關於li標簽行內顯示的問題
阿新 • • 發佈:2017-07-17
退出 tle ima ext char line white rom ati
在我們實現導航欄的時候,經常要用到ul標簽。
通常,我們是通過給li標簽設置display:inline-block來使其在一行裏顯示,但是這個時候出現了一個很頭疼的問題。
我們先上代碼。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title></title> <style type="text/css"media="screen"> * { margin: 0; padding: 0; } html { font-size: 62.5%; } nav { width: 100%; line-height: 3rem; background-color: blue; padding: 0 1.5rem; } ul{ text-align: left; } li { display: inline-block; background-color: red; padding: 0 1.5rem; } </style> </head> <body> <nav> <ul> <li>登錄</li> <li>關於</li> <li>註冊</li> <li>幫助</li> <li>退出</li> </ul> </nav> </body> </html>
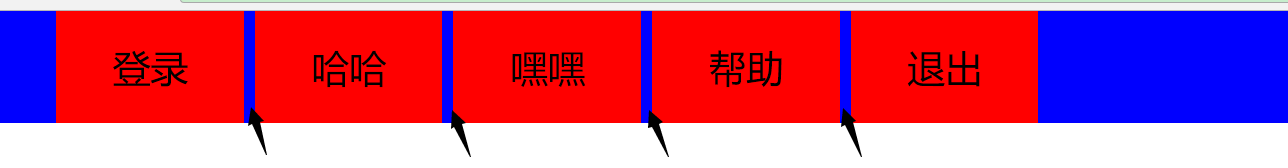
將頁面放大以後我們發現,每個li標簽的後面都出現了一點點間隙。這是為什麽呢?

問題的原因所在
筆者寫過一篇關於DOM的文章,在敘述節點分類的時候提到,Chrome、opera等瀏覽器中,把節點與節點之中的空白符(即空格)也視為文本節點。
如圖所示,寫html代碼時為了美觀,寫完每個li標簽都會換行,換行的時候就會產生空白符。

如何解決這個問題呢?
1.寫html代碼時,把所有li標簽寫在一行裏,從根上消除空白符,但是這樣影響代碼閱讀,不易於後期維護。
<body> <nav> <ul> <li>登錄</li><li>哈哈</li><li>嘿嘿</li><li>幫助</li><li>退出</li> </ul> </nav> </body>
2.還有一個很有意思的方式,就是li標簽不閉合,讓其自動補全,也是可以清除空白。
<body> <nav> <ul> <li>登錄 <li>哈哈 <li>嘿嘿 <li>幫助 <li>退出 </ul> </nav> </body>
3.還可以給li標簽一個負邊距來抵消空白符的寬度,但是有一個缺點,就是空白符的大小跟父節點ul標簽有關,而ul標簽又跟瀏覽器有關,所以負邊距的大小不好確定。
<style> li{margin-left:-3px;} </style>
4.既然空白符大小跟ul標簽有關,那我們可以把ul標簽的字體大小設置為0,再給li標簽設置實際字體大小,這樣就可以使空白符的大小為0。
<style> ul{font-size:0;} li {font-size : 1.2rem;} </style>
5.css4草案中有一個新增屬性:white-space-collapsing,也可以解決這個問題,但是現在幾乎沒有瀏覽器支持,讓我們展望未來吧。
關於li標簽行內顯示的問題
