HTML基礎知識總結
HTML基礎知識總結
轉載文章- 原文地址:http://www.cnblogs.com/46ly/
經過這段時間的學習,對於html的一些基礎知識有了一定的了解。所謂好記性不如爛筆頭,唯有一點點累積,才能匯聚成知識的海洋。現在,我對這段時間的學習做一個總結。
一、HTML的定義
HTML,超文本標記語言,寫給瀏覽器的語言,目前網絡上應用最廣泛的語言。HTML也在不斷的更新,最新版本已經出現了HTML5。在HTML5中出現了許多新特性,也遺棄了一些舊元素。我們寫好html文件後,在瀏覽器中打開。主流的瀏覽器包括IE、Firefox、Chrome、Goole等。
二、HTML標簽元素
HTML元素由開始標簽和結束標簽組成。如<p>/<p>,<h1><h1/>。雖然現在我們還不知道具體標簽代表的意思,但標簽一定是這樣的格式:有一對開始<>和結束</>。一般標簽名推薦用小寫。標簽具有屬性,屬性用來表示標簽的特征。比如,我們用大小這個屬性,來衡量一個蘋果。所以,大小可以用來表示蘋果的特征。屬性時寫在標簽裏面的,而且是開始標簽內。
三、HTML 的基本結構
結構由網頁的頭部和網頁的身體組成。如下例子:

<html>
<head>
<title>這是我的博客</title>
</head>
<body>
這是我的身體。
</body>
</html>
在上面的例子中,第一個標簽<html>是告訴瀏覽器這是html文檔的開始。Html文檔的最後一個標簽是</html>,是告訴瀏覽器這是html的終止。標簽<head></head>之間的文本是頭部信息,在<title></title>之間的文本是文檔標題,會顯示在瀏覽器的窗口的標題欄。<body></body>之間的文本是正文。
二、規範的html頁面
1、文檔聲明
在<html>前,要寫文檔聲明語句: <!DOCTYPE HTML>,當然也可以用小寫表示。文檔聲明的作用是告訴瀏覽器該文檔遵循html規範。
2、標題
一般情況下,我們都會設定html文檔的標題。這樣的作用是使用戶看起來感覺友好。標簽為<title></title>,標簽內放標題名稱。
3、頁面編碼
編碼的種類有多種,但常用的是utf-8和gb2312。utf-8為多國語言編碼,gb2312為中文簡體編碼。對於編碼的詳細問題,可以瀏覽博客。設置網頁編碼的語句為<meta charset= "utf-8" />,是在<head></head>標簽內定義的。
4、頁面關鍵字,內容
我們可以在文檔中設置一些關鍵詞,內容介紹。這樣的好處是,當我們的網頁發布在網上,用戶可以通過在搜索框中輸入關鍵字,找出一些比較符合的網頁。這樣一來,我們的網頁便可以更容易地被別人訪問。
四、常用元素
1、 換行符 <br />。換行對於文本編輯來說是最正常不過的了。當文字寫滿一行,需要換行。或者根據需要,在文本中換行,這都是可以的。如下例子:
<body>
我要換行<br />換行後
</body>
2、段落 <p></p>
在寫文章時,我們可以用p標簽來定義一個段落。如下定義了兩個段落:

<p> UTF-8。UTF-8就是在互聯網上使用最廣的一種unicode的實現方式。 </p> <p> GBK編碼,包括了GB2312中的編碼,同時擴充了許多,通行於大陸。 </p>


在定義了段落後,可以利用屬性align來對段落進行設置。屬性align的值包括left(左對齊)、center(居中對齊)、right(右對齊)三種。
<p align=“center”> UTF-8。UTF-8就是在互聯網上使用最廣的一種unicode的實現方式。 </p>

3、標題。標題有六種大小h後的數字越大,說明標題越大。分別為

<h1>標題1</h1> <h2>標題2</h2> <h3>標題3</h3> <h4>標題4</h4> <h5>標題5</h5> <h6>標題6</h6>


4、文本格式化,一些常用於設置文本字體的元素:
<b>定義粗體文本</b><br />
<i> 定義斜體文本 </i><br />
<del>定義刪除文本</del><br />
<sup>定義上標字</sup><br />
<sub>定義下標字</sub><br />
效果圖如下:

