奪命雷公狗TP3.2.3商城13-----無限極分類添加
阿新 • • 發佈:2017-07-30
pac .cn order 方法 信息 行修改 pan xtend ror
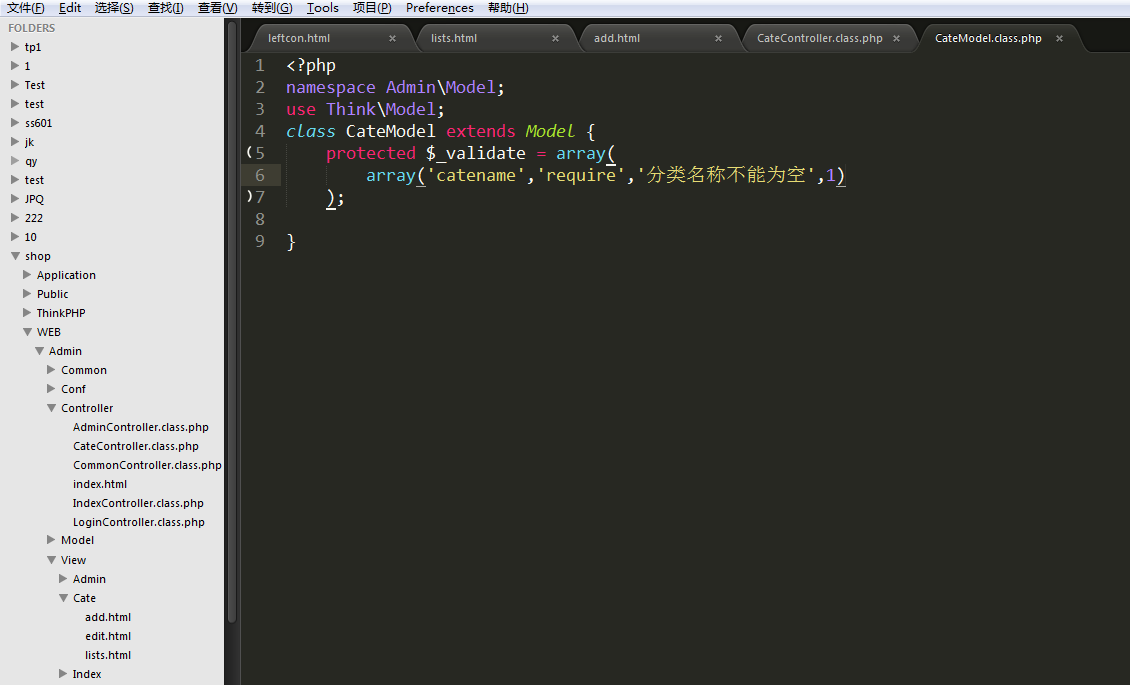
由於我們需要使用到的是模型來驗證一下,所以我們先到 D:\phpStudy\WWW\shop\WEB\Admin\Model 下創建一個CateModel.class.php


<?php namespace Admin\Model; use Think\Model; class CateModel extends Model { protected $_validate = array( array(‘catename‘,‘require‘,‘分類名稱不能為空‘,1) ); }
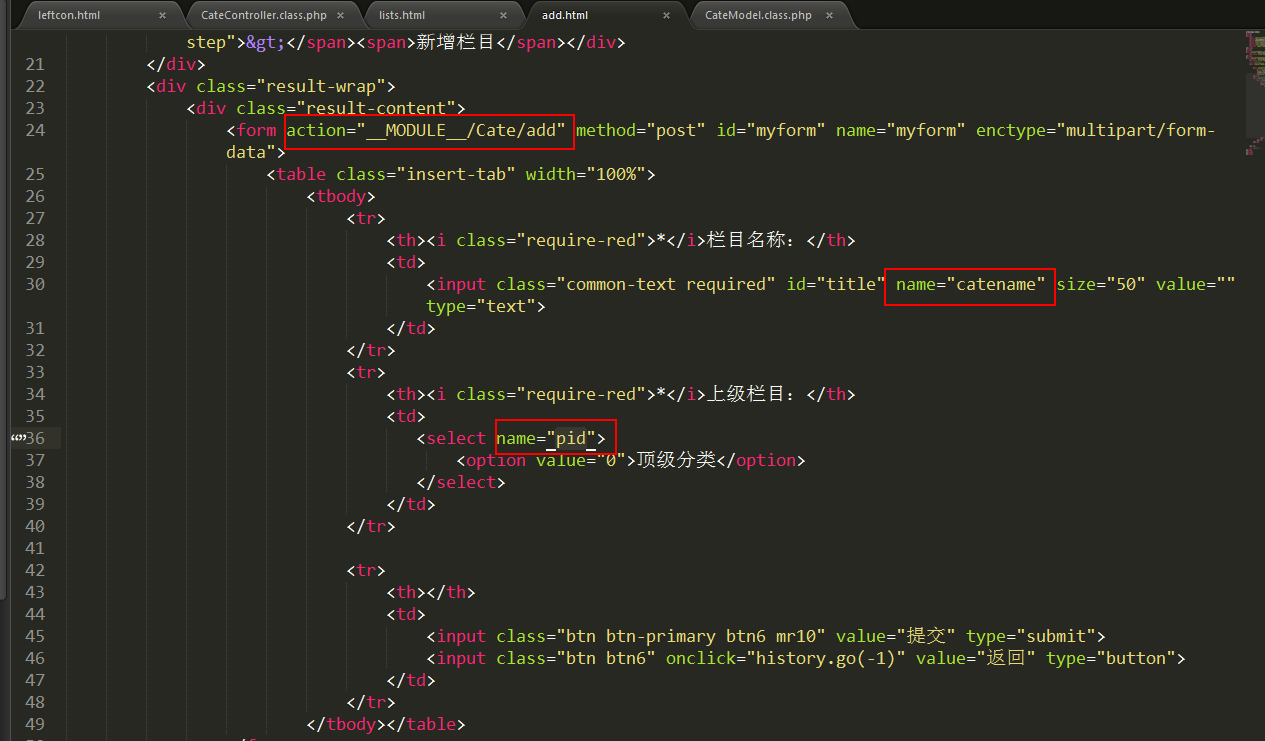
然後來設置一下模版:

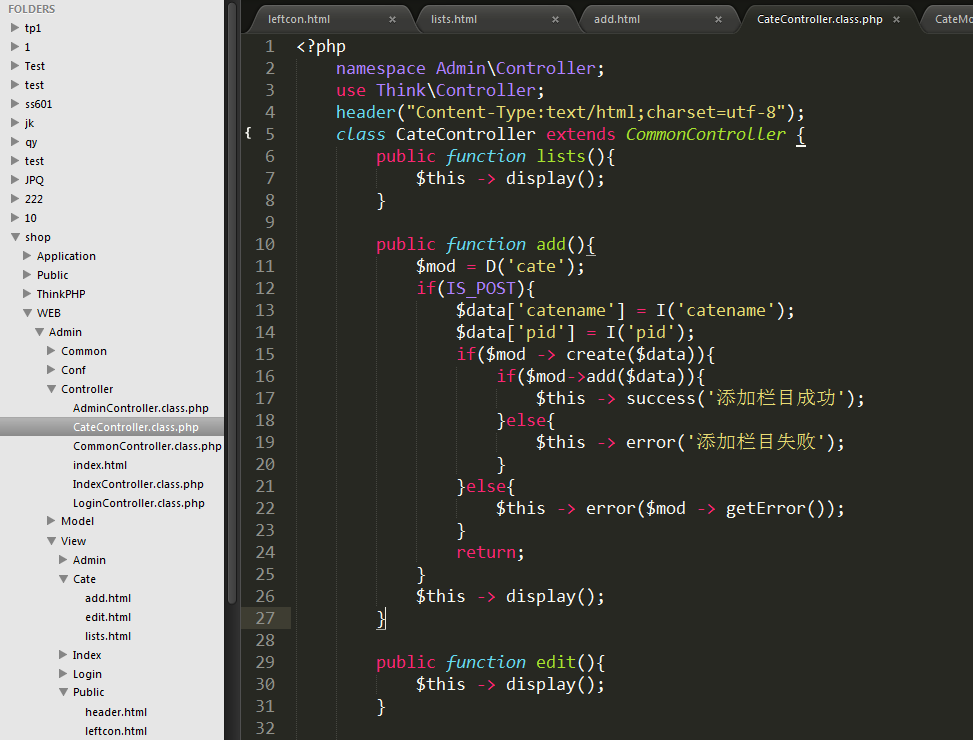
然後我們來寫 Cate 控制器 的add方法:

public function add(){ $mod = D(‘cate‘); if(IS_POST){ $data[‘catename‘] = I(‘catename‘); $data[‘pid‘] = I(‘pid‘); if($mod -> create($data)){ if($mod->add($data)){ $this -> success(‘添加欄目成功‘); }else{ $this -> error(‘添加欄目失敗‘); } }else{ $this -> error($mod -> getError()); } return; } $this -> display(); }
我們添加幾條數據看看:

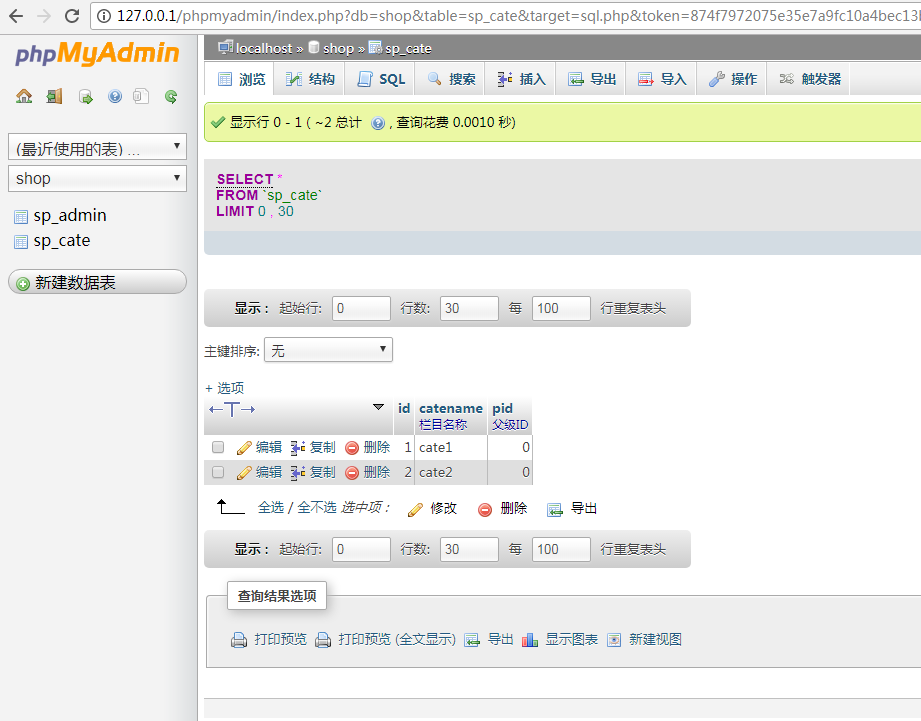
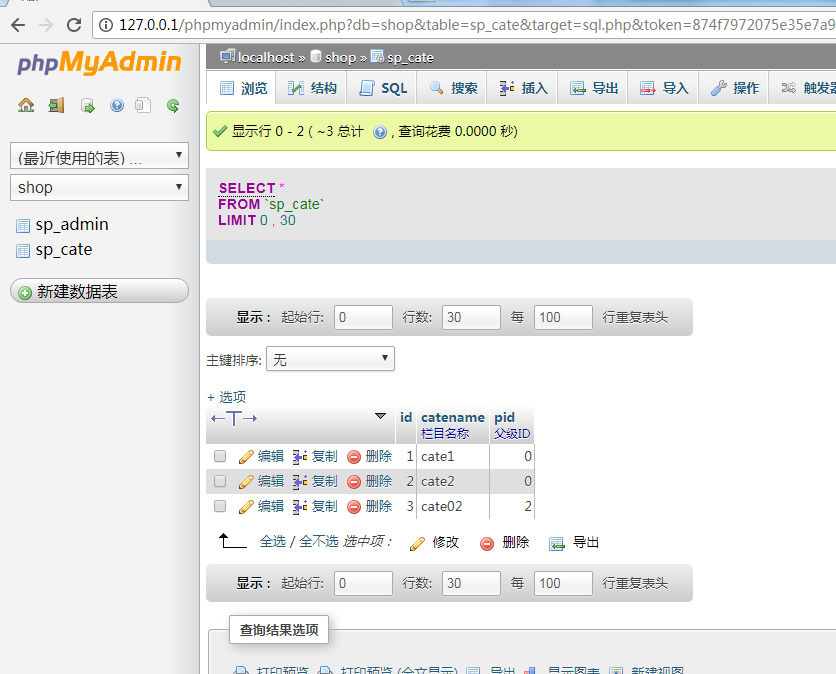
然後到數據庫看看:

已經添加成功咯,但是畢竟是無限極分類,總不能永遠是父級欄目吧??
