前端接口設計
概述
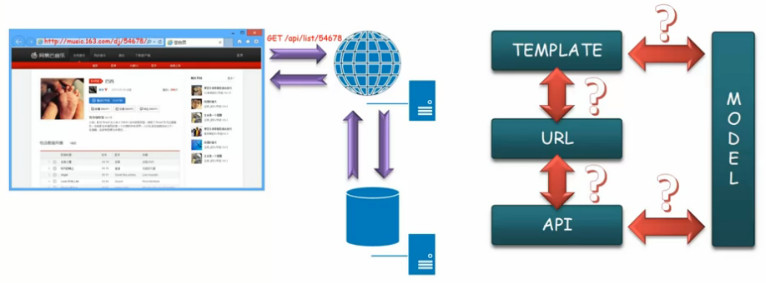
在協作流程的博文中,我們了解了一個Web系統的體系架構,以及前端與後端交互的整個流程,接下來簡單回顧,並進行相應的規則約定

當客戶端向服務器端發送一個請求時,服務器端的Web系統收到該請求,通過分析來進行一系列的操作,包括搜集所有的數據模型,通常這個過程會伴隨有數據庫操作;數據搜集完成後,Web系統根據請求信息,選擇合適的模板來響應Web客戶端
這時,問題來了,用戶請求的地址需要通過什麽樣的約定規則映射到視圖模板上呢?
Web系統選擇了合適的模板之後,將搜集的數據模型按照一定的約定規則,交給模板引擎進行頁面結構的組裝
這時,問題又來了,不同的模板需要通過什麽樣的約定規則與數據模型進行匹配呢?
有了視圖模板和數據模型後,Web系統就可以組裝出客戶端所需要的頁面結構,然後再將這個頁面結構返回給客戶端。客戶端拿到返回的數據模型後,根據一定的規則繪制頁面,同時展示給用戶
實際上,頁面只包含了一部分數據,還有一部分數據需要通過另外的接口來載入。接下來,客戶端根據一系列的約定規則發起數據請求
問題來了,一個頁面需要包含哪些數據載入的請求呢?換句話說,一個頁面中,哪些數據需要通過異步請求載入進來的呢?
Web系統收到數據請求之後,根據一系列的數據操作,篩選出約定的數據模型
最後的問題,一個數據請求需要什麽樣的約定規則來與數據模型進行匹配呢?
Web系統搜集到數據之後,按照約定規則組裝出數據模型,返回給客戶端。客戶端將數據模型按照一定的結構展示給用戶
在以上的交互流程中,我們可以提取出4個關鍵的元素:URL、TEMPLATE、API、MODEL

URL:頁面訪問地址或者稱為頁面標識
Template:一個頁面對應的分離了數據模型之後的頁面結構,後續可以根據不同的數據模型展現不同的信息
API:頁面用於載入數據的異步請求的接口
Model:數據模型(包含組裝頁面模板的模型和異步請求返回的數據模型)
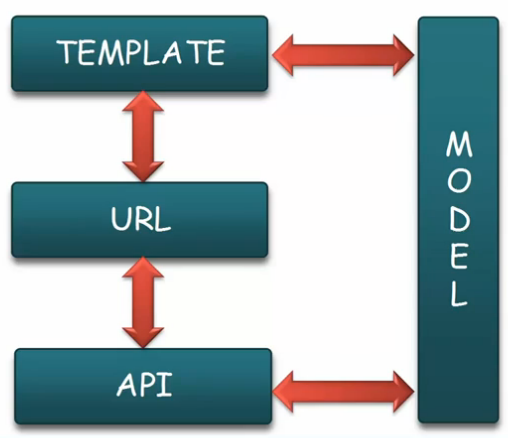
如果要對前後端進行分離,需要進行以下一些規則約定

1、URL與模板的約定,約定了頁面需要映射到哪些視圖模板上去
2、URL與異步接口的約定,約定了頁面有哪些數據是通過異步接口載入進來的
3、模板和數據模型的約定,約定了視圖模板與什麽樣的數據模型相對應,以及數據模型的格式和類型等信息
4、異步接口和數據模型的約定,約定了異步接口的輸入輸出信息