5、定義超鏈接 <a href=“URL”></a>
a標簽用來定義一條超鏈接,其中要有的是href屬性,href的作用是指明超鏈接要鏈接到的網址。除了href屬性,還有title屬性表示鏈接的提示信息。target屬性表示鏈接的打開方式,即當點擊了鏈接,選擇是在另一個頁面打開還是本頁面打開。其屬性值包括_blank(新的空白頁)、_self(當前頁),_top(當前頁)。
<a href="#" target="_blank">百度一下</a>
href的值可以是外部鏈接,也可以是內部文件,如***.html文件。
<a href=“http://www.163.com”>外部鏈接</a>
<a href=“about.html”>內部鏈接 </a>
href也可以鏈接到別的地址,如郵箱、電話、sms。
<a href=“1233456.qqcom”>郵件鏈接</a>
<a href=“tel:電話號碼”>撥打電話</a>
<a href="sms:139xxxxxxx">發送短信</a>


6、 錨點
有時我們在瀏覽網頁時會發現,有些網頁比較人性化,會有點擊返回頂部的按鍵。這樣的效果其實用錨點標簽就能做到。錨點就是點擊使用戶跳到文檔的某個部分。
<a href="#位置名"> </a>
<a name="位置名"> </a>
如代碼例子:
<a href="#map">跳轉</a>
<p id="map">代碼代碼</p>
7、圖像<img />
|
屬性 |
屬性值 |
說明 |
|
src |
url |
圖像資源的地址 |
|
width |
像素(px) |
圖像寬度 |
|
height |
像素(px) |
圖像高度 |
|
alt |
替代文字 |
圖片的替代文字 |
如下:
<img src="img/fenfjing.jpg" width="100" height="100" alt="風景" />

7、地址的
當我們引入一個文件時,要寫明它的地址,也就是目錄所在。分成以下幾種情況:
|
情形
|
html文件位置
|
圖片位置
|
寫法 |
|
同一個目錄
|
D:/html/demo.html
|
D:/html/01.jpg
|
<img src="01.jpg" /> <img src="./01.jpg" />
|
|
下一層目錄
|
D:/html/demo.html
|
D:/html/img/01.jpg
|
<img src="images/01.jpg"/>
|
|
上一層目錄
|
D:/html/demo.html
|
D:/01.jpg |
<img src="../01.jpg"/>
|
|
同一層不同目錄
|
D:/html/demo.html
|
D:/img/01.jpg |
<img src="../images/01.jpg"/>
|
相關說明:
./ 當前目錄
../ 回到上一層目錄
images/ 進入一層目錄
../images/ 回到上一層目錄,然後再進入images目錄
7、列表
(1)、無序列表。
Html中列表也是常用的元素。無序列表用<ul><li></li></ul>表示。
說明:
屬性:type
屬性值: 列表前的符號
disc 實心原點
circle 符號為空心圓
square 符號為方形
例子如下:

<ul type="disc">
<li>蘋果</li>
<li>香蕉</li>
<li>雪梨</li>
</ul>



<ul type="circle">
<li>蘋果</li>
<li>香蕉</li>
<li>雪梨</li>
</ul>



<ul type="square">
<li>蘋果</li>
<li>香蕉</li>
<li>雪梨</li>
</ul>


(2)、有序列表
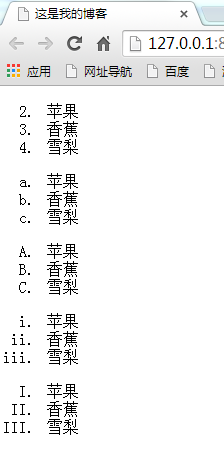
有序列表使用數字或字母系統來組織列表裏包含的信息。有序列表可以使用數字(默認)、大寫字母、小寫字母、大寫羅馬數字和小寫羅馬數字排列項目。
說明:
屬性 屬性值 說明
type 1、 a 、 A、i、I 用來設置項目前面的標記
start 數值 排序的起點數值

