vue實現雙擊編輯
阿新 • • 發佈:2017-07-22
js 實現雙擊重新編輯
JS 實現雙擊編輯
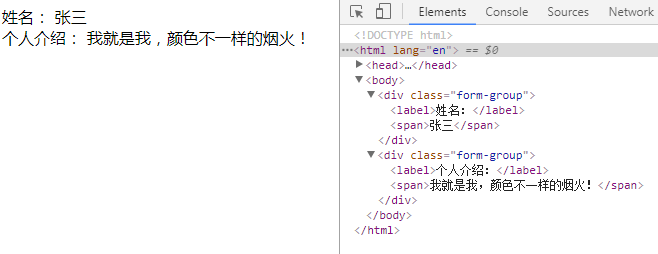
原始 HTML代碼:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <div class="form-group"> <label>姓名:</label> <span>張三</span> </div> <div class="form-group"> <label>個人介紹:</label> <span>我就是我,顏色不一樣的煙火!</span> </div> </body> </html>
原始 頁面效果:

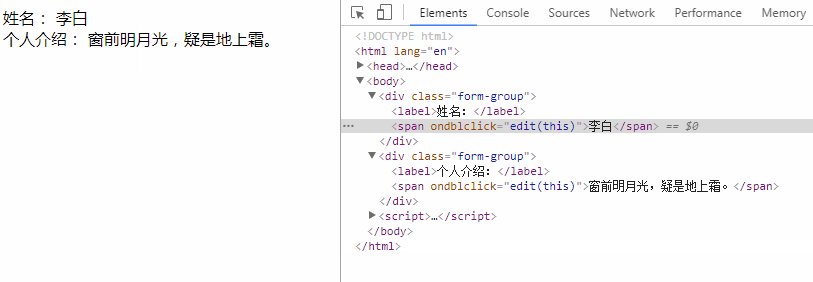
JS代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div class="form-group">
<label>姓名:</label>
<span ondblclick="edit(this)">張三</span>
</div>
<div class="form-group">
<label>個人介紹:</label>
<span ondblclick="edit(this)">我就是我,顏色不一樣的煙火!</span>
</div>
<script>
function edit (element) {
// 獲取要編輯的文本內容
var oldHtml = element.innerHTML;
// 創建一個新的 input 輸入框
var newInput = document.createElement(‘input‘);
// 為新的 input添加屬性
newInput.type = "text";
newInput.value = oldHtml;
// 清空當前元素的文本內容
element.innerHTML = ‘‘;
// 把新的 input 框 追加到當前元素節點中
element.appendChild(newInput);
