京東案例小知識1
阿新 • • 發佈:2017-07-14
水平居中 padding order 效果 谷歌 單獨 間距 alt col 小知識
1、定位的盒子比浮動的盒子層級高
2、浮動的盒子遮擋不住標準流的文字
3、塊級元素的寬 可以繼承
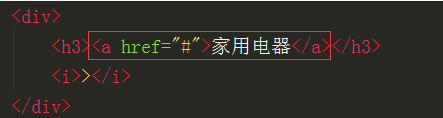
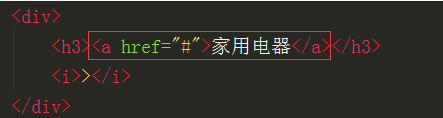
4、A標簽的文字屬性不能繼承
5、谷歌不支持12號以下的字體
6、div:hover a{};鼠標放在div區域後,對於裏面的a鏈接文字變色。
7、建議所以浮動的盒子都給寬高 (防止頁面縮小的時候掉下裏,在谷歌嘗試)
最好給盒子之間有一定的間距
8、讓盒子在父盒子水平居中,先定位,left50%;然後margin-left:子盒子寬度的一半
9、模擬鼠標小手(curp+tab)
10、“consolas”字體>變的yuan點
12、行內元素盡量不過給font標簽
13、tabe表格更多用的是放文字的
15、當行內元素定位的時候,它會吧前面的padding和行內元素裏面的寬給讓出來,自己跑他們到的後面。
16、浮動\定位標準流的盒子層級越往下越高
17、層級一樣,代碼在後面的盒子會壓住前面的盒子
隱藏盒子問題
a鏈接 href 問題 1、 a 的href屬性是“” 空: 效果是刷新頁面 2、a的href是“#” : 效果是刷新頁面 3、關閉a鏈接跳轉於刷新: javascript:; 或則 javascript:void(0) 權重問題 left比right, 權重高。有left又有right的時候,執行left的值。 top比bottom,權重高,有bottom的時候,執行top的值
半透明 opacity:0.4; 優點1、方便 缺點1、裏面的內容也會半透明 c3 的技術來解決半透明 background:rgba(0,0,0,0.3) 可以省略透明的0 邊框樣式 border:1px dashed red; 虛線比邊框 border:1px dottcd red; 點線邊框 border:1px solid red; 實線邊框 當div包含a鏈接或是行內元素時,div設置行高31,還想給裏面的子行內元素設置行高是,不要用font
當div包含a鏈接或是行內元素時,div設置行高31,還想給裏面的子行內元素設置行高是,不要用font 因為它會把父盒子給撐開。高是32或34。只能單獨給設置,沒有這樣的情況。
如果裏面包含的會計元素是沒有這樣的情況。
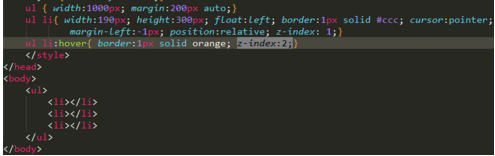
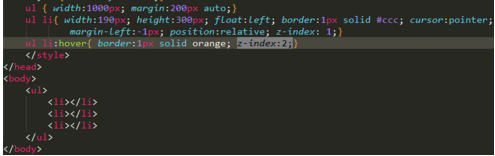
層級問題
因為它會把父盒子給撐開。高是32或34。只能單獨給設置,沒有這樣的情況。
如果裏面包含的會計元素是沒有這樣的情況。
層級問題 
a鏈接 href 問題 1、 a 的href屬性是“” 空: 效果是刷新頁面 2、a的href是“#” : 效果是刷新頁面 3、關閉a鏈接跳轉於刷新: javascript:; 或則 javascript:void(0) 權重問題 left比right, 權重高。有left又有right的時候,執行left的值。 top比bottom,權重高,有bottom的時候,執行top的值

半透明 opacity:0.4; 優點1、方便 缺點1、裏面的內容也會半透明 c3 的技術來解決半透明 background:rgba(0,0,0,0.3) 可以省略透明的0 邊框樣式 border:1px dashed red; 虛線比邊框 border:1px dottcd red; 點線邊框 border:1px solid red; 實線邊框
 當div包含a鏈接或是行內元素時,div設置行高31,還想給裏面的子行內元素設置行高是,不要用font
當div包含a鏈接或是行內元素時,div設置行高31,還想給裏面的子行內元素設置行高是,不要用font 因為它會把父盒子給撐開。高是32或34。只能單獨給設置,沒有這樣的情況。
如果裏面包含的會計元素是沒有這樣的情況。
層級問題
因為它會把父盒子給撐開。高是32或34。只能單獨給設置,沒有這樣的情況。
如果裏面包含的會計元素是沒有這樣的情況。
層級問題
定位和浮動的盒子,後來者居上,後面的盒子會壓住前面的盒子

浮動盒子掉下裏(tep欄案例)
<style type="text/css" > * { margin:0; padding:0; } ul { list-style: none; width:410px; margin-left:-1px;} .box { width:400px; height:300px; border:1px solid red; margin:100px auto; overflow: hidden;} .box li { width:100px; height:40px; float:left; font:400 16px/40px "sim sun"; text-align:center; cursor: pointer; padding:0 1px; } .box li:hover { border-left:1px solid black; border-right:1px solid black; width:98px; } </style> <div class="box"> <ul> <li>公告</li> <li>規則</li> <li>安全</li> <li>公益</li> </ul> </div>
父盒子寬度不夠,又要子盒子浮動不掉下來,就給子盒子之上,父盒子之下一個盒子,只給寬度
京東案例小知識1
