從零開始優雅的使用mongodb實例
阿新 • • 發佈:2017-07-20
保存數據 blank 創建工程 blog 打開 基本 entity 失敗 exports
基本連接
一、創建express工程testmon
express testmon
二、精簡app.js
var express = require("express"); var app = express(); app.get(‘/‘, function(req, res) { res.send(‘訪問一次增加一條數據‘); }); var server = app.listen(3000,function(){ console.log("請在瀏覽器訪問:http://localhost:3000"); });

三:進入工程目錄安裝mongoose並引入依賴:
npm install --save mongoose
四、修改app.js
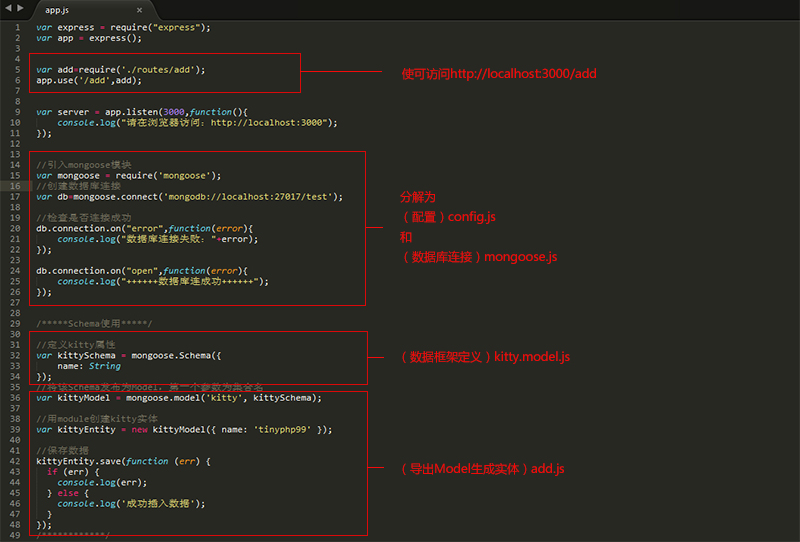
var express = require("express"); var app = express(); app.get(‘/‘, function(req, res) { res.send(‘Hello, tinyphp‘); }); var server = app.listen(3000,function(){ console.log("請在瀏覽器訪問:http://localhost:3000"); }); //引入mongoose模塊 var mongoose = require(‘mongoose‘);//創建數據庫連接 var db=mongoose.connect(‘mongodb://localhost:27017/test‘); //檢查是否連接成功 db.connection.on("error",function(error){ console.log("數據庫連接失敗:"+error); }); db.connection.on("open",function(error){ console.log("++++++數據庫連成功++++++"); }); /*****Schema使用*****/ //定義kitty屬性 var kittySchema = mongoose.Schema({ name: String });//將該Schema發布為Model,第一個參數為集合名 var kittyModel = mongoose.model(‘kitty‘, kittySchema); //用module創建kitty實體 var kittyEntity = new kittyModel({ name: ‘tinyphp99‘ }); //保存數據 kittyEntity.save(function (err) { if (err) { console.log(err); } else { console.log(‘成功插入數據‘); } }); /************/

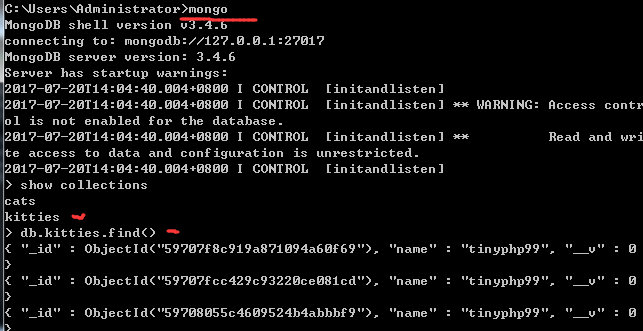
打開另外一個cmd窗口,先查詢一次數據,然後重新啟動工程,再查詢一次數據發現數據成功添加上了

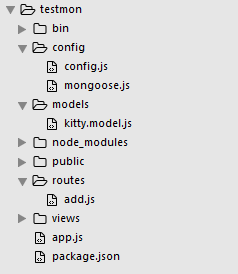
分離改造
下面我們把它改裝為一訪問http://localhost:3000/add就自動添加數據,思路


config.js 數據庫配置信息
module.exports={ mongodb:"mongodb://localhost:27017/test" }
mongoose.js 數據庫連接文件
//引入mongoose模塊 var mongoose = require(‘mongoose‘); var config=require(‘./config.js‘); module.exports=function(){ //創建數據庫連接 var db=mongoose.connect(config.mongodb); //檢查是否連接成功 db.connection.on("error",function(error){ console.log("數據庫連接失敗:"+error); }); db.connection.on("open",function(error){ console.log("++++++數據庫連成功++++++"); }); require(‘../models/kitty.model.js‘); return db; }
kitty.model.js 導出Model用於生成實體
var mongoose =require(‘mongoose‘); /*****Schema使用*****/ //定義kitty屬性 var kittySchema = mongoose.Schema({ name: String }); mongoose.model(‘kitty‘,kittySchema);
app.js
var express = require("express"); var mongoose = require(‘./config/mongoose.js‘); var db=mongoose(); var app = express(); var add=require(‘./routes/add‘); app.use(‘/add‘,add); var server = app.listen(3000,function(){ console.log("請在瀏覽器訪問:http://localhost:3000"); });
add.js 控制訪問一次http://localhost:3000/add插入一次數據
var express = require(‘express‘); var router = express.Router(); var mongoose =require(‘mongoose‘); var kittyModel=mongoose.model(‘kitty‘); /* GET home page. */ router.get(‘/‘, function(req, res, next) { res.send(‘又添加一條數據‘); //將該Schema發布為Model,第一個參數為集合名 var kittyModel = mongoose.model(‘kitty‘); //用module創建kitty實體 var kittyEntity = new kittyModel({ name: ‘new‘ }); //保存數據 kittyEntity.save(function (err) { if (err) { console.log(err); } else { console.log(‘成功插入數據‘); } }); }); module.exports = router;

路由裏因為用到kittyModel所以引入要在mongoose初始化後,不然會提示出錯“Schema hasn‘t been registered ...”, 自己把上面的順序調換測試下更深刻噢~
溫馨提示:測試多了,不妨使用db.table.drop() 把整個集合刪除掉噢
相關文章:
安裝express並創建工程
window平臺安裝MongoDB
下載地址
從零開始優雅的使用mongodb實例