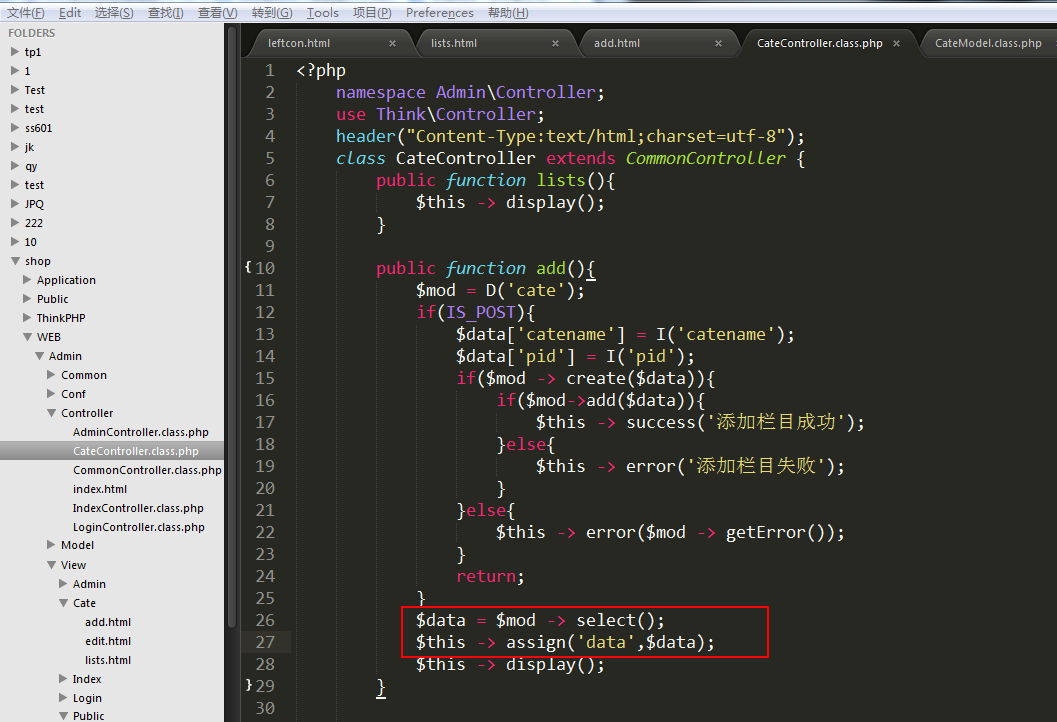
那麽我們回到cata控制器下的add方法中,先從數據庫取出數據,然後分配到模版中:

public function add(){ $mod = D(‘cate‘); if(IS_POST){ $data[‘catename‘] = I(‘catename‘); $data[‘pid‘] = I(‘pid‘); if($mod -> create($data)){ if($mod->add($data)){ $this -> success(‘添加欄目成功‘); }else{ $this -> error(‘添加欄目失敗‘); } }else{ $this -> error($mod -> getError()); } return; } $data = $mod -> select(); $this -> assign(‘data‘,$data); $this -> display(); }
