ztree學習---將默認勾選的展開
阿新 • • 發佈:2017-07-29
error alt 設置 pen str rim getparent error: 出現
這裏只給出前臺頁面上的代碼,數據可以從後臺獲取,註意,在封裝數據的時候,註意:Id(節點的id,可以是數字也可以是字符串) , pid(父親節點的id) , name(節點名稱)不能少 。
html頁面插入的代碼:
<div id="dialog-confirm" class="hide">
<input type="hidden" id="uid" value=""/>
<div class="zTreeDemoBackground left">
<ul id="roleTree" class
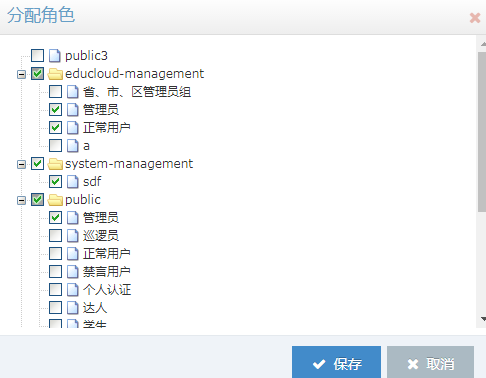
將後臺獲取的數據展示成樹狀,默認勾選的將展開:
從後臺獲取數據,並展示成樹狀
1 //彈出框分配角色 2 function GetJqGridRowValue(id) { 3 //window.open("[(${#request.getContextPath()})]/api/v1/registerService/manage"); 4 $( "#dialog-confirm" ).removeClass(‘hide‘).dialog({5 resizable: true, 6 width: ‘500‘, 7 height:‘400‘,//設置彈框的長度和高度,如果內容超過限制,則會出現滾動條 8 modal: true, 9 title: "<div class=‘widget-header‘><h4 class=‘smaller‘>分配角色</h4></div>", 10 title_html: true, 11 buttons: [ 12 { 13 html: "<i class=‘ace-icon fa fa-check‘></i> 保存", 14 "class" : "btn btn-primary btn-minier", 15 click: function() { 16 //點擊保存事件觸發的事件17 $( this ).dialog( "close" ); 18 } 19 } 20 , 21 { 22 html: "<i class=‘ace-icon fa fa-times bigger-110‘></i> 取消", 23 "class" : "btn btn-minier", 24 click: function() { 25 $( this ).dialog( "close" ); 26 } 27 } 28 ] 29 }); 30 31 32 var setting = { 33 check: { 34 enable: true, 35 nocheckInherit: true 36 }, 37 data: { 38 simpleData: { 39 enable: true //這裏啟用簡單數據格式,請務必設置id, pId,並且讓數據滿足父子關系,即對後臺數據的要求,並且根節點pid為0 40 } 41 } 42 }; 43 $.ajax({ 44 type: "get", 45 url: "[(${#request.getContextPath()})]/api/v1/***,//從後臺獲取數據的url 46 data: {}, 47 dataType: "json", 48 success: function(data){ 49 $.fn.zTree.init($("#roleTree"), setting, data); //根據後臺傳過來的List<Map(String,String>>數據組裝成樹結構,map中包含id,pid,name,checked等key。 50 //樹狀結構,默認展開被勾選的 start 51 var tree = $.fn.zTree.getZTreeObj("roleTree"); 52 var nodes=tree.getCheckedNodes(true); 53 for(var j=0;j<nodes.length;j++){ 54 var node = tree.getNodeByParam("id",nodes[j].id); 55 var parent = node.getParentNode(); 56 if(!parent.open){ 57 tree.expandNode(parent,true,true); 58 } 59 tree.checkNode(node , true,true); 60 } 61 //end 62 }, 63 error: function(XMLHttpRequest, textStatus, errorThrown) { 64 alert(XMLHttpRequest.status); 65 alert(XMLHttpRequest.readyState); 66 alert(textStatus); 67 }, 68 }); 69 }
設置默認展開勾選核心代碼:
1 //樹狀結構,默認展開被勾選的 start
2 var tree = $.fn.zTree.getZTreeObj("roleTree");
3 var nodes=tree.getCheckedNodes(true);
4 for(var j=0;j<nodes.length;j++){
5 var node = tree.getNodeByParam("id",nodes[j].id);
6 console.log("strs[j]"+nodes[j]+"node.id="+nodes[j].id)
7 var parent = node.getParentNode();
8 if(!parent.open){
9 tree.expandNode(parent,true,true);
10 }
11 tree.checkNode(node , true,true);
12 }
效果如下圖:

List<Map<String,String> >結構如下:
map .put("pid","0"),map.put("id","111"),map.put("name","public")
map .put("pid","111"),map.put("id","admin"),map.put("name","管理員")
..........
最後將map加入到list中返回給前臺
ztree學習---將默認勾選的展開
