2、less的用法
1、可以使用註釋,註釋分為兩種,
一種是常見於css樣式中的註釋(這種註釋會被解析到CSS中) /* CSS中能看見我 */
另一種也是常見於js代碼中的註釋(這種註釋不會被解析到CSS) // CSS中看不見我
2、可以定義和使用變量
[email protected],[email protected]:100px;這樣就定義了一個變量,接下來是使用它,
假設一個div的高度和寬度都是100px; 背景為紅色,那麽 可以這樣先定義三個變量,
@width:100px;
@height:100px;
@bgRed:red;
body{
background
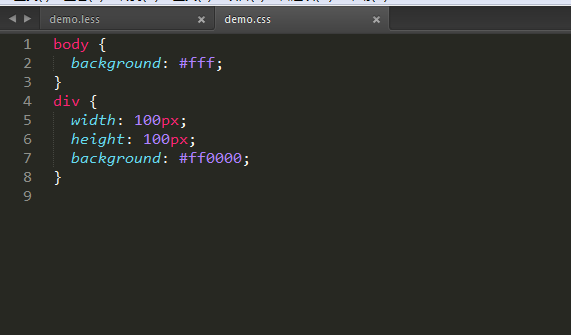
打開demo.css可以看到,koala軟件(上一章裏講述了軟件的下載和安裝使用)已經編譯好了

3、可以使用混合(混合是將一個屬性從一個規則集合(“混合”)到另一個規則集的一種方法。)
註意:下面部分CSS源碼沒有粘貼出來,只要運行,你就能看到CSS了
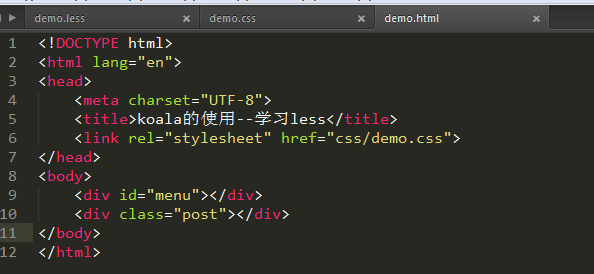
html