<ol type="1" start="2">
<li>蘋果</li>
<li>香蕉</li>
<li>雪梨</li>
</ol>
<ol type="a">
<li>蘋果</li>
<li>香蕉</li>
<li>雪梨</li>
</ol>
<ol type="A">
<li>蘋果</li>
<li>香蕉</li>
<li>雪梨</li>
</ol>
<ol type="i">
<li>蘋果</li>
<li>香蕉</li>
<li>雪梨</li>
</ol>
<ol type="I">
<li>蘋果</li>
<li>香蕉</li>
<li>雪梨</li>
</ol>


(3)、定義列表
定義列表用來組織術語和它們的定義。任何信息如果包含多個術語和相對應的解釋,都可以使用定義列表進行組織。

<dl> <dt>愛好</dt> <dd>聽歌</dd> <dt>愛好</dt> <dd>跑步 </dd> <dd>唱歌 </dd> </dl>


10、 HTML 實體字符。
在html中,有些特殊字符是需要用html語言表示出來的。一個字符實體包含三個部分:一個&符,一個實體名或者一個實體號,最後一個分號(;)。如下表格所示:
* 實體名是大小寫敏感的。
|
實體字符
|
字符實體
|
|
大於號 (>)
|
>
|
|
小於號 (<)
|
< |
|
引號 (")
|
"
|
|
註冊商標(?)
|
®
|
|
版權(? )
|
©
|
|
©
|
&
|
10、 圖像熱區
平時我們在瀏覽網頁時,當鼠標經過一張圖片中的某個位置時,發現是可點擊的。也就是說,我們點擊這個部分,就會鏈接到別的地方。創建圖像熱區想要用<img>b標簽把圖片插入進來,然後使用<area>標簽在剛才插入的圖片裏劃分熱區。
<img src="URL" usemap="# map 名稱" />
<map name="map 名稱">
<area shape="形狀" coords="坐標值" href="URL" />
</map>
Rect:矩形 左上角坐標與右下角坐標(x,y,x,y)
Circle:圓形 圓心坐標,半徑 (x,y ,r)
Poly:多邊形 各頂點的坐標 (x,y,x,y,x,y。。。)
說明:
URL 圖像的地址
usermap 表示要使用#後面的那個名字的<map>標簽來為圖片劃分熱區
shape 熱區形狀(rect矩形、circle圓形、poly多邊形 )
coords 形狀的坐標值
註:usemap的值要與map的name值保持一致。坐標可以通過PS軟件--菜單欄導航器----信息---坐標值。
例子如下:熱區範圍為一個矩形

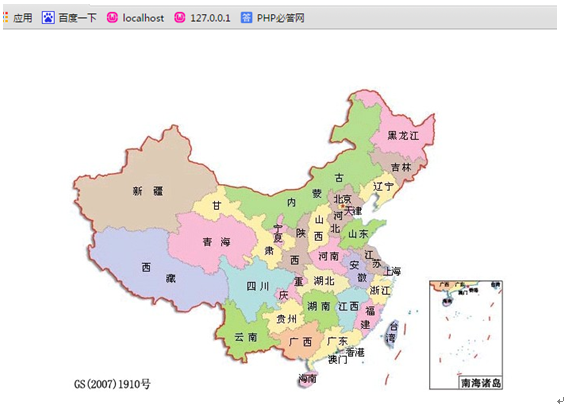
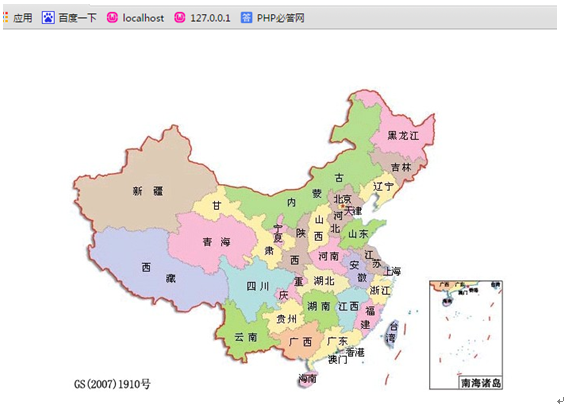
<img src="img/map.jpg" usemap="#p1"/> <map name="p1" id="p1"> <area shape="rect" coords="500,120,550,150" href="img/1.jpg" target="_blank"/> </map>