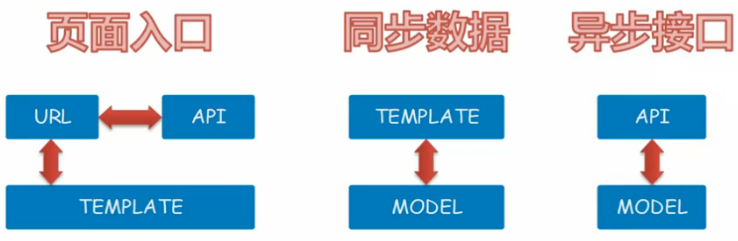
頁面入口規範用來處理URL與模板,及URL與接口之間的約定
同步數據規範用來處理模板和數據模型的約定
異步接口規範用來處理異步接口和數據模型的約定
接口規範
通過前面的內容,我們大致地了解了頁面入口規範、同步數據規範和異步接口規範這三個基礎規範,其中每個規範也會定義出若幹規則約定來指導前後端工程師的具體實施
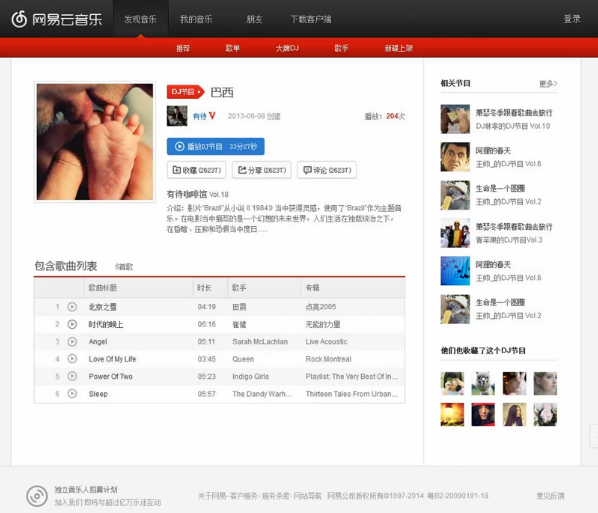
接下來,詳細介紹每個規範包含哪些約定規則,以及這些約定規則是如何制定的,以網易雲音樂的下面這個頁面為例進行說明

【頁面入口規範】
頁面入口規範首先要對頁面進行說明,包含一些用來描述頁面基本信息、URL攜帶參數說明、頁面可能會用到的視圖模板的對應關系、頁面可能會發出的異步請求的異步載入數據的接口的詳細信息。簡而言之,可以總結為以下四點
1、基本信息2、輸入參數3、模板列表4、接口列表
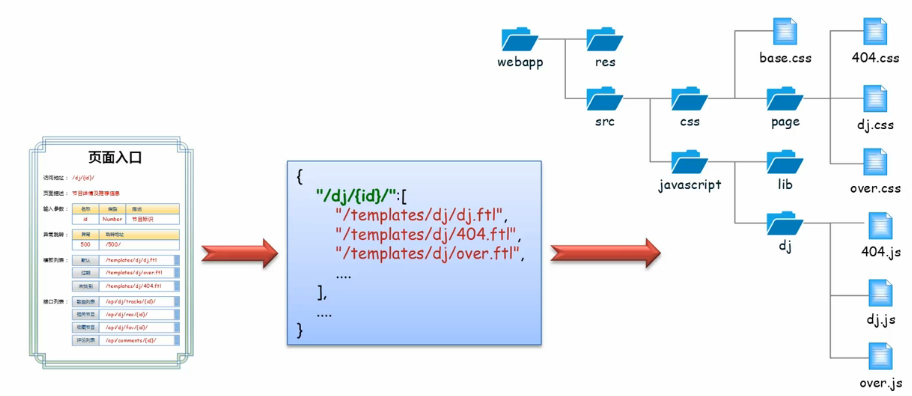
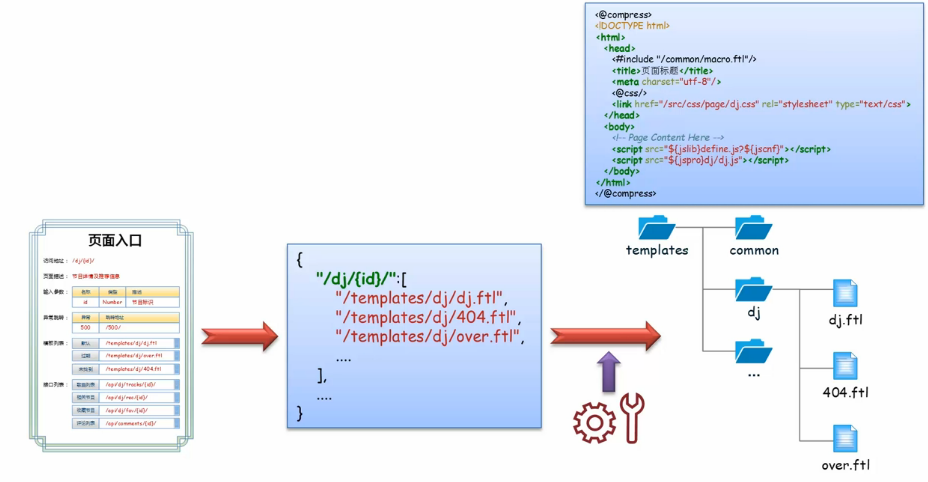
下圖是頁面入口規範中,某個頁面所定義的規則約定的範例

