Sublime插件——SublimeServer
阿新 • • 發佈:2017-07-20
mage mount var log tex sublime 執行 pac 編輯
1. 遇到問題:如下代碼第17行,獲取本地json文件,如果直接在瀏覽器中打開引用該文件的.html文件,在chrme瀏覽器中並不能讀取到json文件。
1 var vm=new Vue({ 2 el:"#app", 3 data:{ 4 totalMoney:0, 5 productList:[] 6 }, 7 filters:{ 8 9 }, 10 mounted:function () { 11 this.cartview(); 12 }, 13 methods:{14 15 cartview:function(){ 16 var _this=this; 17 this.$http.get("data/cartData.json").then(function(res){ 18 _this.productList=res.data.result.list; 19 _this.totalMoney=res.data.result.totalMoney; 20 }); 21 }22 } 23 24 25 });
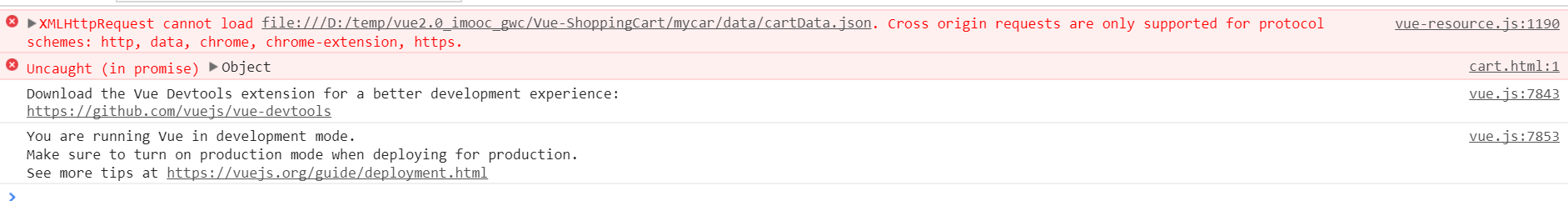
瀏覽器錯誤提示:

2. 原因:chrome瀏覽器為了安全性考慮,默認對跨域訪問禁止。
3. 解決方案:運用SublimeServer
(1)安裝:
sublime編輯器:perferences——packageControl——輸入:Install Package——SublimeServer——進行安裝。
(2)在Tools下可以查看到:SublimeServer——start SublimeServer
(3)到相應的頁面——右鍵——view in sublimeServer
註意:
這時可能會出現問題:
eg: File cart.html not in sublilme Project Folder!
這是因為SublimeServer要求代碼文件必須添加到Sublime Text的項目裏:Porject——Add Folder to Project ——選擇你的項目文件夾。
(4)再次執行步驟(3)

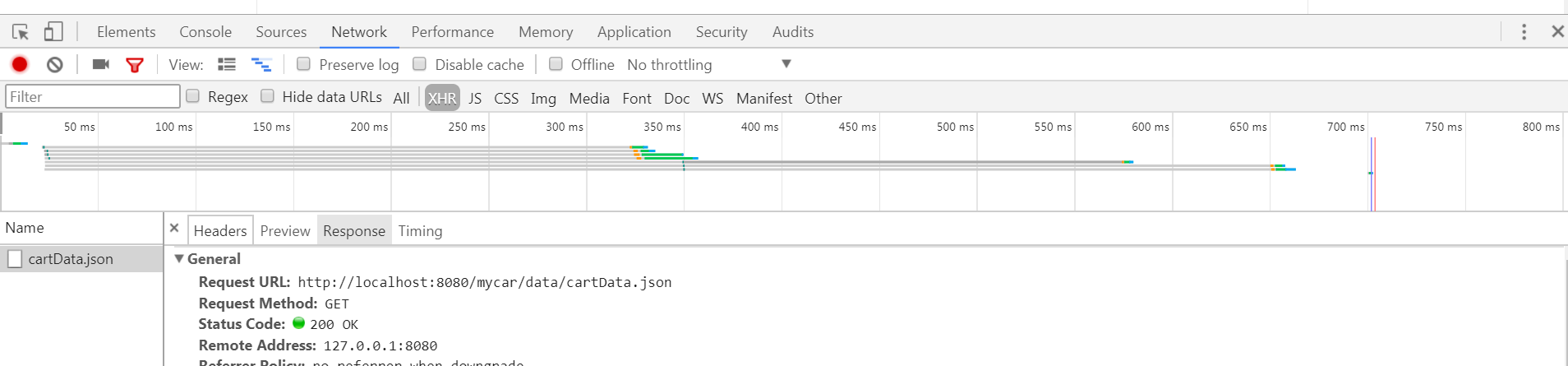
此時在控制臺看到可以正常加載json文件。
另:
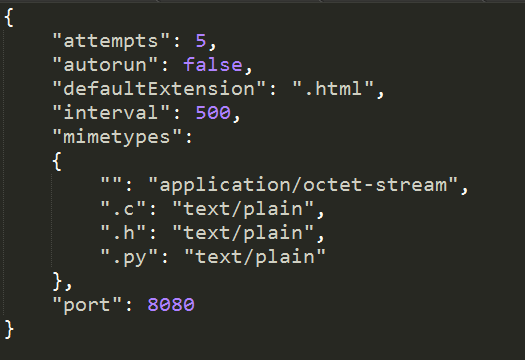
在Tools——SublimeServe——settings——查看SublimeServer的基本配置,可以設置修改服務器端口,文件擴展名等。

Sublime插件——SublimeServer