HTML基礎知識總結
經過這段時間的學習,對於html的一些基礎知識有了一定的了解。所謂好記性不如爛筆頭,唯有一點點累積,才能匯聚成知識的海洋。現在,我對這段時間的學習做一個總結。
一、HTML的定義
HTML,超文本標記語言,寫給瀏覽器的語言,目前網絡上應用最廣泛的語言。HTML也在不斷的更新,最新版本已經出現了HTML5。在HTML5中出現了許多新特性,也遺棄了一些舊元素。我們寫好html文件後,在瀏覽器中打開。主流的瀏覽器包括IE、Firefox、Chrome、Goole等。
二、HTML標簽元素
HTML元素由開始標簽和結束標簽組成。如<p>/<p>,<h1><h1/>。雖然現在我們還不知道具體標簽代表的意思,但標簽一定是這樣的格式:有一對開始<>和結束</>。一般標簽名推薦用小寫。標簽具有屬性,屬性用來表示標簽的特征。比如,我們用大小這個屬性,來衡量一個蘋果。所以,大小可以用來表示蘋果的特征。屬性時寫在標簽裏面的,而且是開始標簽內。
三、HTML 的基本結構
結構由網頁的頭部和網頁的身體組成。如下例子:

<html>
<head>
<title>這是我的博客</title>
</head>
<body>
這是我的身體。
</body>
</html>

在上面的例子中,第一個標簽<html>是告訴瀏覽器這是html文檔的開始。Html文檔的最後一個標簽是</html>,是告訴瀏覽器這是html的終止。標簽<head></head>之間的文本是頭部信息,在<title></title>之間的文本是文檔標題,會顯示在瀏覽器的窗口的標題欄。<body></body>之間的文本是正文。
二、規範的html頁面
1、文檔聲明
在<html>前,要寫文檔聲明語句: <!DOCTYPE HTML>,當然也可以用小寫表示。文檔聲明的作用是告訴瀏覽器該文檔遵循html規範。
2、標題
一般情況下,我們都會設定html文檔的標題。這樣的作用是使用戶看起來感覺友好。標簽為<title></title>,標簽內放標題名稱。
3、頁面編碼
編碼的種類有多種,但常用的是utf-8和gb2312。utf-8為多國語言編碼,gb2312為中文簡體編碼。對於編碼的詳細問題,可以瀏覽博客。設置網頁編碼的語句為<meta charset= "utf-8" />,是在<head></head>標簽內定義的。
4、頁面關鍵字,內容
我們可以在文檔中設置一些關鍵詞,內容介紹。這樣的好處是,當我們的網頁發布在網上,用戶可以通過在搜索框中輸入關鍵字,找出一些比較符合的網頁。這樣一來,我們的網頁便可以更容易地被別人訪問。
四、常用元素
1、 換行符 <br />。換行對於文本編輯來說是最正常不過的了。當文字寫滿一行,需要換行。或者根據需要,在文本中換行,這都是可以的。如下例子:
<body>
我要換行<br />換行後
</body>
2、段落 <p></p>
在寫文章時,我們可以用p標簽來定義一個段落。如下定義了兩個段落:

<p> UTF-8。UTF-8就是在互聯網上使用最廣的一種unicode的實現方式。 </p> <p> GBK編碼,包括了GB2312中的編碼,同時擴充了許多,通行於大陸。 </p>


在定義了段落後,可以利用屬性align來對段落進行設置。屬性align的值包括left(左對齊)、center(居中對齊)、right(右對齊)三種。
<p align=“center”> UTF-8。UTF-8就是在互聯網上使用最廣的一種unicode的實現方式。 </p>

3、標題。標題有六種大小h後的數字越大,說明標題越大。分別為

<h1>標題1</h1> <h2>標題2</h2> <h3>標題3</h3> <h4>標題4</h4> <h5>標題5</h5> <h6>標題6</h6>


4、文本格式化,一些常用於設置文本字體的元素:
<b>定義粗體文本</b><br />
<i> 定義斜體文本 </i><br />
<del>定義刪除文本</del><br />
<sup>定義上標字</sup><br />
<sub>定義下標字</sub><br />
效果圖如下:

