[2017-7-25]Android Learning Day3
阿新 • • 發佈:2017-07-25
wrap bsp version 有一個 -s andro 活動 1.0 視圖
最近真的有點迷茫,感覺沒有一個完整的教學體系很難進行下去,有的都是自己瞎捉摸,就跟以前ACM的時候一樣,動不動就“這就是一道,水題暴力就行了”、“我們枚舉一下所有的狀態,找一下規律就行了”,mmp喲。
不過!!!!!!!!!!!!!!!!!!!!!!B站簡直就是萬能的有沒有!!!!!!!!!!!!!!!!!!!!!
前段時間在極客學院上看到了不錯的Android教學,我看了看感覺教的有點亂,但是感覺很全。But!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
果然這些網站就是為了收錢哦,不過也可以理解啦。但是還是 買不起,結果嘿嘿嘿~~~~~~~~~~~~~~~~~~~~
廢話不多說,快記錄一下今天的自學!
Fragment
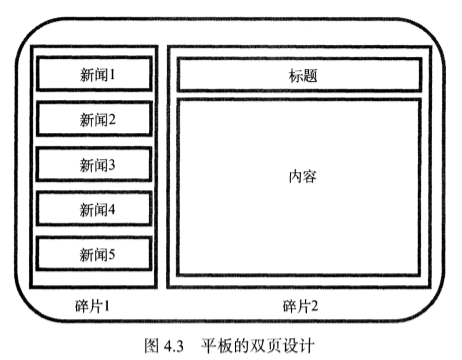
step1:寫好兩個Fragment布局文件,這個和活動的布局文件好像是一樣的呢

大概就是這個樣子咯

左邊一個右邊一個,所以要寫兩個布局文件。
<!-- left_fragment.xml 左邊的布局文件 --> <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <Button android:id="@+id/button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:text="Button" /> </LinearLayout> <!-- right_fragment.xml 右邊的布局文件 --> <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:background="#0fa4e9" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:textSize="20sp" android:text="This is right fragment!" /> </LinearLayout>
step2:講布局文件添加到主視圖裏哦
1 <!-- activity_main.xml --> 2 <?xml version="1.0" encoding="utf-8"?> 3 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 4 android:orientation="horizontal" 5 android:layout_width="match_parent" 6 android:layout_height="match_parent"> 7 8 <fragment 9 android:id="@+id/left_fragment" 10 <!-- 這裏要註意完整的包名來引入布局文件 --> 11 android:name="com.liwenchi.learnfragment.LeftFragment" 12 android:layout_width="0dp" 13 android:layout_height="match_parent" 14 android:layout_weight="1" /> 15 16 <fragment 17 android:id="@+id/right_fragment" 18 android:name="com.liwenchi.learnfragment.RightFragment" 19 android:layout_width="0dp" 20 android:layout_height="match_parent" 21 android:layout_weight="1" /> 22 23 </LinearLayout>
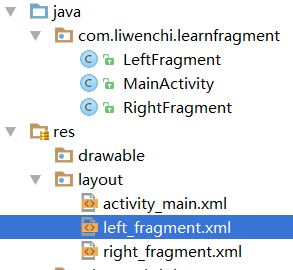
step3:新建RightFragment類和LeftFragment類並繼承自Fragment

public class LeftFragment extends android.support.v4.app.Fragment{ //選擇v4下的Fragment @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { View view = inflater.inflate(R.layout.left_fragment, container, false); return view; } }
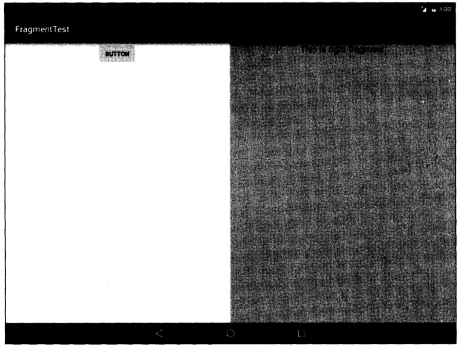
這樣就OK啦。。。。。。。。。。。。
但其實我還是不知道這兩個類在什麽時候被調用的。。。。。。。。。我面向對象真的好菜啊!!!!!!!!!!!!!
[2017-7-25]Android Learning Day3
