CSS小知識點一
1. text-indent屬性 縮進文本
通過使用 text-indent 屬性,所有元素的第一行都可以縮進一個給定的長度,甚至該長度可以是負值。這個屬性最常見的用途是將段落的首行縮進,一般來說,可以為所有塊級元素應用 text-indent,但無法將該屬性應用於行內元素,圖像之類的替換元素上也無法應用 text-indent 屬性。不過,如果一個塊級元素(比如段落)的首行中有一個圖像,它會隨該行的其余文本移動。
註意:如果想把一個行內元素的第一行“縮進”,可以用左內邊距或外邊距創造這種效果。
常見用法:
一、使用負值
text-indent 還可以設置為負值。利用這種技術,可以實現很多有趣的效果,比如“懸掛縮進”,即第一行懸掛在元素中余下部分的左邊。不過在為 text-indent 設置負值時要當心,如果對一個段落設置了負值,那麽首行的某些文本可能會超出瀏覽器窗口的左邊界。為了避免出現這種顯示問題,建議針對負縮進再設置一個外邊距或一些內邊距:
p {text-indent: -5em; padding-left: 5em;}
二、使用百分比值
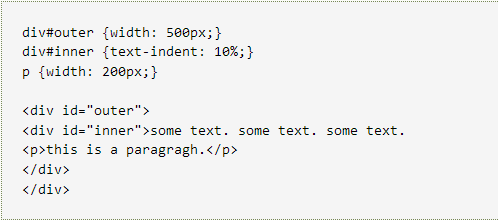
text-indent 可以使用所有長度單位,包括百分比值。百分數要相對於縮進元素父元素的寬度。換句話說,如果將縮進值設置為 20%,所影響元素的第一行會縮進其父元素寬度的 20%。在下例中,縮進值是父元素的 20%,即 100 個像素: div {width: 500px;} p {text-indent: 20%;}
三、繼承
text-indent 屬性可以繼承

以上標記中的段落也會縮進 50 像素,這是因為這個段落繼承了 id 為 inner 的 div 元素的縮進值。
2.word-spacing 字間隔
可以改變字(單詞)之間的標準間隔。其默認值 normal 與設置值為 0 是一樣的。 word-spacing 屬性接受一個正長度值或負長度值。如果提供一個正長度值,那麽字之間的間隔就會增加。為 word-spacing 設置一個負值,會把它拉近。


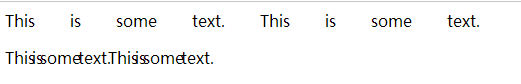
第一行 word-spacing 屬性值為30px,第二行word-spacing屬性值時-0.5em.
CSS小知識點一
