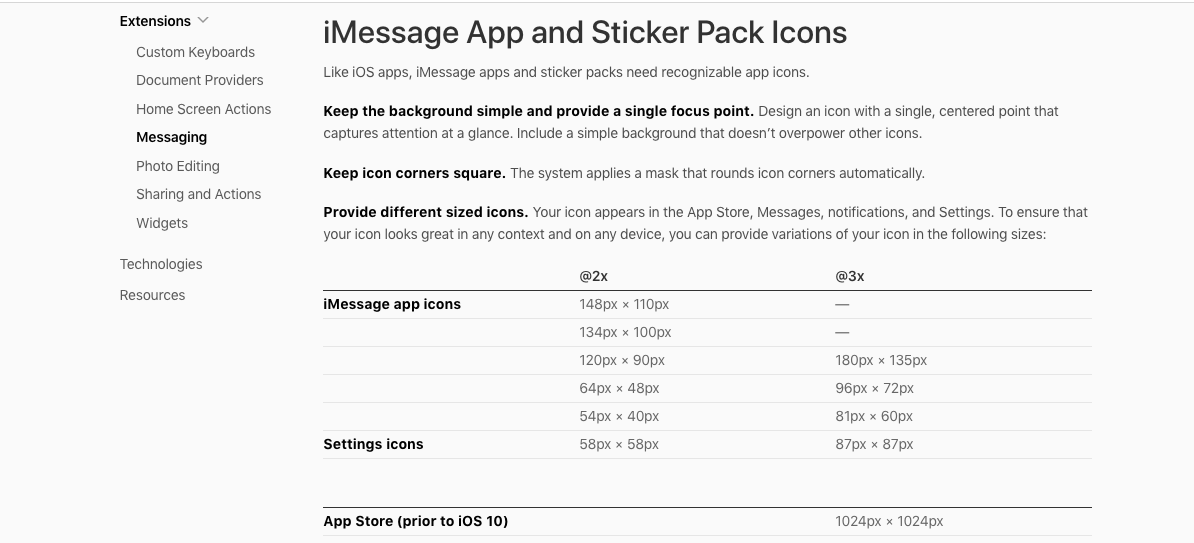
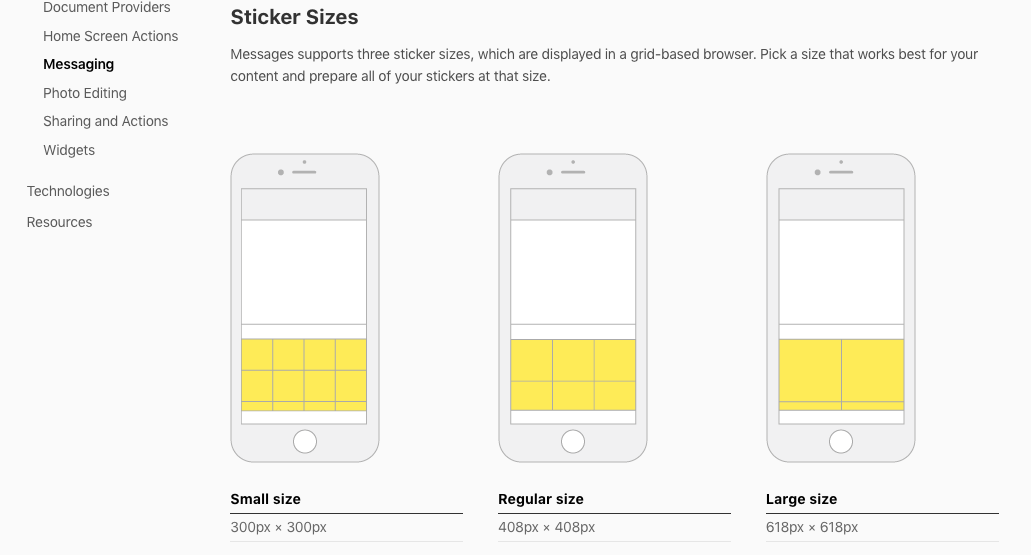
官方的Sticker Size是下圖左側這樣的:


但是我在設計圖片的時候比較隨意,隨便設置了圖片的大小,,不過看起來也還ok。
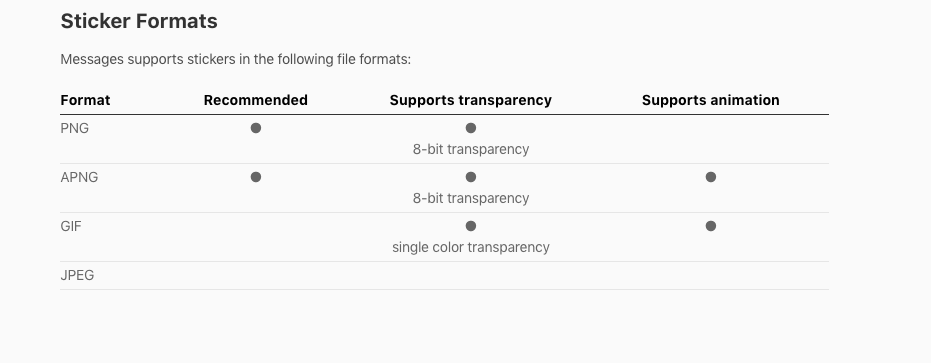
官方的Sticker Formats是上圖右側這樣的。
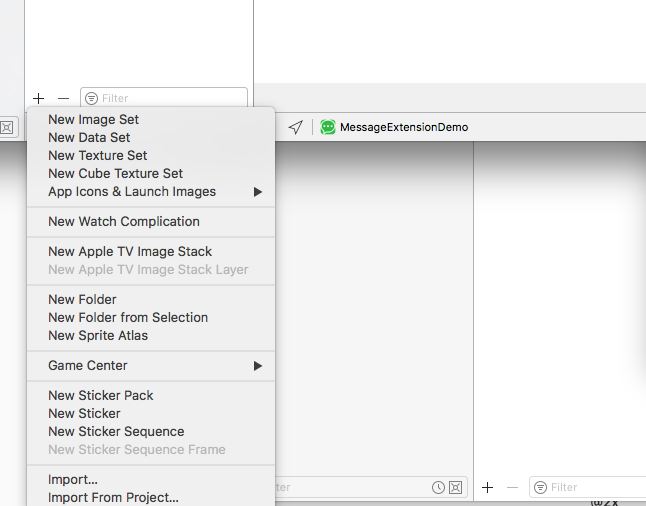
另外,我們再看一下左下角的加號:

其中的New Sticker就是創建一個Sticker Pack,那個New Sticker Sequence很有趣,其實它就是一個圖片的序列,也就是我們可以用幾張連續的png圖片組裝成一個動態圖片。這裏就不舉例子了,感興趣可以自己試一下。
關於iMessage 貼紙 icons大小
按照官網給的大小設計即可。另外如果有money,可以購買官方推薦的創建Stickers的工具:Motion。不過收費。。。。點擊這裏可查看如何使用Motion來創建Stickers。
總結
這篇博客主要介紹了如何創建iMessage App以及如何創建貼紙擴展。比較簡單。不理解的話可以留言咨詢。
附
1.用到的代碼,點擊這裏下載(代碼中的MessageExtensionDemo)
參考資料
1.Human Interface Guidelines 2.Creating Stickers for iMessage 3.Messages 4.視頻:Buildiing Sticker Packs
5.Create Stickers with Motion

App Extensions篇之Sticker Pack Extension