jQuery通過地址獲取經緯度demo
阿新 • • 發佈:2017-07-24
text console 服務器 展示 content 百度地圖 index min 類型
在開始之前,首先需要登錄百度地圖API控制臺申請密鑰ak。
1、登錄百度地圖開放平臺http://lbsyun.baidu.com
註冊賬號,完善信息,點擊網站右上角的“API控制臺”,點擊,創建應用。
應用類型選擇:“服務器端”,IP白名單:0.0.0.0/0
點擊提交。會生成一個訪問應用(AK)。
2、編寫界面。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <meta name="robots" content="noindex, nofollow"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <!-- 引入jquery--> <script src="./js/jquery-1.7.2.min.js"></script> </head> <body> address:<input type="text" name="address" id="address" style="width:30%">
<br> point:<input type="text" name="point" id="point" style="width:30%" readonly> <button type="button" id="open">getPoint</button> </body> </html>
3.核心方法
<script type="text/javascript"> document.getElementById(‘open‘).onclick = function () { var addressStr = $("#address").val(); if(addressStr!=""){ $.ajax({ url: "http://api.map.baidu.com/geocoder/v2/", data: {"address": addressStr, "output":"json", "ak":"剛才你申請的ak"}, type: "post", dataType:‘JSONP‘, success :function(data){ var lng = data.result.location.lng; var lat = data.result.location.lat; $("#point").val(lng+","+lat); } }); }else{ alert("addres is not null!"); } } </script>
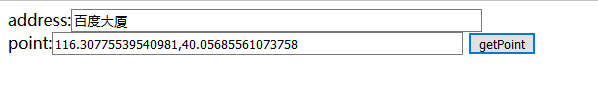
4.效果展示:

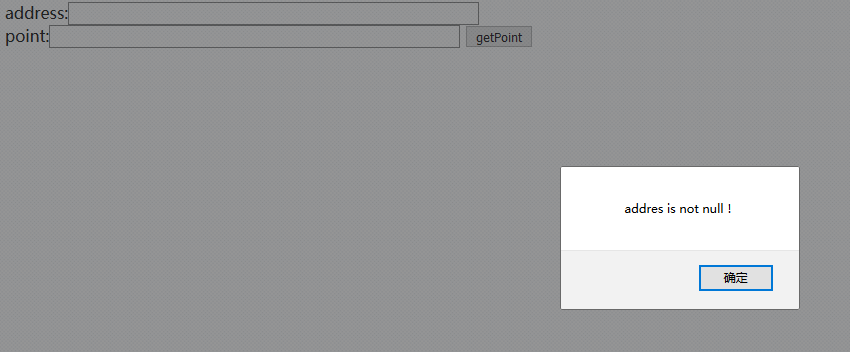
當沒有輸入地址,提示:

jQuery通過地址獲取經緯度demo