首先,前、後端工程師需要根據交互原型對系統進行頁面拆分。頁面拆分的原則主要根據前後端功能實現的方式(比如單頁或多頁)來權衡
基本信息包括訪問地址和頁面描述,訪問地址可以不攜帶參數,頁面描述說明了頁面的用途或功能
輸入參數主要用來說明訪問地址在請求時可以攜帶的參數,包括參數名稱、參數類型和參數描述
異常跳轉用於系統全局異常處理,該部分並不是必須的
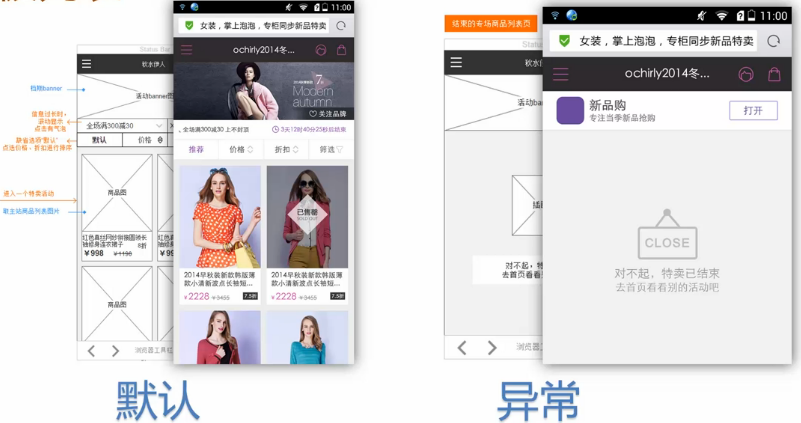
模板列表需要列舉出當前頁面涉及到的相關視圖模板,其中必須包含一個默認的視圖模板。如果正常顯示和異常顯示的頁面差異較大值時,還需要包含異常模板,或其他模板

接口列表需要定義出頁面用到的所有異步接口列表,要根據交互原型及後端數據的操作開銷來進行權衡。一般來說,對於SEO的要求較低,或頁面的相關性不高,或者已經存在數據載入接口,或者數據收集時需要長時間的開銷,可以考慮用異步的方式來載入數據。圖片的接口列表包括歌曲列表、相關節目、收藏節目和評論列表
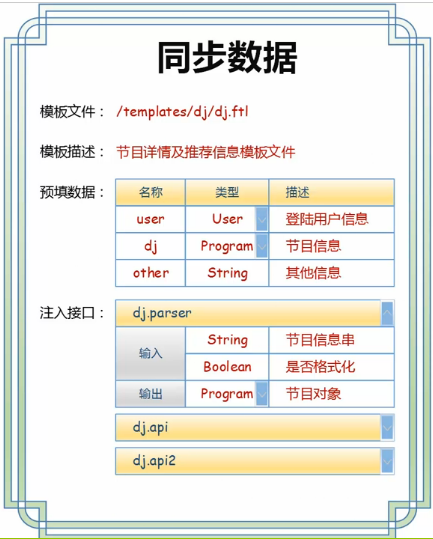
【同步數據規範】
同步數據規範包含用於對模板的詳細說明的基本信息、對數據模型的說明(名稱、類型等信息),如果視圖模板需要後端註入接口,也需要包含註入接口的信息。簡而言之,可以總結為以下三點
1、基本信息2、預填數據3、註入接口
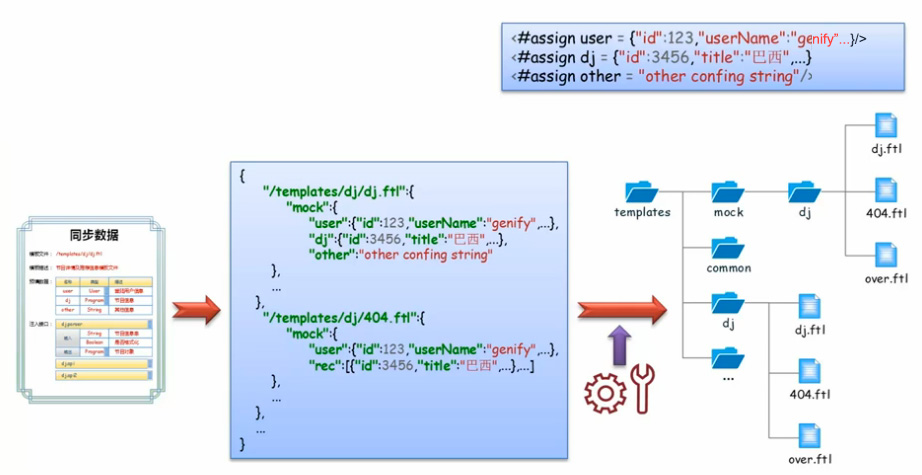
下圖是同步數據規範中,某個模板所定義的規則約定的範例

