[第五組] 典型用戶 +用例+功能說明書+技術說明書
阿新 • • 發佈:2017-07-26
html 頁面 emp eight column col items logs nbsp
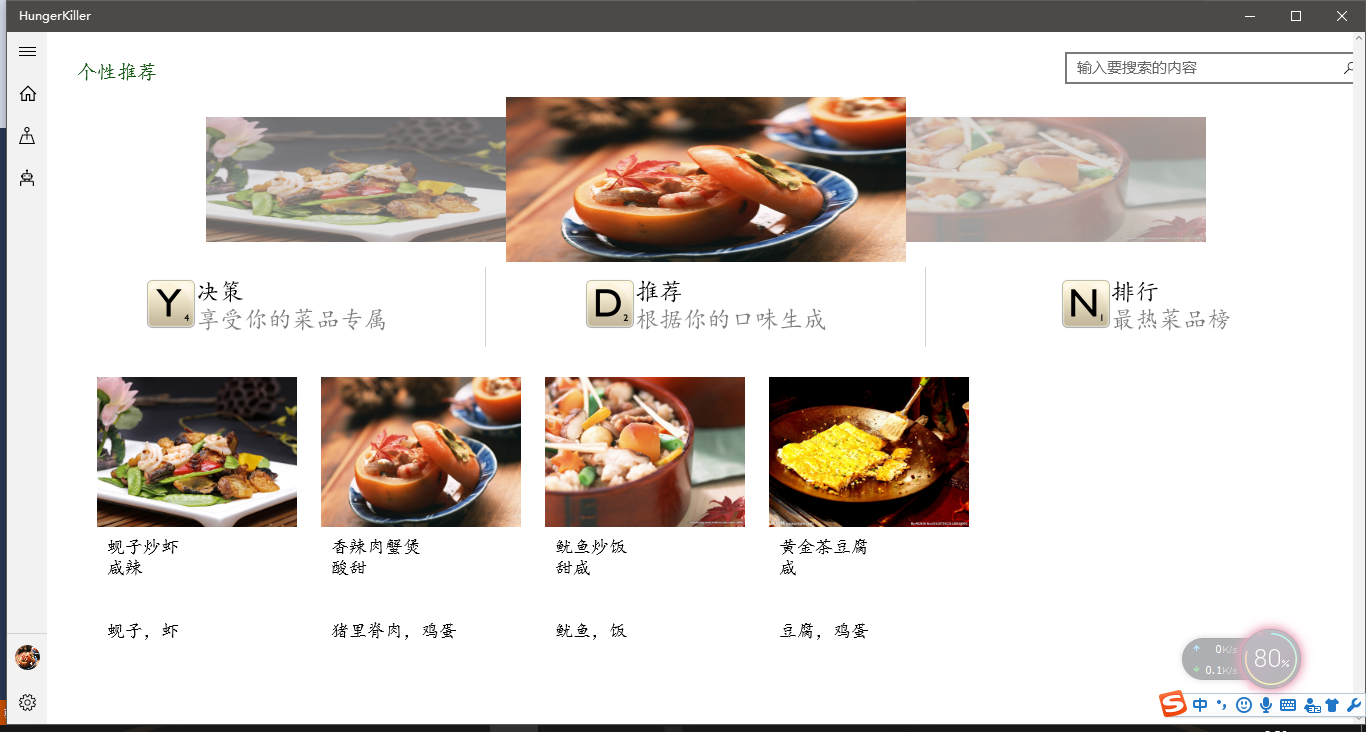
1.標題:首頁,排行榜,推薦頁面
1)典型用戶:使用HK軟件的學生
2)用戶需求:
a.在首頁瀏覽菜品簡單信息(包括圖片,價格,實時菜量,新品等)
b.在排行榜上查看最近的熱門菜品
c.查看軟件上的推薦菜品
3)假設:
a.用戶已成功打開軟件並進入首頁
b.用戶點擊排行按鍵進入排行榜頁面
c.用戶點擊推薦按鍵進入推薦頁面
用例文檔
2.主要成功場景
1.用戶想要知道今天食堂有什麽菜,但是自己在上課不能去食堂,又怕下課自己想吃的菜沒了.確定自己是吃食堂還是吃外賣,於是他打開了軟件,進入了首頁,看見上方的推薦輪播圖,中間的三個跳轉按鍵,以及下方的簡單菜品信息,但是菜品太多看不過來,可以點擊右上角的搜索框,篩選自己想要查找的菜品.點擊菜品圖片可以跳轉到菜品詳細信息頁面
2.用戶是個新生,沒有吃過食堂,想要知道食堂有什麽好吃的,他點擊首頁中間的排行榜按鍵,進入排行榜頁面,可以看見食堂的熱賣菜品.
3.還可以點擊推薦按鍵,進入推薦頁面,根據自己喜愛的口味查看軟件的推薦(註冊賬號時會選擇自己喜愛的口味)
功能說明書

Step1. 用戶打開軟件進入首頁
Step2. 用戶點擊右上角的搜索框篩選自己想要查找的菜品
Step3. 用戶點擊菜品圖片進入菜品詳細信息頁面
Step4. 用戶點擊排行按鍵進入排行榜界面
Step5. 用戶點擊推薦按鍵進入推薦界面
技術說明書
- 首頁為一個grid被分為四行三列,最上方為一個textblock 和一個AutoSuggestBox組成.
- AutoSuggestBox通過處理AutoSuggestBox_SuggestionChosen事件以根據所選項目使用自定義文本填充文本框.通過處理AutoSuggestBox_QuerySubmitted事件以執行適用於軟件的查詢操作,並向用戶顯示結果.通過處理AutoSuggestBox_TextChanged事件來更新文本框的內容.
- 下面為三個flipview,數據綁定,詳情請查看http://www.cnblogs.com/hippieZhou/p/4755290.html
- 中間為三個大的button,通過Storyboard對它的樣式進行改變.三個button的clik事件分別對應決策,推薦,排行頁面.
- 最下面是一個gridview,其ColumnSpan為3,通過itemssource的數據綁定來確定其中的每一項的信息,通過itemclik事件來實現頁面的跳轉及頁面傳值,具體的內容通過datatemplete顯示.datatemplete模板中由一個image(綁定屬性)和三個textblock(綁定屬性)組成(布局通過relativepanel實現).
- 由於食堂菜品較多需要slider實現gridview內的上下滑動.
- 排行頁面為一個grid被分為兩行兩列,左上角為一個名為排行榜的image,右上角為多個textblock分行顯示標題,更新時間,以及介紹.
- 下方為一個listview,其ColumnSpan為2, 通過itemssource的數據綁定來確定其中的每一項的信息,通過itemclik事件來實現頁面的跳轉及頁面傳值,具體的內容通過datatemplete顯示.datatemplete模板中由多個textblock橫向排列組成(綁定屬性).通過Storyboard對listview的樣式進行改變,實現顏色相間顯示.
- 由於頁面內項目顯示不全,需要slider實現listview的上下滑動.
- 用ItemsPresenter實現下拉刷新列表.
- 推薦頁面 待續……
[第五組] 典型用戶 +用例+功能說明書+技術說明書