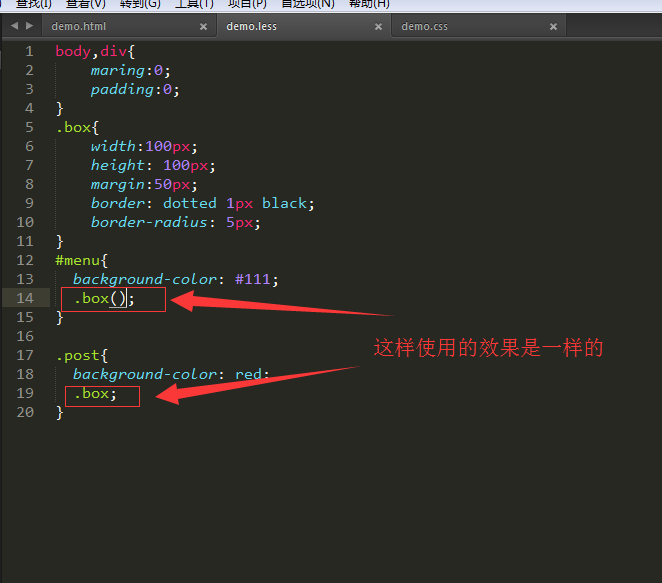
less

css

在less中,引用的混合可以是這樣使用的

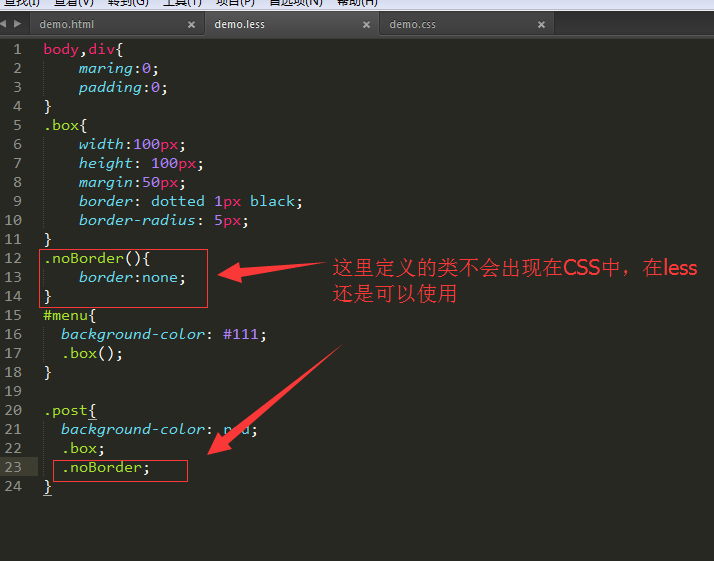
如果你混合中某個類或者ID不希望它出現在CSS中,可以這樣使用

不僅可以包含屬性,還可以包含選擇器。


好了,下面來介紹帶參數的混合
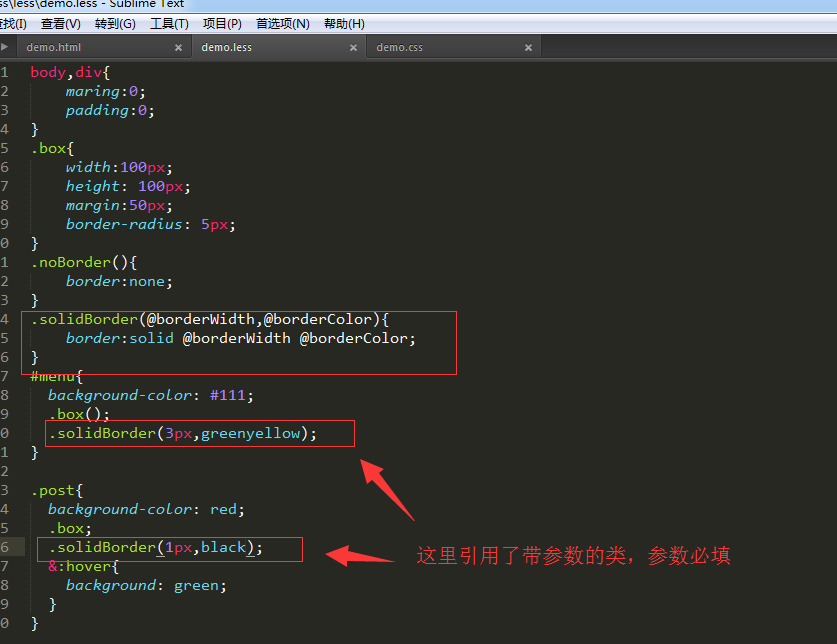
第一種(必須傳參)

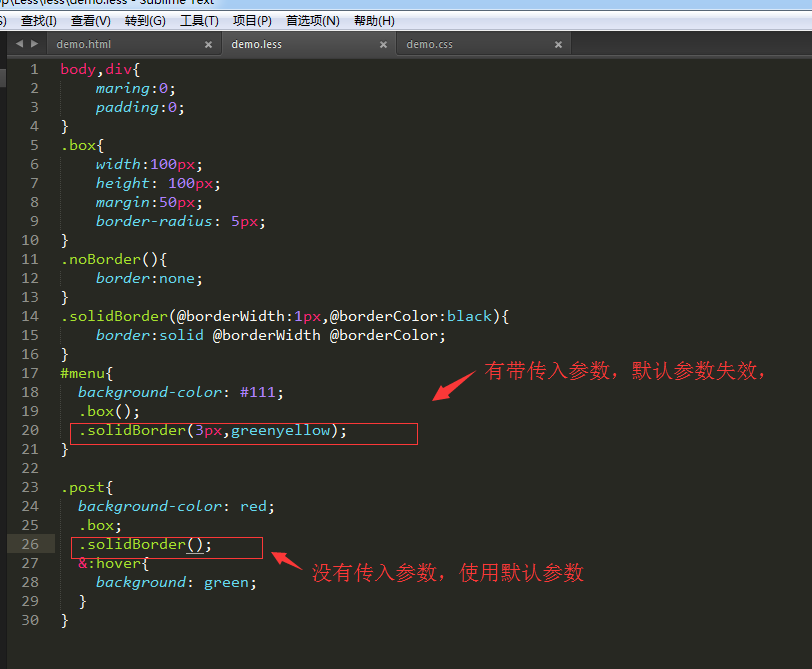
第二種(參數設置了默認值,可不填)