5、定義超鏈接 <a href=“URL”></a>
a標簽用來定義一條超鏈接,其中要有的是href屬性,href的作用是指明超鏈接要鏈接到的網址。除了href屬性,還有title屬性表示鏈接的提示信息。target屬性表示鏈接的打開方式,即當點擊了鏈接,選擇是在另一個頁面打開還是本頁面打開。其屬性值包括_blank(新的空白頁)、_self(當前頁),_top(當前頁)。
<a href="#" target="_blank">百度一下</a>
href的值可以是外部鏈接,也可以是內部文件,如***.html文件。
<a href=“http://www.163.com”>外部鏈接</a>
<a href=“about.html”>內部鏈接 </a>
href也可以鏈接到別的地址,如郵箱、電話、sms。
<a href=“1233456.qqcom”>郵件鏈接</a>
<a href=“tel:電話號碼”>撥打電話</a>
<a href="sms:139xxxxxxx">發送短信</a>


6、 錨點
有時我們在瀏覽網頁時會發現,有些網頁比較人性化,會有點擊返回頂部的按鍵。這樣的效果其實用錨點標簽就能做到。錨點就是點擊使用戶跳到文檔的某個部分。
<a href="#位置名"> </a>
<a name="位置名"> </a>
如代碼例子:
<a href="#map">跳轉</a>
<p id="map">代碼代碼</p>
7、圖像<img />
|
屬性 |
屬性值 |
說明 |
|
src |
url |
圖像資源的地址 |
|
width |
像素(px) |
圖像寬度 |
|
height |
像素(px) |
圖像高度 |
|
alt |
替代文字 |
圖片的替代文字 |
如下:
<img src="img/fenfjing.jpg" width="100" height="100" alt="風景" />

7、地址的
當我們引入一個文件時,要寫明它的地址,也就是目錄所在。分成以下幾種情況:
|
情形
|
html文件位置
|
圖片位置
|
寫法 |
|
同一個目錄
|
D:/html/demo.html
|
D:/html/01.jpg
|
<img src="01.jpg" /> <img src="./01.jpg" />
|
|
下一層目錄
|
D:/html/demo.html
|
D:/html/img/01.jpg
|
<img src="images/01.jpg"/>
|
|
上一層目錄
|
D:/html/demo.html
|
D:/01.jpg |
<img src="../01.jpg"/>
|
|
同一層不同目錄
|
D:/html/demo.html
|
D:/img/01.jpg |
<img src="../images/01.jpg"/>
|
相關說明:
./ 當前目錄
../ 回到上一層目錄
images/ 進入一層目錄
../images/ 回到上一層目錄,然後再進入images目錄
7、列表
(1)、無序列表。
Html中列表也是常用的元素。無序列表用<ul><li></li></ul>表示。
說明:
屬性:type
屬性值: 列表前的符號
disc 實心原點
circle 符號為空心圓
square 符號為方形
例子如下:

<ul type="disc">
<li>蘋果</li>
<li>香蕉</li>
<li>雪梨</li>
</ul>



<ul type="circle">
<li>蘋果</li>
<li>香蕉</li>
<li>雪梨</li>
</ul>



<ul type="square">
<li>蘋果</li>
<li>香蕉</li>
<li>雪梨</li>
</ul>


(2)、有序列表
有序列表使用數字或字母系統來組織列表裏包含的信息。有序列表可以使用數字(默認)、大寫字母、小寫字母、大寫羅馬數字和小寫羅馬數字排列項目。
說明:
屬性 屬性值 說明
type 1、 a 、 A、i、I 用來設置項目前面的標記
start 數值 排序的起點數值

<ol type="1" start="2">
<li>蘋果</li>
<li>香蕉</li>
<li>雪梨</li>
</ol>
<ol type="a">
<li>蘋果</li>
<li>香蕉</li>
<li>雪梨</li>
</ol>
<ol type="A">
<li>蘋果</li>
<li>香蕉</li>
<li>雪梨</li>
</ol>
<ol type="i">
<li>蘋果</li>
<li>香蕉</li>
<li>雪梨</li>
</ol>
<ol type="I">
<li>蘋果</li>
<li>香蕉</li>
<li>雪梨</li>
</ol>