首先,是模板基本信息部分,描述了模板文件的物理位置,及模板文件的功能等
預填數據的信息就是註入到模板中的數據模型,包括模板所用到的所有數據的詳細信息,不僅包含全局數據,也包含當前頁面的數據模型。其中,對數據的說明要包含數據名稱、數據類型和數據描述等信息。對於復雜的數據類型,還需展開介紹其內部的數據模型的結構
註入接口主要定義接口的輸入輸出信息,但註入接口並不是每個模板都必須的,大部分模板不需要註入接口
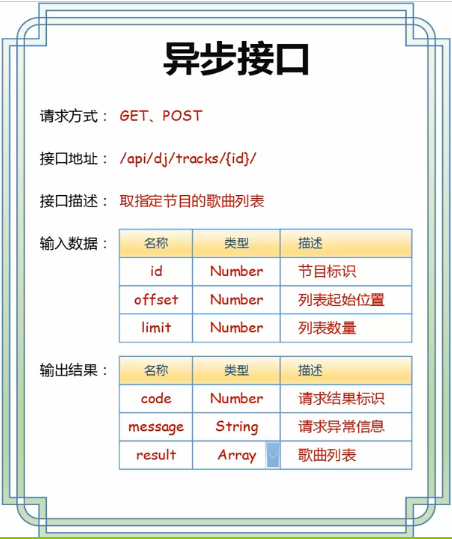
【異步接口規範】
異步接口規範包含以下三點
1、基本信息2、輸入數據3、輸出結果
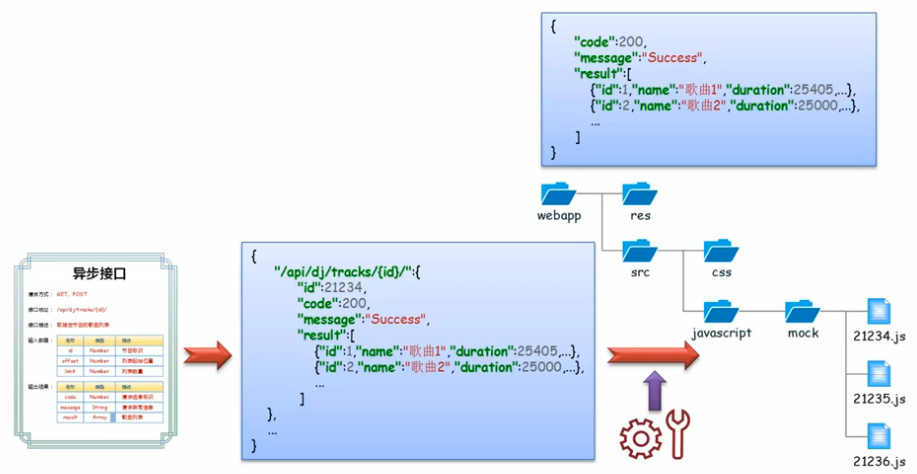
下圖是異步接口規範中,某個接口所定義的規則約定的範例

