7.26 CSS第一天
說是明天要默寫哦咯!厲害了 默寫這個單詞是已經有遠離我幾年了 /微笑臉/
# CSS 層疊樣式表
### CSS的使用方式
* 在元素的style屬性內 行內式 內聯式
* 寫在 `<style>` 標簽內
* 寫到外部css文件中,用`<link>`關聯到HTML中,
* [email protected]`可以引入css,用於css中引入css


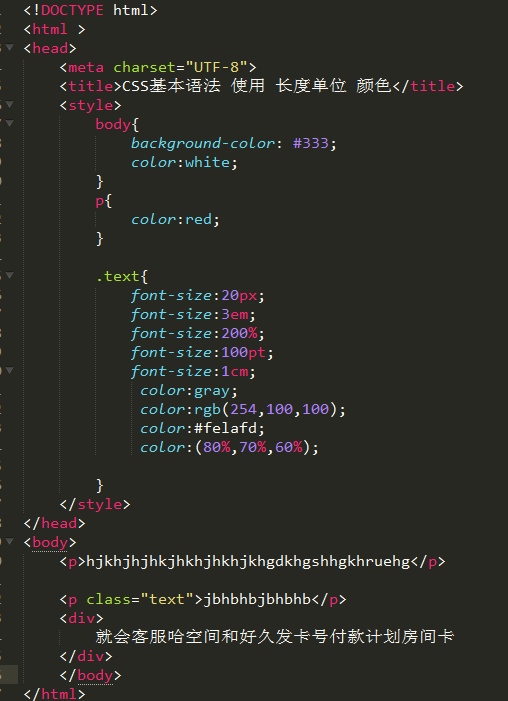
### CSS的長度單位
* px 像素
* em 相對於默認大小 倍數
* 百分比
* pt(磅) cm(厘米) mm(毫米) 絕對單位
### 顏色表示
* 顏色的英文單詞
red orange yellow green cyan blue purple black white pink gray
* rgb方式
rgb(123,45,178)
rgb(0~255,0~255,0~255)
rgb(百分比,百分比,百分比)
* rbg(255,0,0) 紅色
* rbg(255,255,255) 白色
* rgb(0,0,0) 黑色
* rgb(100,100,100) 灰色。 只要三個都一樣,就是灰色
* 十六進制
* #34afa1
* #ff0000 紅色 可以簡寫 #f00
* #00ff00 綠色 簡寫 #0f0
* #0000ff 藍色 簡寫 #00f
* #ffffff 白色 簡寫 #fff
* #000000 黑色 簡寫 #000
* #cccccc 灰色 簡寫 #ccc
* #336699 簡寫 #369


### CSS註釋
* `/* 註釋 */`
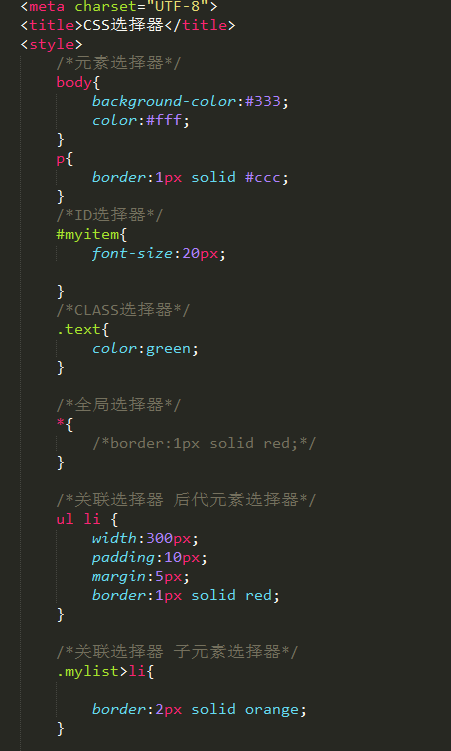
### CSS選擇器
* 元素選擇器
* ID選擇器 #id名
* CLASS選擇器 .類名
* 全局選擇器 *
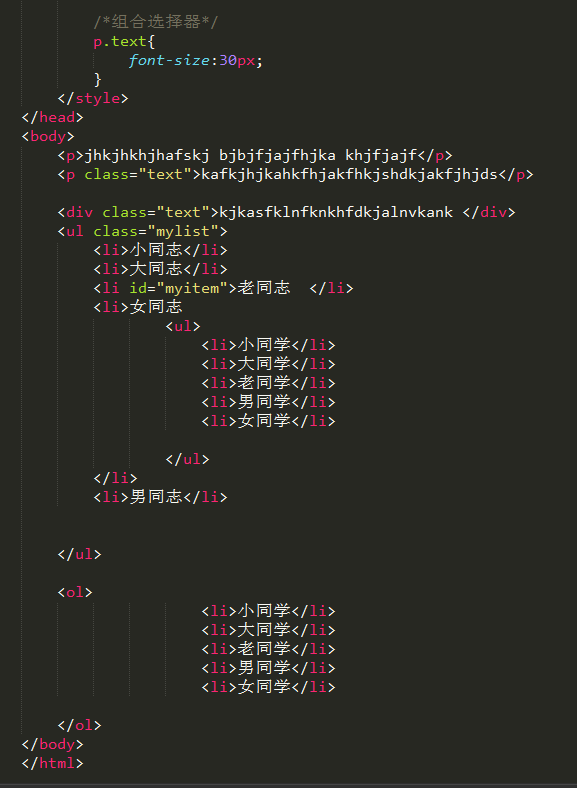
* 關聯選擇器-後代元素選擇器 slecter selecter
* 關聯選擇器-子元素選擇器 selecter>selecter
* 組合選擇器 兩種基本選擇器的組合
* 偽類選擇器 love-hate
* :link
* :visited
* :hover
* :active
### 選擇器的優先級
* ID >CLASS > Tag
* 組合選擇器 ID權重100 class權重10 Tag權重1