(3)、定義列表
定義列表用來組織術語和它們的定義。任何信息如果包含多個術語和相對應的解釋,都可以使用定義列表進行組織。

<dl> <dt>愛好</dt> <dd>聽歌</dd> <dt>愛好</dt> <dd>跑步 </dd> <dd>唱歌 </dd> </dl>


10、 HTML 實體字符。
在html中,有些特殊字符是需要用html語言表示出來的。一個字符實體包含三個部分:一個&符,一個實體名或者一個實體號,最後一個分號(;)。如下表格所示:
* 實體名是大小寫敏感的。
|
實體字符
|
字符實體
|
|
大於號 (>)
|
>
|
|
小於號 (<)
|
< |
|
引號 (")
|
"
|
|
註冊商標(?)
|
®
|
|
版權(? )
|
©
|
|
©
|
&
|
10、 圖像熱區
平時我們在瀏覽網頁時,當鼠標經過一張圖片中的某個位置時,發現是可點擊的。也就是說,我們點擊這個部分,就會鏈接到別的地方。創建圖像熱區想要用<img>b標簽把圖片插入進來,然後使用<area>標簽在剛才插入的圖片裏劃分熱區。
<img src="URL" usemap="# map 名稱" />
<map name="map 名稱">
<area shape="形狀" coords="坐標值" href="URL" />
</map>
Rect:矩形 左上角坐標與右下角坐標(x,y,x,y)
Circle:圓形 圓心坐標,半徑 (x,y ,r)
Poly:多邊形 各頂點的坐標 (x,y,x,y,x,y。。。)
說明:
URL 圖像的地址
usermap 表示要使用#後面的那個名字的<map>標簽來為圖片劃分熱區
shape 熱區形狀(rect矩形、circle圓形、poly多邊形 )
coords 形狀的坐標值
註:usemap的值要與map的name值保持一致。坐標可以通過PS軟件--菜單欄導航器----信息---坐標值。
例子如下:熱區範圍為一個矩形

<img src="img/map.jpg" usemap="#p1"/> <map name="p1" id="p1"> <area shape="rect" coords="500,120,550,150" href="img/1.jpg" target="_blank"/> </map>



在這裏我設置了新疆為圖像熱區,熱區範圍為一個矩形。點擊地圖中的新疆,就會跳轉到一張圖片中。要註意的是要準確的寫出熱區的坐標,也就是熱區的範圍。其坐標值可以利用工具ps工具選取。
11、 表格
表格由 <table> 標簽以及一個或多個 tr、th或td 元素組成。
單元格可以包含文本、圖片、列表、段落、表單、水平線、表格等等。
基本結構:

<table border="1"> <tr> <td>row 1, cell 1</td> <td>row 1, cell 2</td> </tr> <tr> <td>row 2, cell 1</td> <td>row 2, cell 2</td> </tr> </table>

| row 1, cell 1 | row 1, cell 2 |
| row 2, cell 1 | row 2, cell 2 |
說明:
html有10個表格相關的標簽。
<caption> 定義表格標題
<col> 定義列
<colgroup> 定義表格列的分組
<table> 定義表格
<tbody> 定義表格主體
<td> 定義一個單元格
<tfoot> 定義表格的表註(底部)
<th> 定義表格表頭
<thead> 定義表格的表頭
<tr> 定義行
* 通常很少使用<tbody>、<thead>、<tfoot>標簽,因為瀏覽器對它們的支持不好。
屬性說明:
屬性 值 說明
width px、 % 指定表格的寬度
height px、% 表格的高度
border px 指定表格邊框的寬度
cellpadding px 指定邊框與內容之間的空白
cellspacing px、 % 指定單元格之間的空白
align left、 right 、 center 指定表格的對齊方式
valign top、 middle 、 bottom 垂直排列方式
colspan 列數 合並列單元格
rowspan 行數 合並行單元格
bgcolor 顏色值 表格背景色
background 圖片 表格背景圖
bordercolor 顏色值 表格邊框顏色

