chrome調試
原文地址:http://www.cnblogs.com/QLeelulu/archive/2011/08/28/2156402.html
怎樣打開Chrome的開發者工具?
你可以直接在頁面上點擊右鍵,然後選擇審查元素:
在Chrome的工具中找到:
快捷方式:F12 Ctrl+Shift+I Ctrl+Shift+J
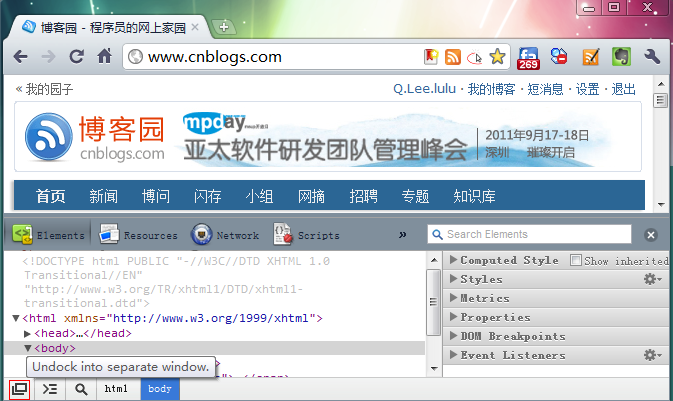
打開的開發者工具就長下面的樣子:
不過我一般習慣與點左下角的那個按鈕,將開發者工具彈出作為一個獨立的窗口:
Elements標簽頁
這個就是查看、編輯頁面上的元素,包括HTML和CSS:
左側就是對頁面HTML結構的查看與編輯,你可以直接在某個元素上雙擊修改元素的屬性,或者你點右鍵選"Edit as Html"直接對元素的HTML進行編輯,或者刪除某個元素,所有的修改都會即時在頁面上得到呈現。(註:看到上面右鍵菜單的最後一個選項"審查元素"了麽?這是不是說明這個開發者工具的頁面也是HTML來的呢?你點一下就知道了哦,嘿嘿
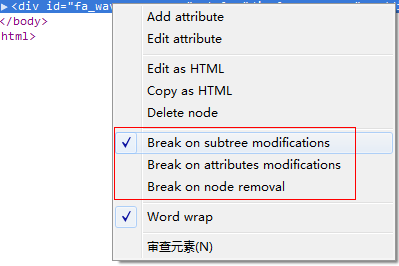
你還可以對某個元素進行監聽,在JS對元素的屬性或者HTML進行修改的時候,直接觸發斷點,跳轉到對改元素進行修改的JS代碼處:

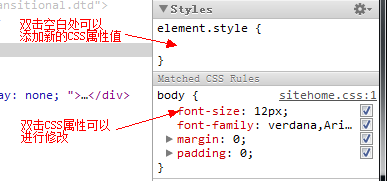
Elements標簽頁的右側可以對元素的CSS進行查看與編輯修改:
你還可以通過這裏看到各CSS選擇器設置的CSS值的覆蓋情況。
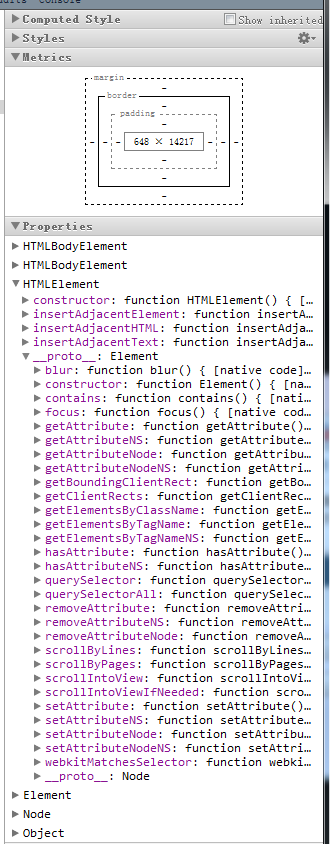
下面的Metrics可以看到元素占的空間情況(寬、高、Padding、Margin神馬的):
註意到上面的Properties沒有?這個很有用哦,可以讓你看到元素具有的方法與屬性,比查API手冊要方便得多哦(要註意某些方法和屬性在IE、FireFox等其他瀏覽器下面的支持情況哦)。
Resources標簽頁