# CSS的屬性
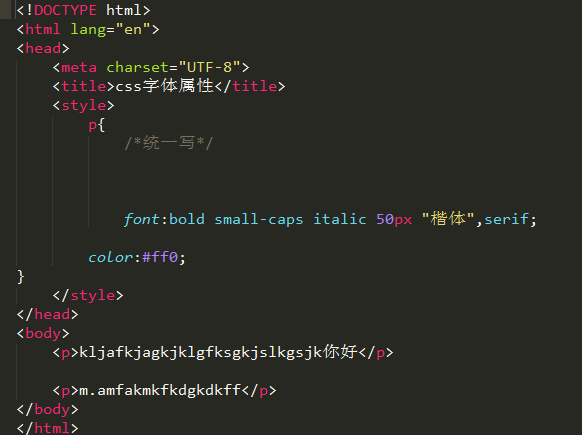
### 字體屬性
* font-family 襯線字體(serif) 非襯線字體(sans-serif)
* font-style 字體風格 normal(默認)/itailc(斜體)/oblique(強制變斜)
* font-weight 字體粗度 normal(默認)/bold(加粗)/bodler(更粗)/lighter(細)/數字(>=600 粗)
* font-variant 字變形 noraml(默認)/small-caps(小型大寫字母)
* font-size 字體大小
* font 統一設置
font:[style/weight/variant] size family
### 顏色屬性
* color 值:字母/rgb/16進制

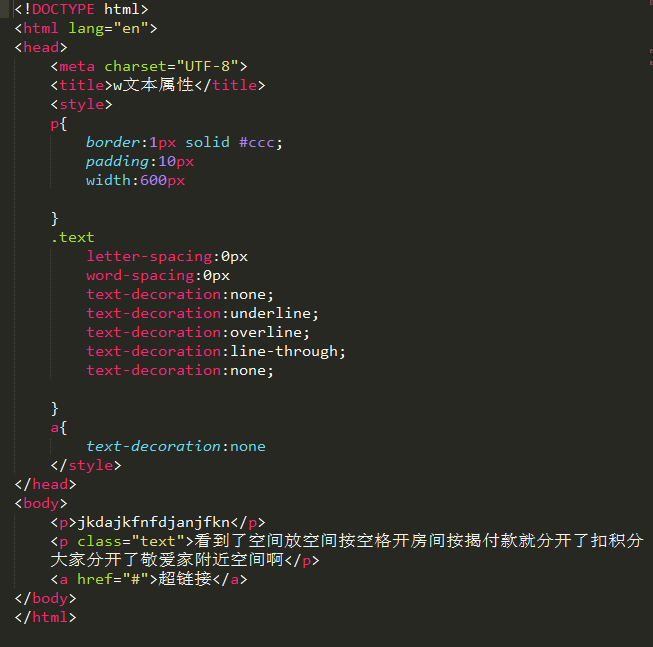
### 文本屬性
* letter-spacing 字母間距
* word-spacing 單詞間距
* text-decoration 文本能修飾
* none
* underline 下劃線
* overline 上劃線
* line-through 中劃線 刪除線

7.26 CSS第一天