<table align="center" cellpadding="2" cellspacing="3" width="300" height="300" border="1" >
<tr >
<td colspan="2"> </td>
</tr>
<tr>
<td > </td>
<td> </td>
</tr>
</table>


12、 <iframe> 內嵌框架
屬性 屬性值 說明
width px , % 指定框架的寬度
height px , % 指定框架的高度
scrolling yes,no,auto 是否顯示滾動條
frameborder 1, 0 是否顯示邊框
語法:<iframe src="URL" name="框架名"> </iframe>
如下:
<iframe src="http://www.baidu.com" name="baidu" height="600"width="600"></iframe>

scrolling屬性在沒寫明的情況下,是根據設定的框架高度來確定是否需要滾動條的。
13、 form 表單
html中表單的作用是很強大的。我們生活中經常要用到表單,如一些基本信息的填寫。在網頁中也是如此,我們免不了註冊一些賬號,此時用到的表單就比較多了。
表單主要負責獲取用戶填寫的數據,並通過瀏覽器向服務器傳送數據。
表單使用標簽(<form>)定義。
表單的基本結構:

<form name="form1" action="URL" method="get|post" target="文檔顯示方式"> 用戶名:<input type="text" name="uname" /> 密 碼:<input type="password" name="passwd" /> </form>

說明:
屬性 說明
name 表單的名稱
action 表單提交地址
method 表單數據提交的方式 (get:在url地址上面傳送參數到服務器,post:在後臺傳送參數到服務器)
enctype MIME類型
target 打開方式(_blank:在一個新的窗口打開 _self:在相同的框架中調入文檔 _top:把文檔調入原來的最頂部的瀏覽器窗口中)
文本域:文本域通過<input type="text"> 標簽來設定,當用戶要在表單中鍵入字母、數字等內容時,就會用到文本域。
<form> First name: <input type="text" name="firstname"><br> Last name: <input type="text" name="lastname"> </form>
瀏覽器顯示如下:
註意:表單本身並不可見。同時,在大多數瀏覽器中,文本域的缺省寬度是20個字符。
說明:
屬性 說明
type input元素類型
name input 元素的名稱
value input 元素的值
size input 元素的寬度
readonly 是否只讀
maxlength 輸入字符的最大長度
disabled 是否禁用
密碼字段
密碼字段通過標簽<input type="password"> 來定義:
<form> Password: <input type="password" name="pwd"> </form>
瀏覽器顯示效果如下:
Password:
屬性 說明
type input元素類型
name input 元素的名稱
size input 元素的寬度
maxlength 定義最多輸入的字符數
註意:密碼字段字符不會明文顯示,而是以星號或圓點替代。
單選按鈕
<input type="radio"> 標簽定義了表單單選框選項 <form> <input type="radio" name="sex" value="male">Male<br> <input type="radio" name="sex" value="female">Female </form>
復選框
<input type="checkbox"> 定義了復選框. 用戶需要從若幹給定的選擇中選取一個或若幹選項 <form> <input type="checkbox" name="song" value="聽歌">聽歌<br> <input type="checkbox" name="run" value="跑步"> 跑步 </form>
提交按鈕
<input type="submit"> 定義了提交按鈕.
隱藏域
隱藏域用於在程序發送沒有必要讓用戶看到特定值的時候使用。
<input type="hidden" name="uid" value="10"/>
上傳文件
<input type=“file” name=“photo” />
註意:
利用這項功能時,在 form 標簽中要指定method屬性。要把method 指定為post, enctype屬性指定為 multipart/form-data。
說明:
multiple 控制是否上傳多文件
<input type="file" name="photo" multiple />
<input type="button" value="請選擇文件..."/>
textarea(表單元素:多行文本域)
說明:
屬性 說明
name 元素的名稱
rows 指定文本框的高度
cols 指定文本框的寬度
例:
<textarea name="content" rows="5" cols="50"> </textarea>
註:此處的文本框寬高是由字符個數組成的。
簡單下拉框:

<form action=""> <select name="cars"> <option value="volvo">Volvo</option> <option value="saab">Saab</option> <option value="fiat">Fiat</option> <option value="audi">Audi</option> </select>

HTML基礎知識總結
