1、koala軟件的安裝和使用--less教程
阿新 • • 發佈:2017-07-15
技術分享 demo pan lin target body koa app 密碼
最近在學習less,感覺可以編譯的CSS真是爽,懶人必備。
1、我這裏使用到koala軟件來編譯less文件生成CSS。
附上百度網盤下載鏈接: 下載鏈接
密碼: heqj
最新版本:官網鏈接 如下圖:

好了,不管你是用最新版本還是用我百度網盤的,第一步,先安裝後並運行這個koala軟件。選擇設置,更改語言為簡體中文,記得關閉軟件重啟字體更改才會生效。

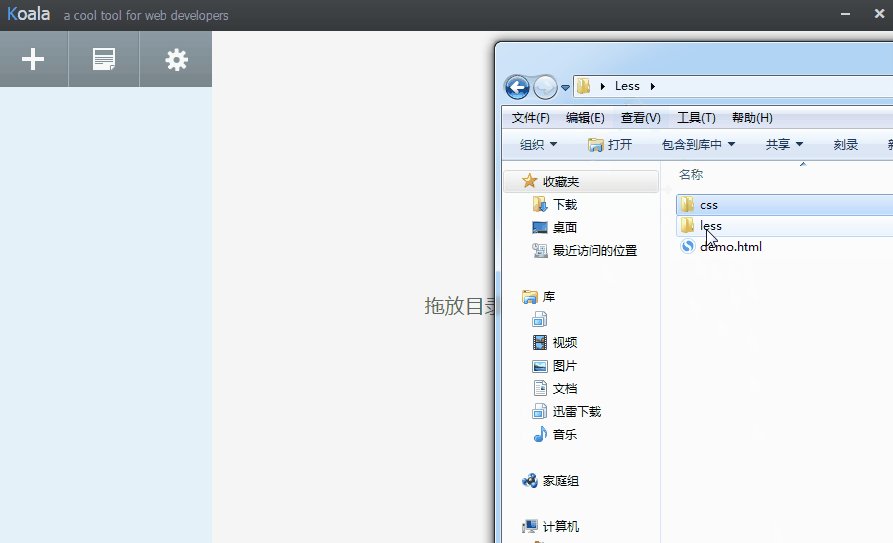
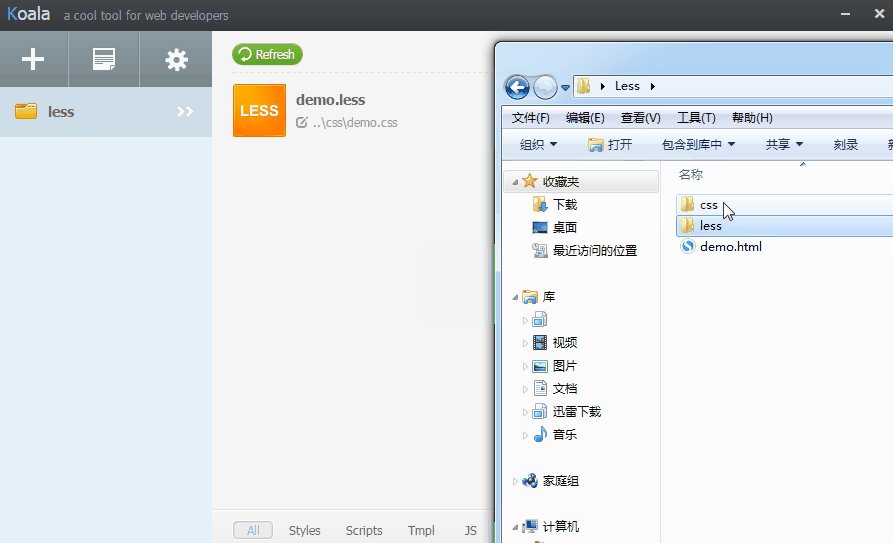
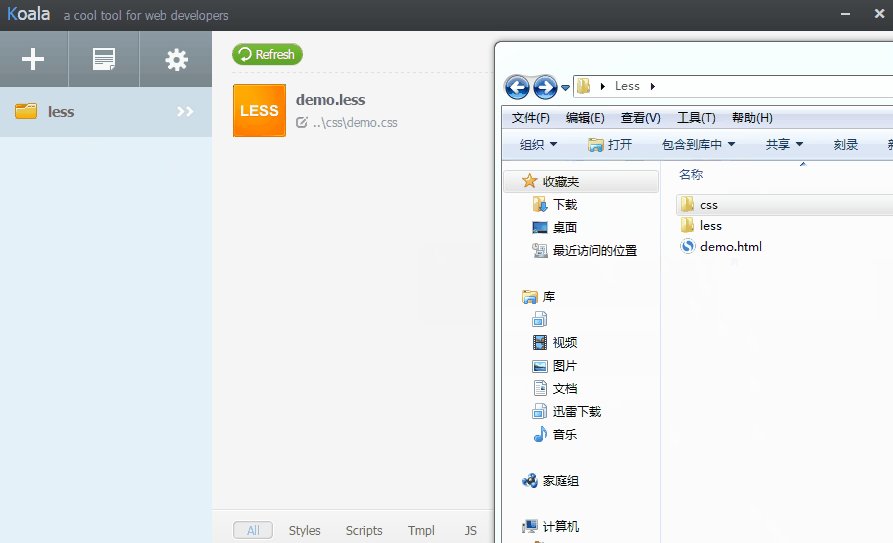
接下來,我們在桌面創建一個Less文件夾,裏面繼續創建css和less文件夾和demo.html

我又在CSS文件夾下創建了less文件夾中demo.less

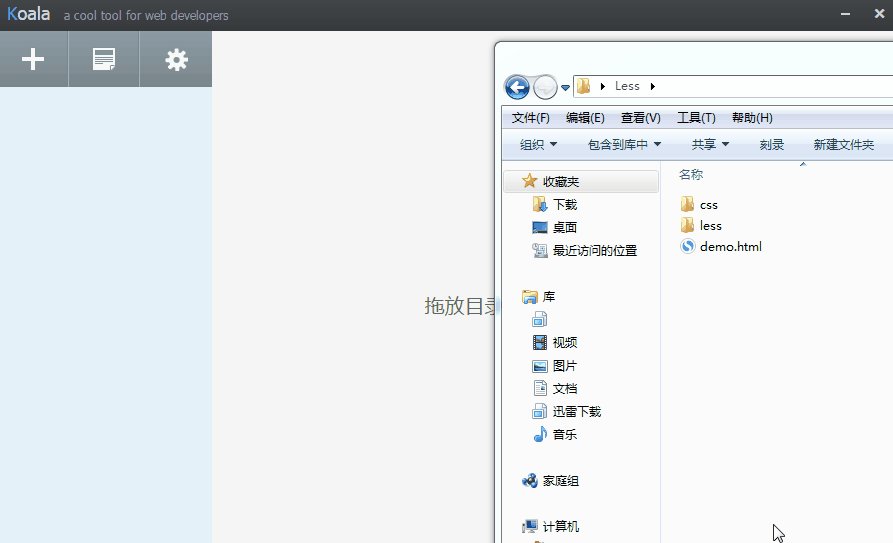
直接上一張GIF如下

從我的動態圖可以看到,軟件已經給我生成了demo.css那麽我的demo.html就可以直接使用了
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>koala的使用--學習less</title> <link rel="stylesheet" href="css/demo.css"> </head> <body> <div class="less1"></div> </body> </html>
好了,軟件的使用就先到這裏,less教程將在下一章開始。
1、koala軟件的安裝和使用--less教程