// 設置選擇文本的內容或設置光標位置(兩個參數:start,end;start為開始位置,end為結束位置;如果開始位置和結束位置相同則就是光標位置)
newInput.setSelectionRange(0, oldHtml.length)
// 為新 input 框獲取焦點
newInput.focus();
// 為新的 input 添加失去焦點事件
newInput.onblur = function () {
// 判斷失去焦點時,input 框的值是否與原值相同,相同則表示沒有修改,返回原值;不同則表示有改動,返回新值
element.innerHTML = this.value == oldHtml? oldHtml : this.value;
}
}
</script>
</body>
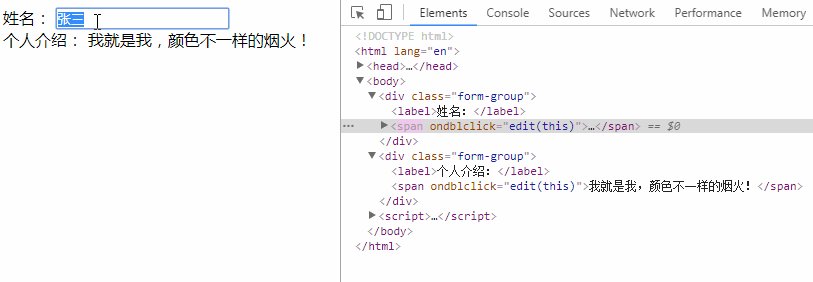
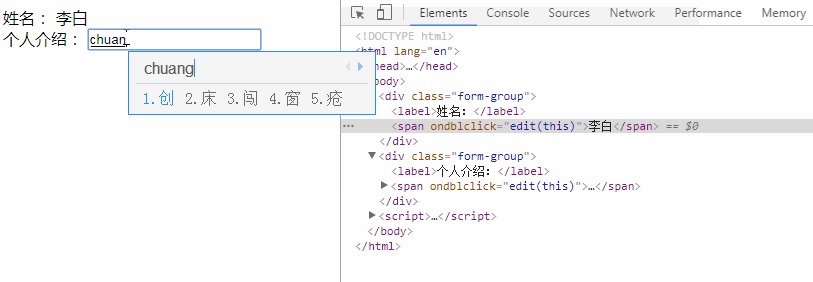
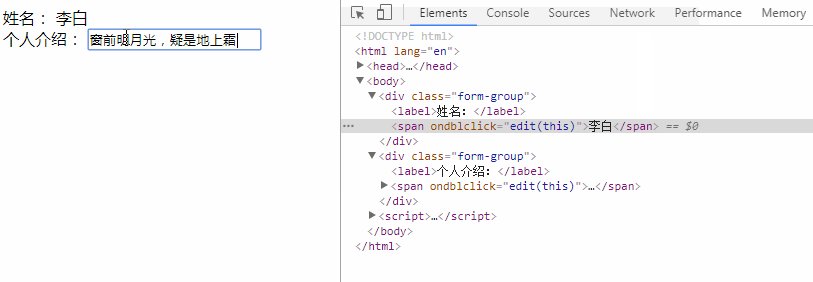
</html>效果:

VUE 實現雙擊編輯
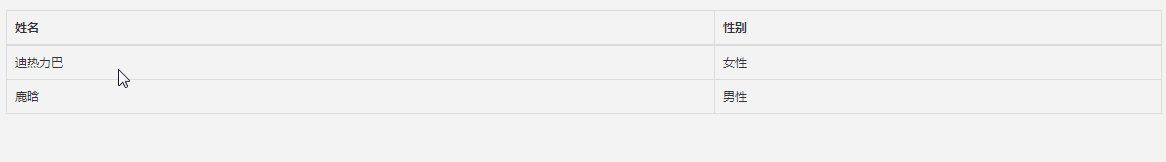
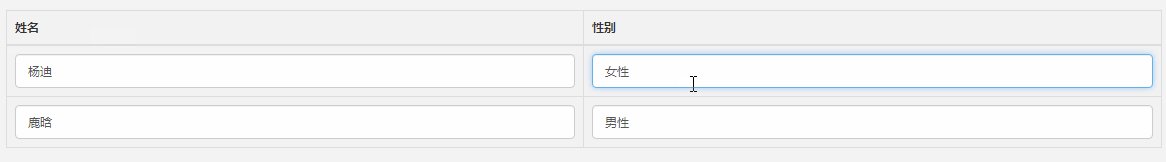
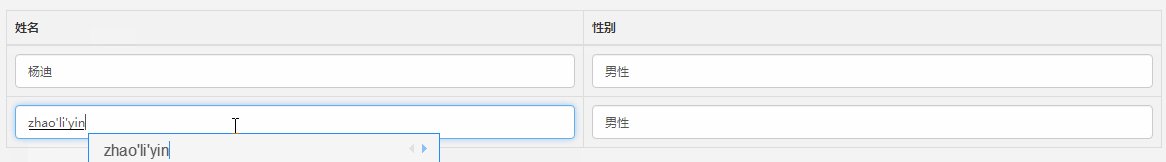
代碼:
<template>
<div>
<div class="table-responsive">
<table class="table table-bordered">
<thead>
<tr>
<th>姓名</th>
<th>性別</th>
</tr>
</thead>
<tbody>
<tr v-for="item in list">
<td>
<span v-if="!editing" @dblclick="edit">{{item.wenzi}}</span>
<input type="text"
class="form-control"
ref="input"
v-if="editing"
:value="item.wenzi"
v-model="item.wenzi"