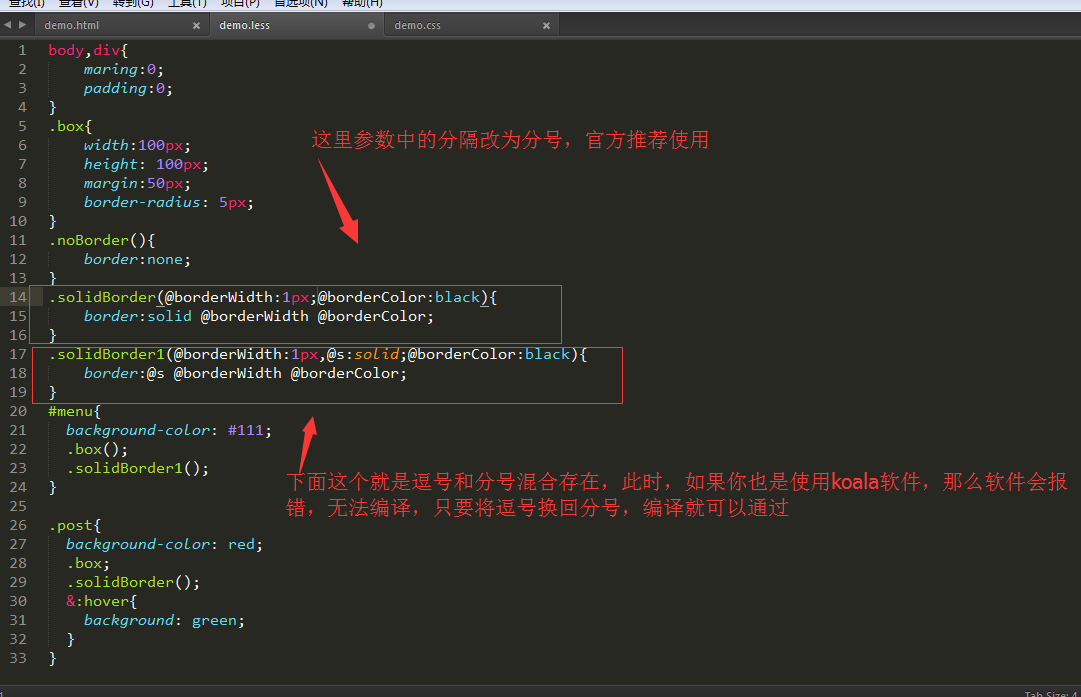
上面有一點疏忽了,就是在參數這個傳入的時候使用逗號還是分號,官方給的解釋是,分號才是主要的分隔符號,遇到分號時,逗號就被當做CSS列表中的內容,看下圖