首先,異步接口基本信息部分,包括接口的請求方式、接口地址、接口描述等,圖中的接口地址不需要攜帶查詢參數
輸入數據(REST和查詢參數)需要包含數據名稱、數據類型和數據描述等信息
輸出結果(通用部分和結果集)主要定義的是返回給客戶端的數據模型的結構,需要說明每個字段的名稱、類型和描述等信息。對於復雜的數據類型,還需展開介紹其內部的數據模型的結構
規範應用
在系統設計階段,定制了三個規則約定規範。在進入開發階段,前、後端工程師如何應用這些規範來完成系統中的設計、開發、測試等工作呢?
1、根據頁面入口規範來構建項目結構
頁面入口規範定義了每個頁面對應的模板文件,可以導出配置信息,然後構建項目的目錄結構(包含前端的目錄結構和後端的模板結構)
根據配置文件生成目錄的過程可以使用自動化工具來完成


2、根據同步數據規範模擬同步數據
同步數據規範定義了每個模板定義的同步數據信息,可以導出模擬數據的配置文件,然後生成同步的模擬數據的文件
根據配置文件生成模擬數據的過程可以使用自動化工具來完成

3、根據異步接口規範模擬異步數據
異步接口規範定義了每個接口的輸入輸出,可以導出接口與返回結果的模擬數據的匹配的配置信息,然後生成接口對應的模擬數據的文件
根據配置文件生成模擬數據的過程可以使用自動化工具來完成

在本地開發時,通過模擬數據的形式將前端相關的內容與後端獨立出來,接下來前端工程師就可以獨立開發
本地開發
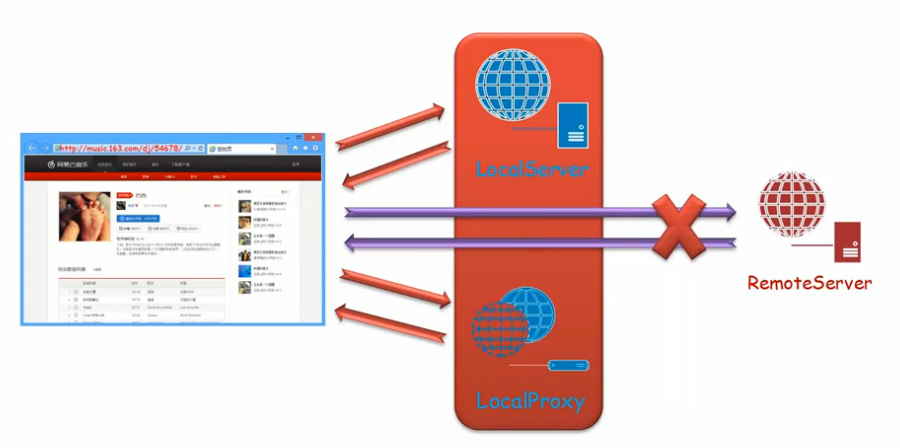
進入開發階段,一般要怎樣來搭建前端開發環境呢?前端開發環境主要包含兩部分:一部分是本地模擬服務器、另一部分是本地代理
客戶端發出的請求首先會被本地模擬服務器攔截,本地模擬服務器根據一定的配置規則,直接將請求返回給Web客戶端。如果頁面存在某些數據需要異步載入,這個請求會被本地代理攔截,本地代理根據模擬數據的映射規則,直接將生成的模擬數據返回給Web客戶端

