CSS 內容生成
原文地址:http://www.zhangxinxu.com/wordpress/?p=739
一、嘩啦嘩啦的簡介
zxx://這裏“嘩啦嘩啦”的作用是為了渲染一種氛圍。
content屬性早在CSS2.1的時候就被引入了,可以使用:before以及:after偽元素生成內容。此特性目前已被大部分的瀏覽器支持:(Firefox 1.5+, Safari 3.5+, IE 8+, Opera 9.2+, Chrome 0.2+)。另外,目前Opera 9.5+ 和 Safari 4已經支持所有元素的content屬性,而不僅僅是:before和:after偽元素。
在CSS 3 Generated Content工作草案
本文將展示content內容生成的基本使用,以及一些您可以應用的特別的技術。
二、還有一點小小的提醒
在進入正題之前,我要做一回啰嗦的老女人,講點可有可無無傷大雅的提醒。
- 僅在CSS可用的現代瀏覽器下起作用。
- 不可通過DOM使用,它只是純粹的表象。在特殊情況下,從一個訪問的角度來看,當前屏幕閱讀不支持生成的內容。
三、最基本的 – 生成內容
content使用如下:
h2:before {
content: "我是額外文字!";
}
此段樣式的作用是在每個h2標簽的前面添加文字“我是額外文字”。
您可以狠狠地點擊這裏:content最基本使用Demo
content屬性的值除了使用文本值外,還可以使用標簽的一些屬性值,方法是attr(),參見如下代碼:
a.content:after {
content: attr(href);
}
<a class="content" href="http://www.zhangxinxu.com/">此標簽的href值是:</a>
結果如下截圖(截自Firefox3.6):

對應a標簽內的文字值的最後添加了此標簽的href屬性的值。
您可以狠狠地點擊這裏:標簽屬性值生成content內容Demo
註意:當使用attr()獲取標簽屬性名的時候,千萬不要添加引號!
您還可以使用計數器產生動態數字或運用url(/path/to/file)路徑插入圖片。要想獲得更多信息,請繼續看下面的應用實例。
四、使用計數器創建號碼內容
如果您想插入一系列遞增的值,比如說“美女1,美女2,美女3,美女4……”,您就可以使用計數器在每個列表項的前面插入遞增的序號值。CSS代碼如下:
ol {
list-style-type:none;
counter-reset:sectioncounter;
}
ol li:before {
content:"美女" counter(sectioncounter) ": ";
counter-increment:sectioncounter;
}
HTML代碼如下:
[html] view plain copy- <ol>
- <li><img src="http://image.zhangxinxu.com/image/study/s/s128/mm1.jpg" width="128" height="96" /></li>
- <li><img src="http://image.zhangxinxu.com/image/study/s/s128/mm3.jpg" width="128" height="96" /></li>
- </ol>
結果如下圖(Firefox3.6下截圖):

您可以狠狠地點擊這裏:content產生遞增序號demo
說明:
1. ol標簽應用counter-reset屬性,li標簽應用counter-increment屬性,值均為sectioncounter,再配合content屬性,以及counter計數器就可以實現遞增的效果了。
2. 如果您指定了元素display:none,則content下的計數器不會產生遞增值。
3. 當然,如果瀏覽器不支持此方法,那麽就不會有數字出現,您使用firebug或是之類的工具查看真實的HTML時不會看到產生的數值,不要有疑惑,content屬性動態生成的內容是純粹的裝飾而已,虛假的表象。
4. 如果您對CSS計數器感興趣,想深入了解,可以參見David Storey一篇優秀的文章:Automatic numbering with CSS Counters。
五、為多語言內容插入正確的引號
不同的語言使用不同的引號字符。比如英文的引號就是"",而中文引號就是“”。使用content可以使得不同的語言使用對應的一些字符。例如,我們需要對下面的些文字添加其對應語言的引號,該怎麽辦呢?
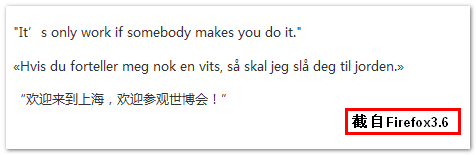
<p lang="en"><q>It’s only work if somebody makes you do it.</q></p> <p lang="no"><q>Hvis du forteller meg nok en vits, s? skal jeg sl? deg til jorden.</q></p> <p lang="ch"><q>歡迎來到上海,歡迎參觀世博會!</q></p>
我們不妨試試下面的代碼:
/* 為不同語言指定引號的表現 */
:lang(en) > q {quotes:‘"‘ ‘"‘;}
:lang(no) > q {quotes:"?" "?";}
:lang(ch) > q {quotes:"“" "”";}
/* 在q標簽的前後插入引號 */
q:before {content:open-quote;}
q:after {content:close-quote;}
結果如下圖所示:

您可以狠狠地點擊這裏:content生成對應語言字符demo
此技術可以應用於各類元素,而不僅僅是q標簽,另外,Safari 3以及IE7(以及以下)是不支持此技術的。
六、用圖片替換文字
關於圖片替換技術,您可以參見這裏:several image replacement techniques,裏面提供了幾種方法。而這裏展示的則是另外不同的用圖片替換方法,使用的是content。
您可以參見下面的代碼:
div.logo {
content:url(logo.png);
}
這種圖片替換技術的優點在於文字內容確實被替換了。因此,您沒有必要設定高寬為圖片的顯示創造空間,或是使用text-indent或是padding隱藏最初的文字。
然而,就目前而言,還是有不少需要註意的:
1. 你不能對圖片進行重復或平鋪,或是使用image sprite。
2. 目前僅在Opera 9.5+ 和 Safari 4+瀏覽器下起作用,因為這些瀏覽器支持所有元素的content方法,而不僅僅局限於:after或是:before。
替換的圖片無法應用alt屬性,所以一些特殊的使用屏幕閱讀器的用戶可能無法理解您替換的圖片的含義。
七、顯示相對應的鏈接圖標
指的是針對不同的鏈接類型,在鏈接的後面顯示對應鏈接類型的圖標,例如,鏈接的對象是一個圖片,則顯示圖片的小圖標,如果鏈接對象是視頻,則顯示視頻小圖標,如果鏈接就是個URL網頁鏈接,則顯示鏈接的小圖標。您可以參見下面的代碼:
CSS代碼:p a[href $=".pdf"]:after {
content:url(../image/icon_pdf.png);
}
p a[rel = "external"]:after {
content:url(../image/icon_link.png);
}
HTML代碼:
<p>您可以查看此PDF文件:<a href="/sample.pdf">web站點的性能優化.pdf</a>,或是在線查看,<a href="http://www.zhangxinxu.com/wordpress/" rel="external">點擊這裏</a>。</p>
結果如下圖所示:

您可以狠狠地點擊這裏:CSS content顯示鏈接圖標demo
八、使用屬性值作為content內容
使用屬性值當作content內容指的是將標簽的title,src,href,alt等值當作內容顯示在標簽的內部,這是很強大的一個功能。由於此技術目前遠未到普及的程度,所以這裏簡單介紹一下,您可以參見下面的兩小段樣式代碼:
a:after {
content: "(" attr(href) ")";
}
abbr:after {
content: "(" attr(title) ")";
}
這裏理解和使用都不難,關鍵就是CSS3 的attr()方法。
前瞻:強大的css3 attr()方法。
CSS3 Values and Units草案擴展了attr()表達式的範圍,除了返回字符串,還可以返回諸如CSS colors, CSS integer, length, angle, time, frequency以及其他一些單元。
通過使用自定義的data屬性,可以實現一些非常強大的效果,諸如簡單圖表圖形的渲染,動畫效果的實現。例如我們可以設置根據元素的attribute值設定background-color的顏色值,這在顯示在線調色板上會大放異彩;我們還可以根據attribute值指定元素的大小,就像定義圖表每個條形的長度一樣。總之,attr()的潛力驚人。
九、最後一點嘮叨
相信本文對您理解content屬性會有不少的幫助。只是在中國,在IE6依舊盛行的中國,由於IE6/7對content的不支持,限制了這一強大功能的流行,但我相信,在未來幾年內,會迎來它的春天的。隨著對CSS3的逐步深入的了解,會發現,CSS3的潛力與強大真是超乎想象。我可以預見再未來幾年,會有類似於寒武紀爆發的CSS新技術湧現出來,那時,可真是前端開始走向興盛的時代。
CSS 內容生成