Extend--擴展(延伸)
nav ul { background: blue; } .inline, nav ul { color: red; }
.a:extend(.b) {} // 上述塊與下面的塊相同 .a { &:extend(.b); }
.c:extend(.d all) { // 匹配".d"所有的類型。 例如:".x.d" or ".d.x" } .c:extend(.d) { // 僅匹配 ".d"類型 }
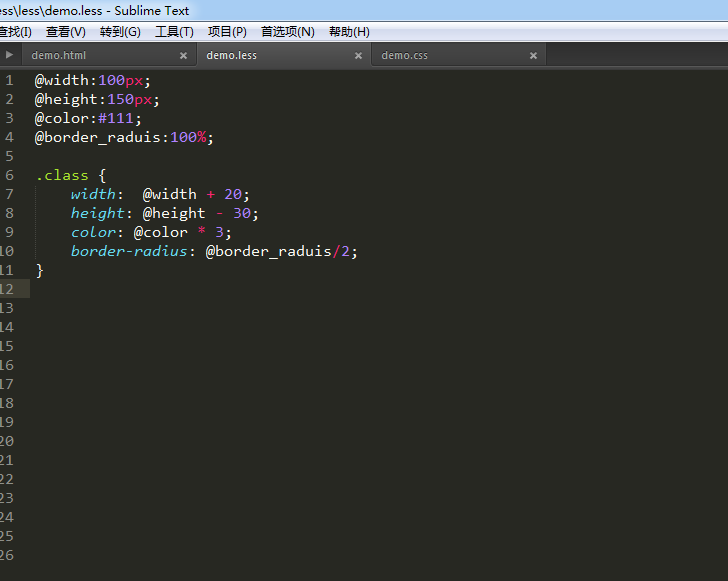
運算:(使用了 + - * /)

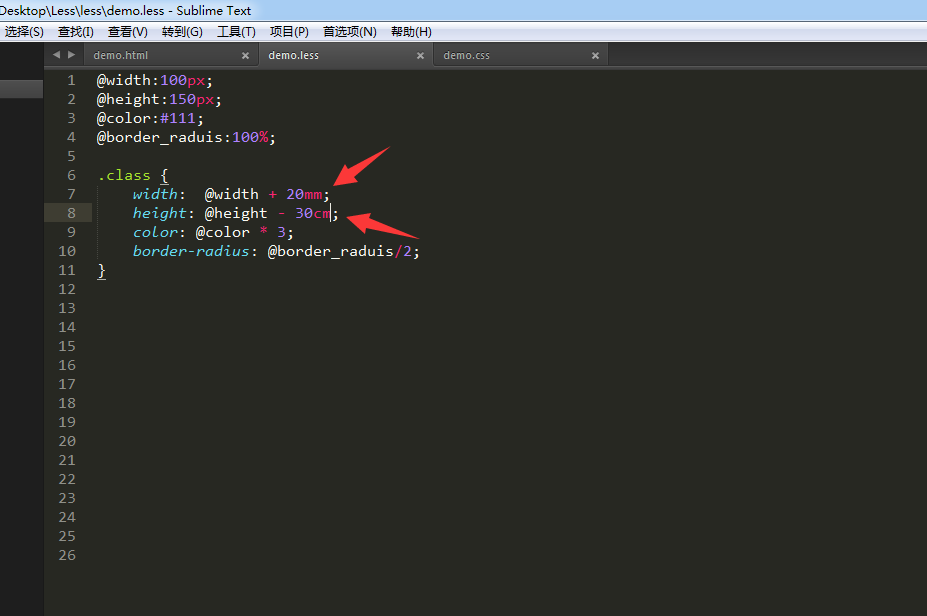
註意:避免或者減少不同單位的使用(可以查看編譯好的css)