前端本地開發環境搭建完成之後,所有的客戶端與服務器端的交互都會被本地模擬服務器或本地代理攔截,這樣就將前後端開發做了徹底的分離
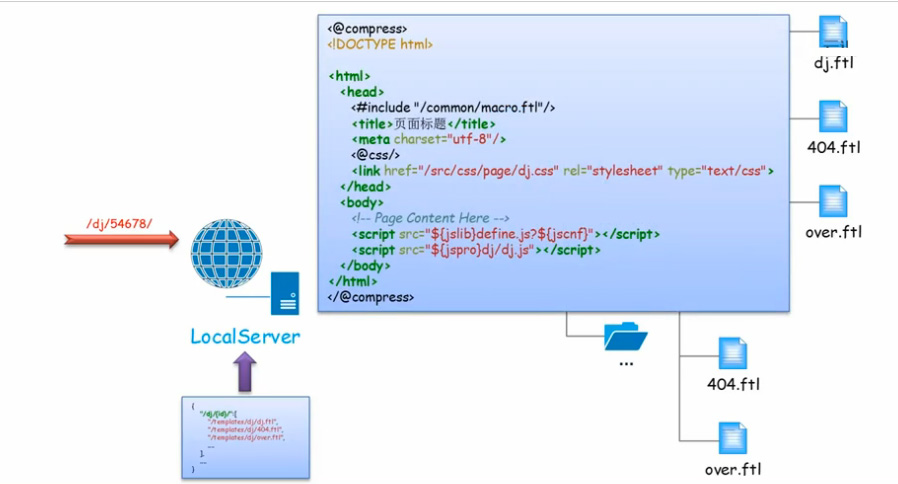
【本地模擬服務器】

本地環境中的本地模擬服務器在接收到Web客戶端發來的請求時,首先會根據處理規則進行匹配,如果匹配,則請求被攔截
根據規範導出的配置信息同樣會被本地模擬服務器所使用。通過配置信息,本地模擬服務器可以識別出這些請求所對應的模板文件和模擬數據所在的位置,從而整合模板文件和模擬數據,生成一個HTML頁面結構代碼,返回給Web客戶端
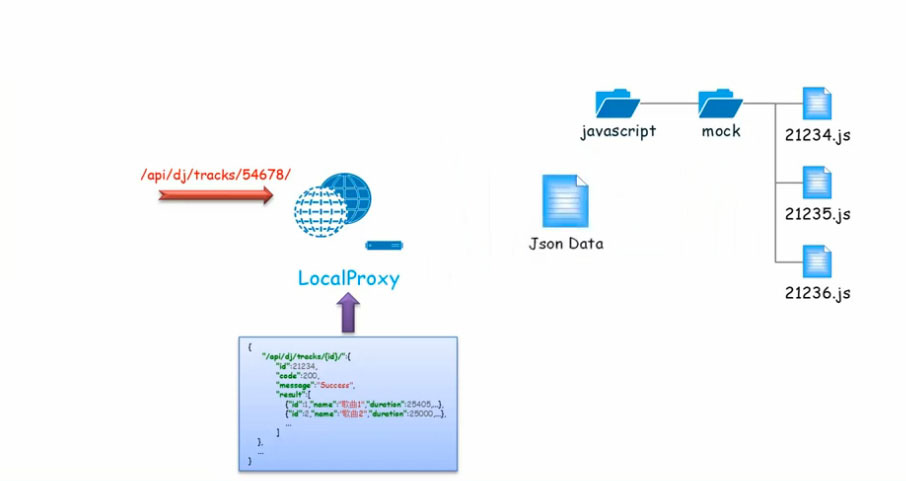
【本地代理】

本地環境中的本地代理在接收到Web客戶端發來的異步請求時,會攔截該請求。根據規範導出的配置信息同樣會被本地代理所使用,通過配置信息,本地代理找出請求對應的模擬數據,把數據轉換成JSON數據格式或其他定義好的數據格式,返回給Web客戶端
如果請求未匹配,則該異步請求可能會訪問遠程服務器
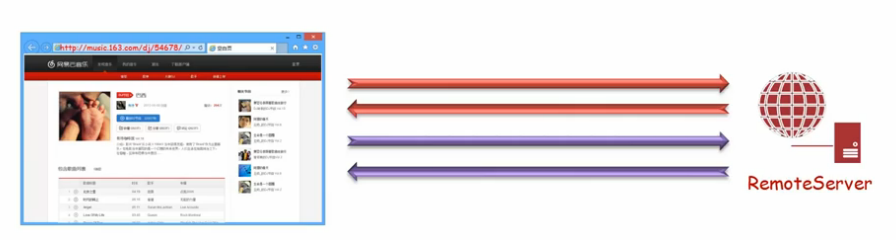
【聯調】

通過本地環境的搭建獨立了前後端開發的過程。前後端開發工作完成之後,需要進行聯調
前後端聯調需要去除本地環境,這時Web客戶端發出的請求就可以順利到達服務器端
在實際開發中只需要對配置文件進行調整既可,以控制哪些請求需要被本地服務器或代理攔截,哪些需要使用遠程服務器
前端接口設計
