VUE註意事項(建項目)
阿新 • • 發佈:2017-07-19
imp data 完成 啟動 分享 name fault export pla
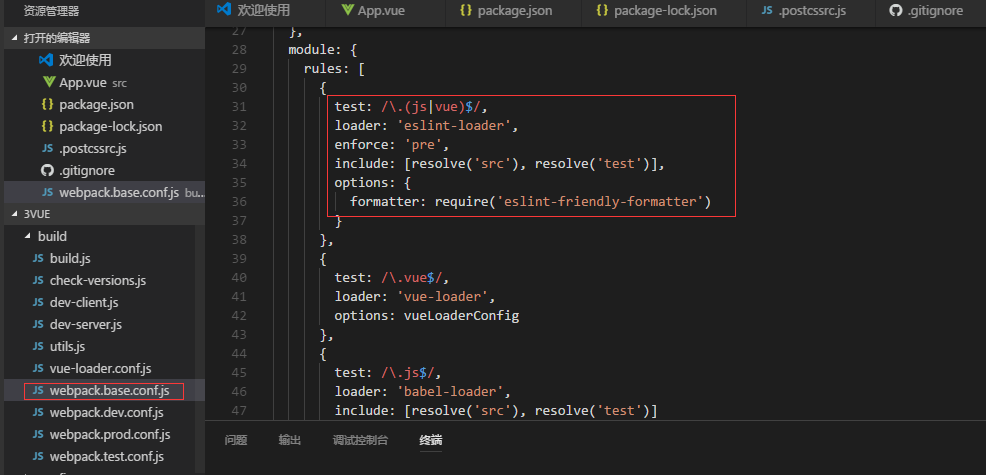
1》刪除空格影響的:刪除掉框中的代碼

2>不需要新建,直接打開APP.vue,在此文件上進行修改,(註意:index.html最好不要進行修改)
3》修改APP.vue為自己需要的頁面,同時引入組件<template>
<div id="app">
<p>{{msg}}</p>
<input type="text" v-model="msg" />
<firstComponent></firstComponent> <!--組件顯示 -->
</div>
</template>
<script>
import firstComponent from
至此,第一個有關組件的VUE項目完成
小貼士:可以使用命令行批處理的方法來運行程序
添加批處理方法:①在項目的最外層文件夾下添加一個.bat文件,文件的名字是什麽,就可以在集成終端中輸入什麽來啟動程序(比如:文件為a.bat,那麽在終端中輸入的啟動程序的命令就是 a ) ②bat文件內的內容為npm run dev
VUE註意事項(建項目)