使用!important
//這是less代碼 .foo (@bg: #000, @color: #fff) { background: @bg; color: @color; } .unimportant { .foo(); } .important { .foo() !important; }
下面這段代碼是官方上的,他允許同名不同參的混合同時存在
.mixin(@color) { color-1: @color; } .mixin(@color; @padding: 2) { color-2: @color; padding-2: @padding; } .mixin(@color; @padding; @margin: 2) { color-3: @color; padding-3: @padding; margin: @margin @margin @margin @margin; } .some .selector div { .mixin(#008000); //這裏雖然只是傳入一個參數,但是由於第二個同名不同參數它第二個參數時設置了默認值,所以結果是第一和第二個類都實現了,可以從CSS中看出。 }
混合參數可以通過名稱而不是位置來提供參數值。 任何參數都可以由其名稱引用,它們不必是特殊的順序
.mixin(@color: black; @margin: 10px; @padding: 20px) { color: @color; margin: @margin; padding: @padding; } .class1 { .mixin(@margin: 20px; @color: #33acfe); } .class2 { .mixin(#efca44; @padding: 40px); }
使用@arguments變量(@arguments在mixins中有一個特殊的含義,它包含了當調用mixin時傳遞的所有參數。 如果您不想處理各個參數,這很有用)
.box-shadow(@x: 0; @y: 0; @blur: 1px; @color: #000) { -webkit-box-shadow: @arguments; -moz-box-shadow: @arguments; box-shadow: @arguments; } .big-block { .box-shadow(2px; 5px); }
在less中可以使用 mixin(...) 這個的形式來實現不定參數的輸入
.mixin(...) {} // 匹配 0-N 參數 .mixin() { } // 匹配 0 參數 .mixin(@a: 1) {} // 匹配 0-1 參數 .mixin(@a: 1; ...){ } // 匹配 0-N 參數 .mixin(@a; ...) { } // 匹配 1-N 參數
[email protected]
.mixin(@a; @rest...) { // @[email protected] // @arguments綁定到所有參數 }
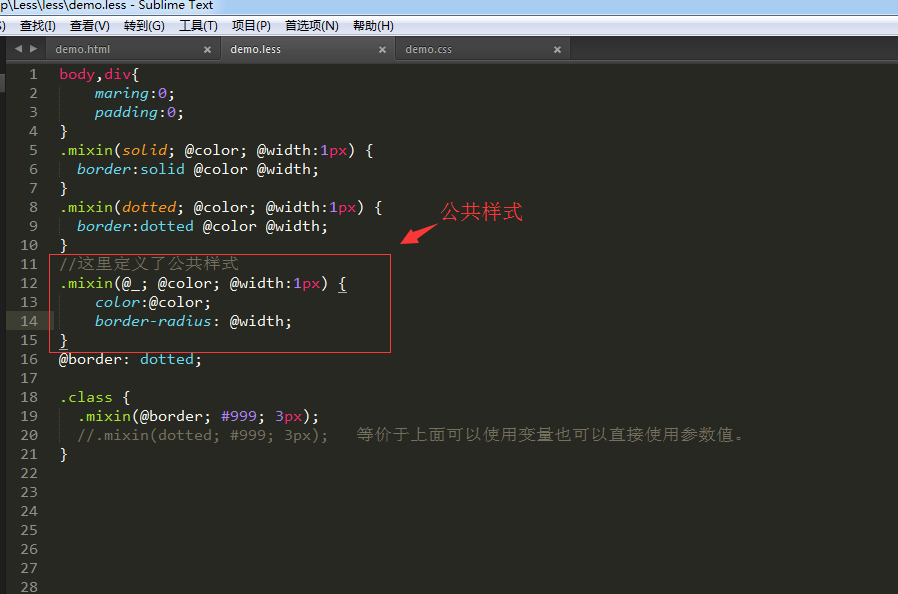
下面來說一說匹配模式(--註意不是LOL或者是王者榮耀的匹配哦,這麽小的字大家應該看不見)。

這裏可以看到,定義了兩個同名的混合類,可以看到你輸入的參數是哪個他就實現個樣式。
下面還有可以設置公共的樣式,在每次實現上面這些混合類時都會自動添加上只要加上下面這段代碼即可