Resources標簽頁可以查看到請求的資源情況,包括CSS、JS、圖片等的內容,同時還可以查看到存儲相關的如Cookies、HTML5的Database和LocalStore等,你可以對存儲的內容編輯和刪除。
這裏的CSS文件有一個好玩的特性,你可以直接修改CSS文件,並且修改即時生效哦:
Network標簽頁

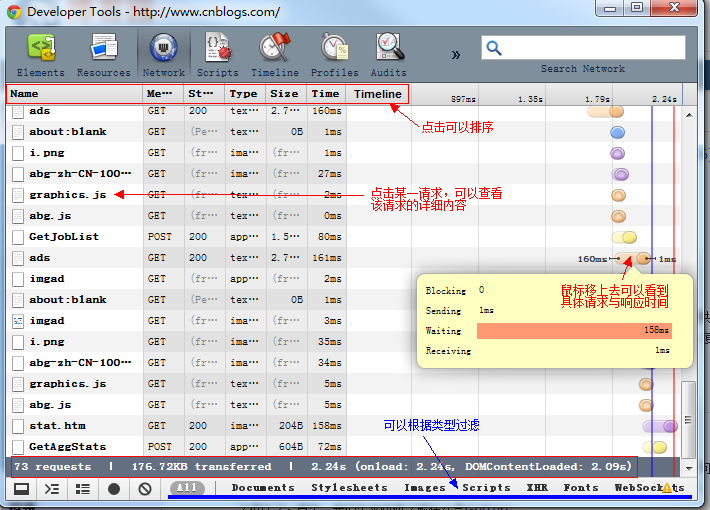
Network標簽頁對於分析網站請求的網絡情況、查看某一請求的請求頭和響應頭還有響應內容很有用,特別是在查看Ajax類請求的時候,非常有幫助。註意是在你打開Chrome開發者工具後發起的請求,才會在這裏顯示的哦。
點擊左側某一個具體去請求URL,可以看到該請求的詳細HTTP請求情況:

我們可以在這裏看到HTTP請求頭、HTTP響應頭、HTTP返回的內容等信息,對於開發、調試,都是很有用的。
Scripts標簽頁
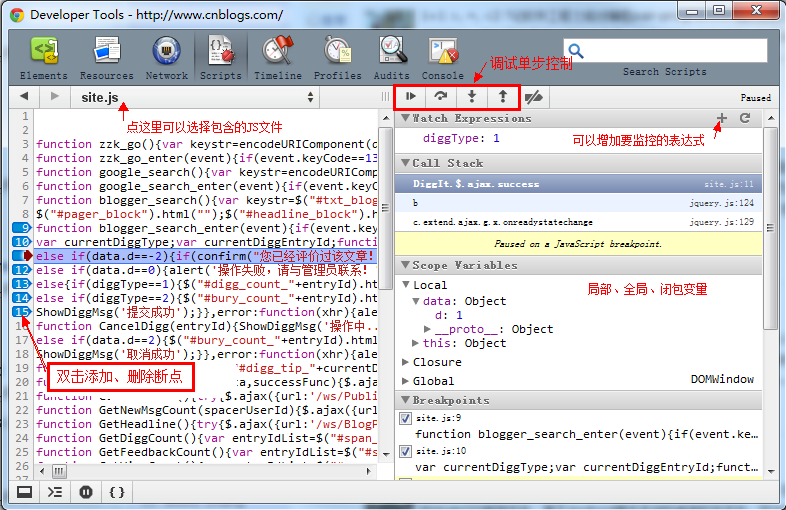
很明顯,這個標簽頁就是查看JS文件、調試JS代碼的,直接看下圖的說明:

還有你可以打開Javascript控制臺,做一些其他的查看或者修改:

你甚至還可以為某一XHR請求或者某一事件設置斷點:

Timeline標簽頁
註意這個Timeline的標簽頁不是指網絡請求的時間響應情況哦(這個在Network標簽頁裏查看),這個Timeline指的JS執行時間、頁面元素渲染時間:

點擊底部的Record就可以開始錄制頁面上執行的內容。(這個不熟悉,請參考文末鏈接)
Profiles標簽頁
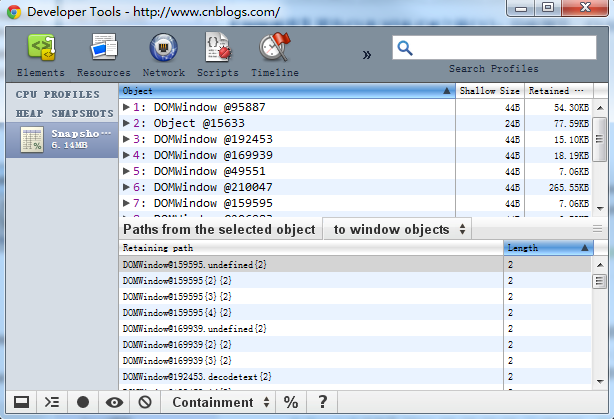
這個主要是做性能優化的,包括查看CPU執行時間與內存占用:


這個也不熟悉,不多說,還是請參考文末鏈接吧。
Audits標簽頁
這個對於優化前端頁面、加速網頁加載速度很有用哦(相當與Yslow):

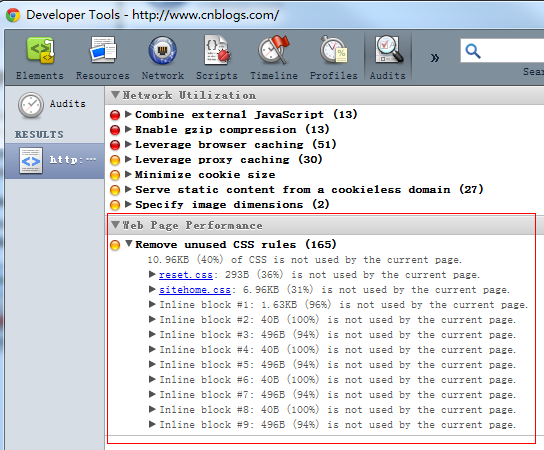
點擊run按鈕,就可以開始分析頁面,分析完了就可以看到分析結果了:

它甚至可以分析出頁面上樣式表中有哪些CSS是沒有被使用的哦:

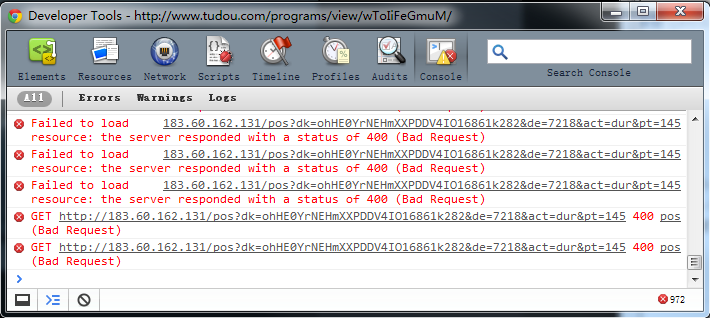
Console標簽頁
就是Javascript控制臺了:

這個除了查看錯誤信息、打印調試信息(console.log())、寫一些測試腳本以外,還可以當作Javascript API查看用。
例如我想查看console都有哪些方法和屬性,我可以直接在Console中輸入"console"並執行:

怎麽樣,一目了然了吧 ?再例如我想查看日期函數都有哪些方法:

(註:註意在這裏看到的某些方法和屬性是ES5新增的,記得兼容其他瀏覽器的支持情況哦)
chrome調試
