16款創建CSS3動畫的jQuery插件
jQuery插件是用來擴展jQuery原型對象的方法。
本文搜集了用來為你的站點創建CSS3動畫的一些jQuery插件。
1. jQuery Smoove

Smoove 簡化了CSS3轉換效果。使得頁面向下滾動時網頁內容能有一種滑入的動效。
在線調試:http://wow.techbrood.com/fiddle/7
2. CSS3 Animate it

這個插件效果和Smoove相似。
3. WaitMe

WaitMe 是用於創建載入CSS3動畫的 jQuery 插件。
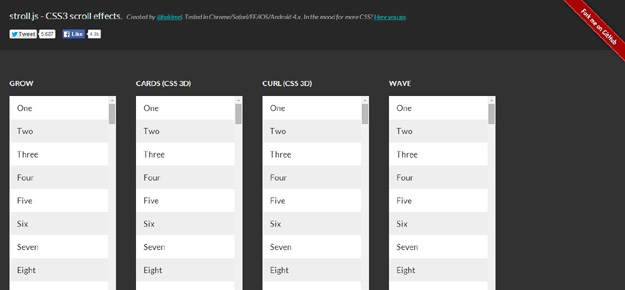
4. Stroll.js

Stroll.js 主要是列表的3d動效。
支持觸摸模式(iOS & Android 4.x)。
5. Flip Quote

jQuery Flip-Quote 這個插件能夠提升閱讀體驗,把重點語句拉出來以單獨的區塊突出顯示,在進入可見區域時,呈現翻滾的動效,在點擊時會自己主動加亮文章中被引用的部分。
在線調試:http://wow.techbrood.com/fiddle/8
6. Tram.js

tram.js 是跨瀏覽器CSS3轉換的Javascript應用接口。
7. Spin.js

實現高速旋轉動效的jQuery插件,可替換載入過程動畫gif。
8. Words Rotator

文本旋轉動效.
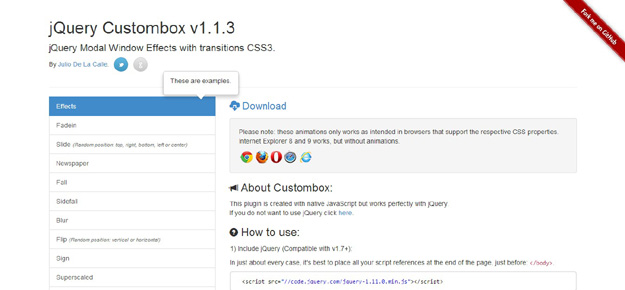
9. Custombox

非常酷的模式窗體轉換動效,包括 FadeIn, Slide, Newspaper, Fall, Sidefall, Blur, Flip, Sign, Superscaled, Slit, Rotate,Letmein, Makeway, Slip 等等。
在線調試:http://wow.techbrood.com/fiddle/9
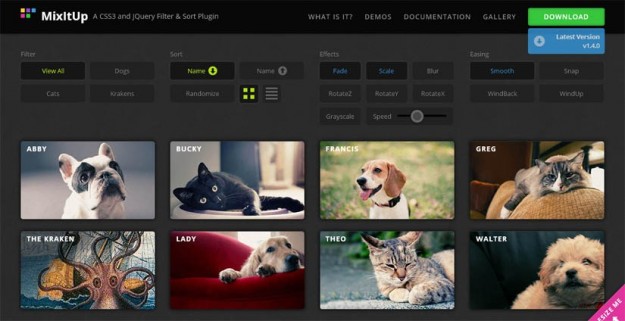
10. Mixit Up

非常好的分類、過濾、排序jQuery插件。
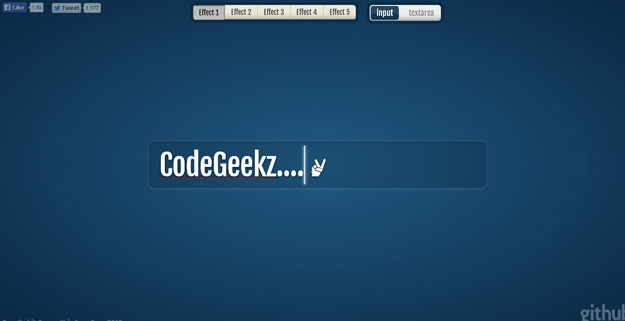
11. Fancy Input

提高用戶輸入體驗的jQuery插件。可應用於input和textarea元素。
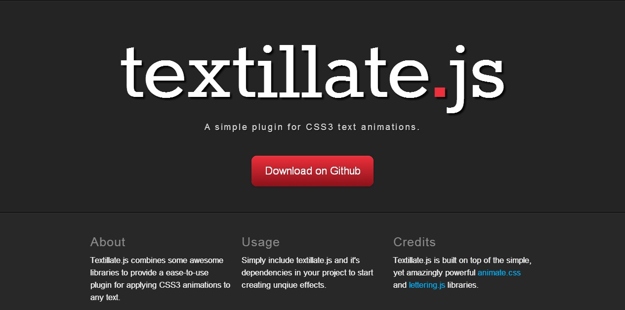
12. Textillate.js

文本動效jQuery插件。
13. Loda Button

載入按鈕圖標動效。
14. Flip Clock

帶翻轉效果的時鐘jQuery插件。
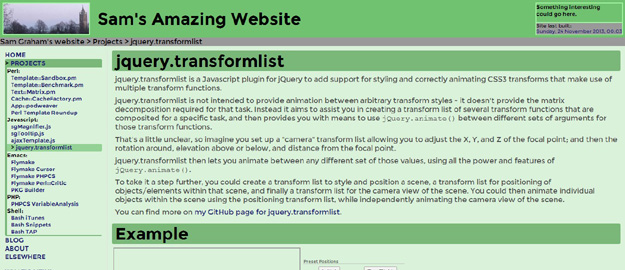
15. jQuery Transformlist

jquery.transformlist 是一些transform的有機組合,以便於實現總體效果,如camera的移動等。
16. BounceThis

頁面頭部下拉動效。
by iefreer
16款創建CSS3動畫的jQuery插件