作為函數使用的Mixin

在mixin中定義的變量可以作為其返回值。 這樣我們可以創建一個可以像函數一樣使用的mixin。
.average(@x, @y) { @average: ((@x + @y) / 2); } div { .average(16px, 50px); // 調用 .average函數,[email protected] padding: @average; // 返回變量值 }
下面來介紹一下less中的if...else語句格式 可以將下面的代碼復制到你的less中,保存查看編譯好的css。
.mixin (@a) when (lightness(@a) >= 50%) { background-color: black; } .mixin (@a) when (lightness(@a) < 50%) { background-color: white; } .mixin (@a) { color: @a; }
.class1 { .mixin(#ddd) }
.class2 { .mixin(#555) }
循環 (less作為可以編譯的css,循環是有的),下面的代碼就很清楚的展示了loop的使用
.loop(@counter) when (@counter > 0) { .loop((@counter - 1)); // 下一次循環(叠代) width: (10px * @counter); //循環(叠代)的結果, } div { .loop(5); //循環(叠代)的次數 }
for循環語句的實現
.generate-columns(4); .generate-columns(@n, @i: 1) when (@i =< @n) { .column-@{i} { width: (@i * 100% / @n); } .generate-columns(@n, (@i + 1)); }
合並(Merge)
merge 特性能夠聚合多個屬性從而形成一個用逗號分隔的單一屬性。merge 對於像 background 和 transform 這類屬性非常有用。
.mixin() { box-shadow+: inset 0 0 10px #555; } .myclass { .mixin(); box-shadow+: 0 0 20px black; }
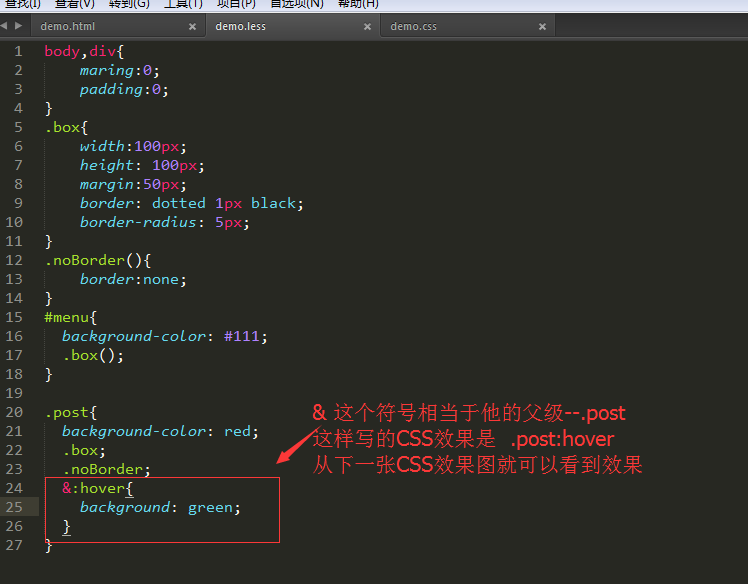
最後來說一下父選擇符 -- &
a { color: blue; &:hover { color: green; } }
.button { &-ok { background-image: url("ok.png"); } &-cancel { background-image: url("cancel.png"); } &-custom { background-image: url("custom.png"); } }
多個 & 的應用
.link { & + & { color: red; } & & { color: green; } && { color: blue; } &, &ish { color: cyan; } }
.grand { .parent { & > & { color: red; } & & { color: green; } && { color: blue; } &, &ish { color: cyan; } } }
.header { .menu { border-radius: 5px; .no-borderradius & { background-image: url(‘images/button-background.png‘); } } }
p, a, ul, li { border-top: 2px dotted #366; & + & { border-top: 0; } }
less基本的東西都在這裏可能還有所欠缺的知識點沒有講到,希望有哪位大牛看到本文章時,能夠幫忙指出欠缺之處(有錯或者哪裏講的不夠好),小弟我好補充完整。
2、less的用法