@blur="save">
</td>
<td>
<span v-if="!editing" @dblclick="edit">{{item.gender}}</span>
<input type="text"
class="form-control"
ref="input"
v-if="editing"
:value="item.gender"
v-model="item.gender"
@blur="save">
</td>
</tr>
</tbody>
</table>
</div>
</div>
</template>
<script type="text/ecmascript-6">
export default {
data: function () {
return {
editing: false,
list: [
{wenzi: ‘迪熱力巴‘, gender: ‘女性‘},
{wenzi: ‘鹿晗‘, gender: ‘男性‘},
],
}
},
methods: {
edit: function () {
this.editing = true
this.$nextTick(function () {
this.$els.input.focus()
})
},
save: function () {
this.editing = false
}
}
}
</script>
<style lang="scss" rel="stylesheet/scss" scoped>
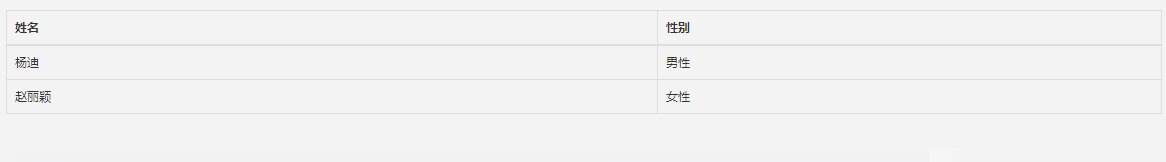
</style>效果:

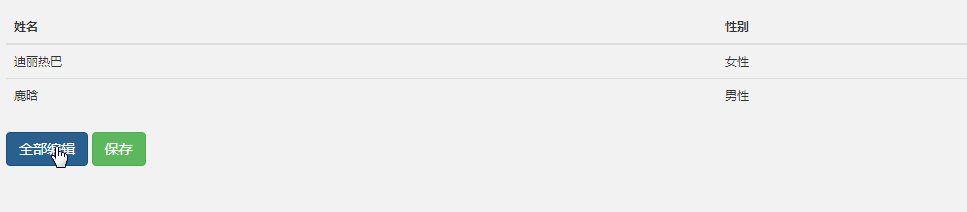
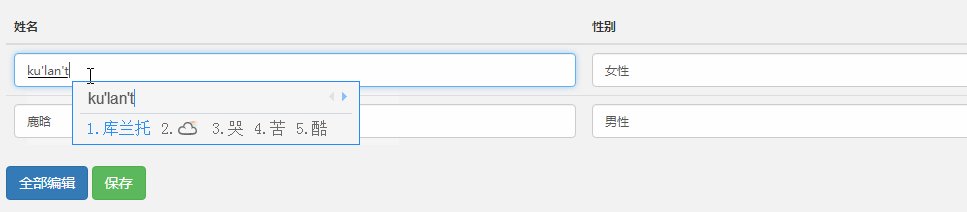
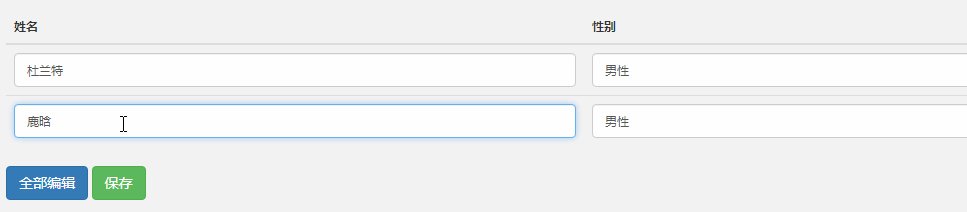
當然,這種效果在實際應用中可能不太友好,我們也可以用按鈕來控制

本文出自 “dapengtalk” 博客,請務必保留此出處http://dapengtalk.blog.51cto.com/11549574/1949914
vue實現雙擊編輯