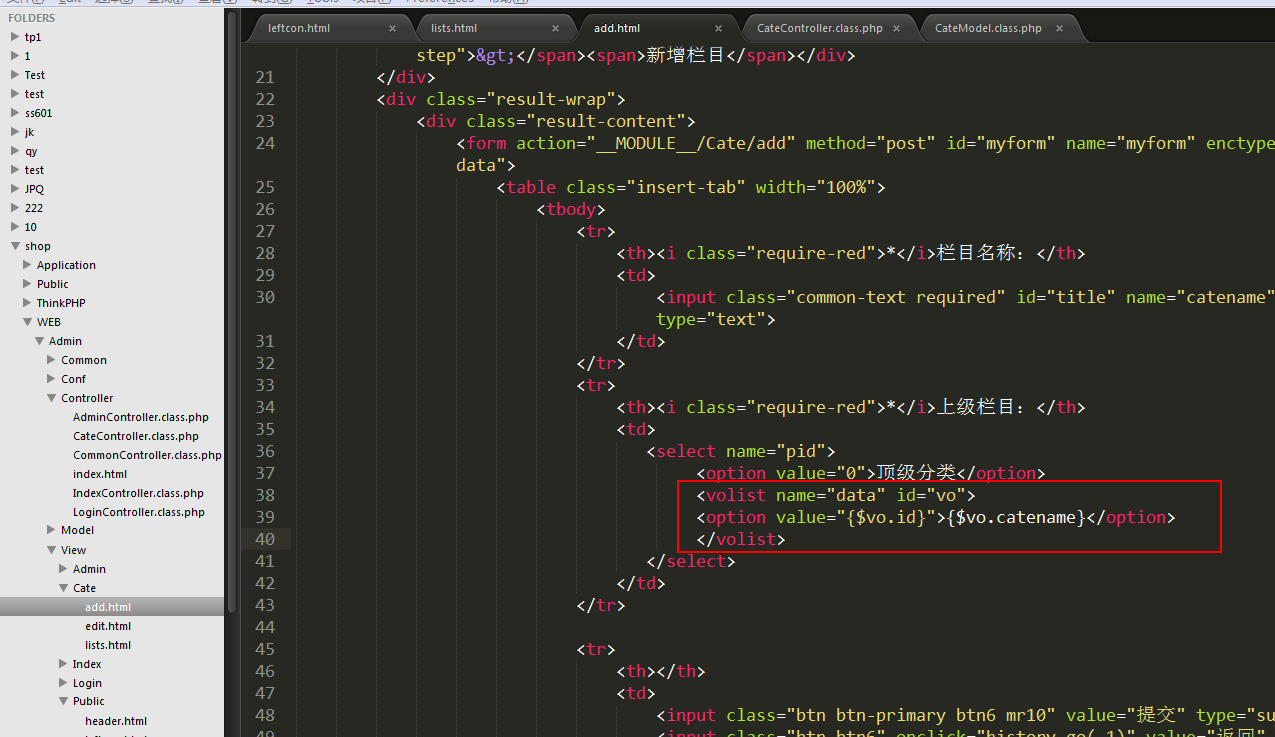
然後到模版進行遍歷一下數據:

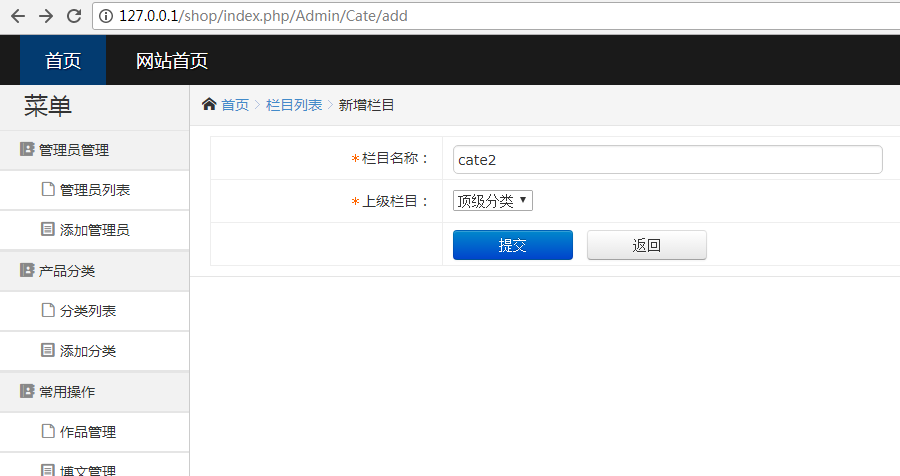
然後到測試看看效果:

然後添加一個父級為cate2的測試下,然後到數據庫看看:

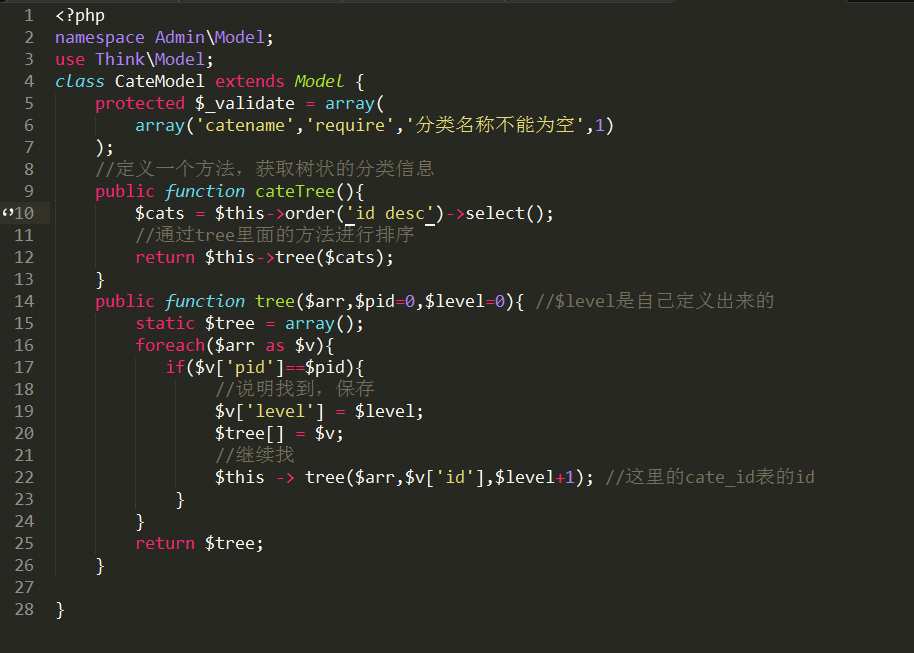
雖然添加成功了,但是我們的頂級欄目和子級欄目這樣是不容易被大家區分出來,所以我們需要到D:\phpStudy\WWW\shop\WEB\Admin\Model 找到CateModel.class.php 對她進行修改下:

<?php namespace Admin\Model; use Think\Model; class CateModel extends Model { protected $_validate = array( array(‘catename‘,‘require‘,‘分類名稱不能為空‘,1) ); //定義一個方法,獲取樹狀的分類信息 public function cateTree(){ $cats = $this->order(‘id desc‘)->select(); //通過tree裏面的方法進行排序 return $this->tree($cats); } public function tree($arr,$pid=0,$level=0){ //$level是自己定義出來的 static $tree = array(); foreach($arr as $v){ if($v[‘pid‘]==$pid){ //說明找到,保存 $v[‘level‘] = $level; $tree[] = $v; //繼續找 $this -> tree($arr,$v[‘id‘],$level+1); //這裏的cate_id表的id } } return $tree; } }
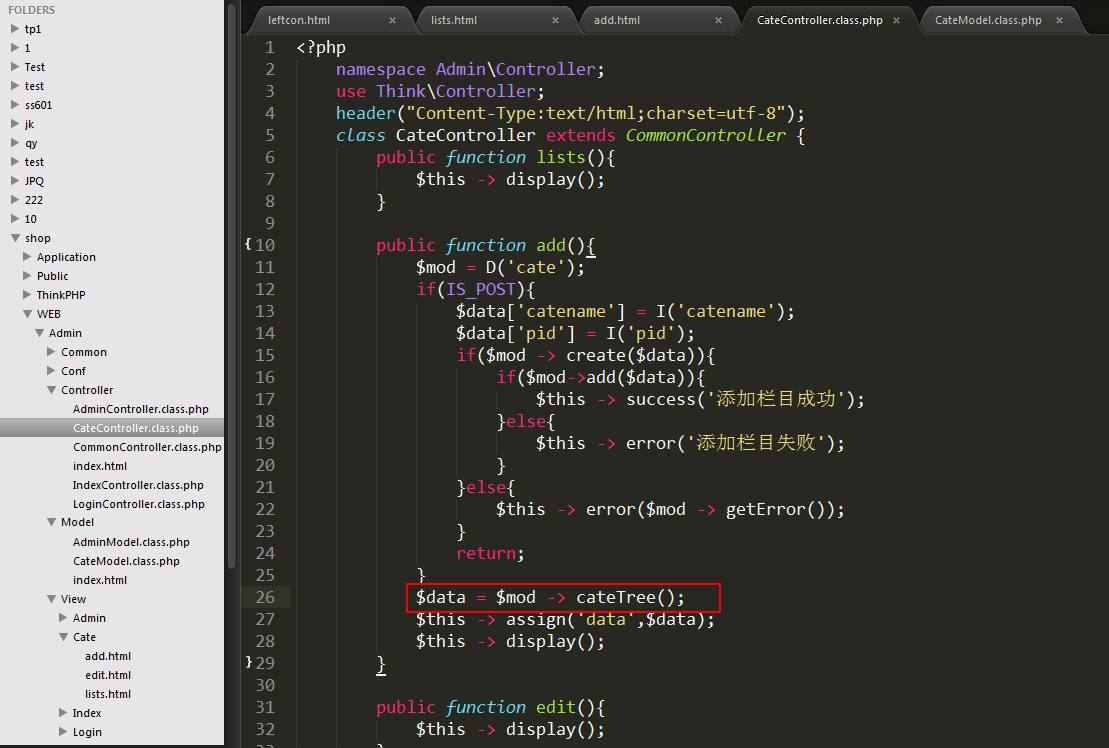
然後回到控制器下,在取數據的時候用cateTree的方法來進行取數據:

public function lists(){ $this -> display(); } public function add(){ $mod = D(‘cate‘); if(IS_POST){ $data[‘catename‘] = I(‘catename‘); $data[‘pid‘] = I(‘pid‘); if($mod -> create($data)){ if($mod->add($data)){ $this -> success(‘添加欄目成功‘); }else{ $this -> error(‘添加欄目失敗‘); } }else{ $this -> error($mod -> getError()); } return; } $data = $mod -> cateTree(); $this -> assign(‘data‘,$data); $this -> display(); }
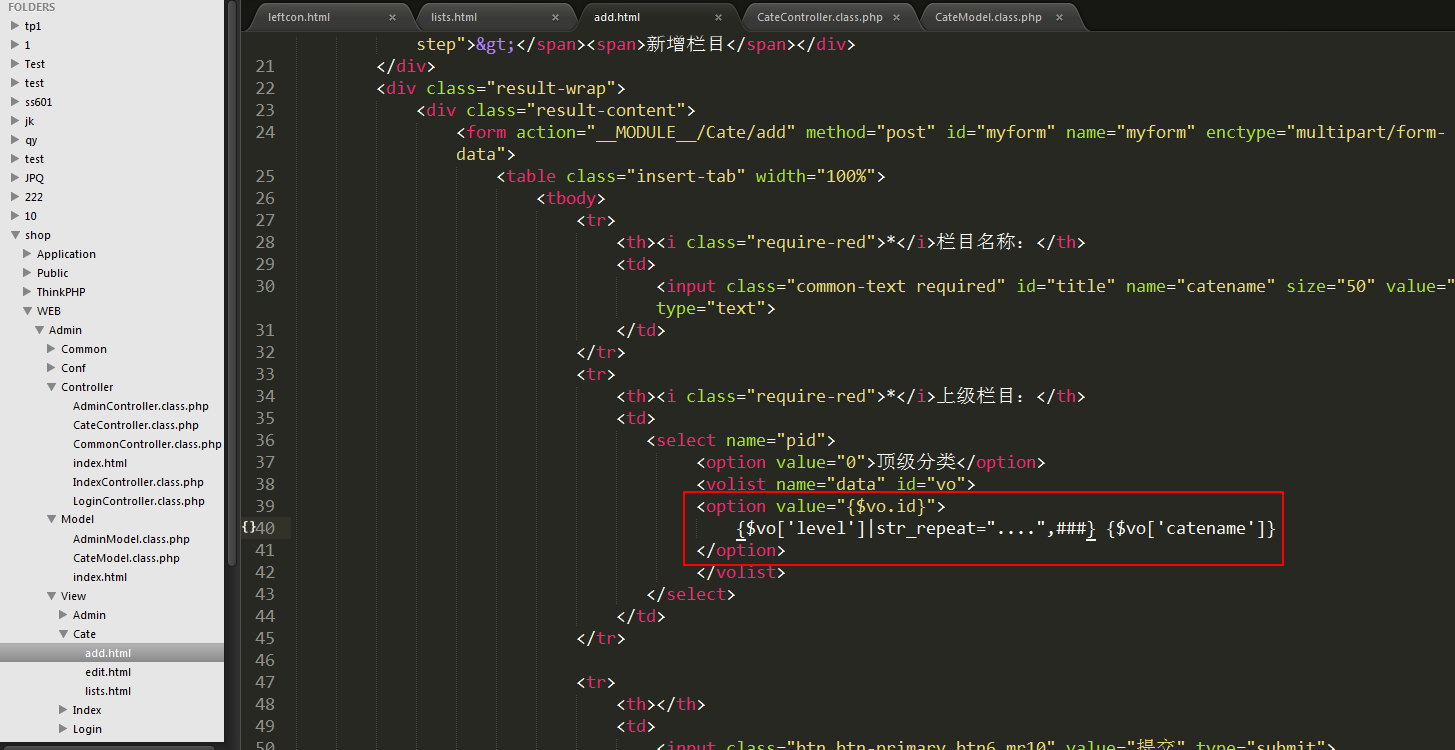
然後再模版頁修改下添加數據的方法即可:

<td> <select name="pid"> <option value="0">頂級分類</option> <volist name="data" id="vo"> <option value="{$vo.id}"> {$vo[‘level‘]|str_repeat="....",###} {$vo[‘catename‘]} </option> </volist> </select> </td>
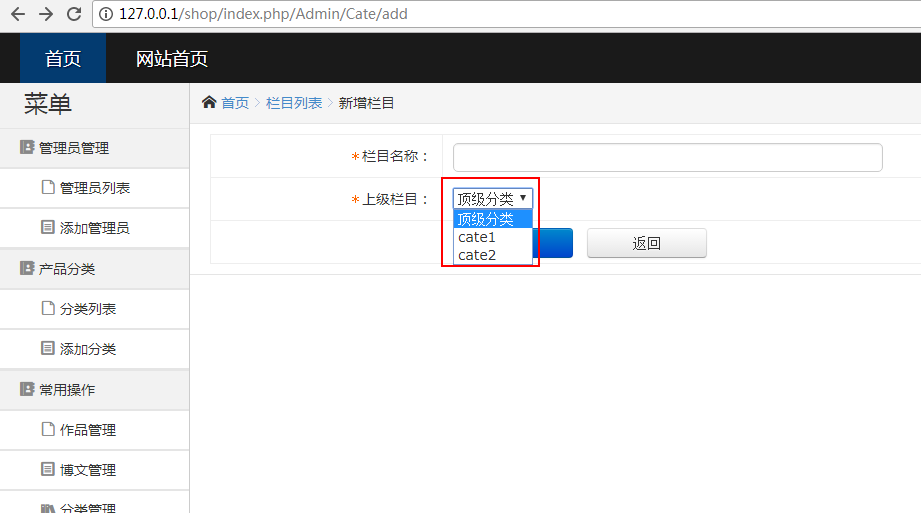
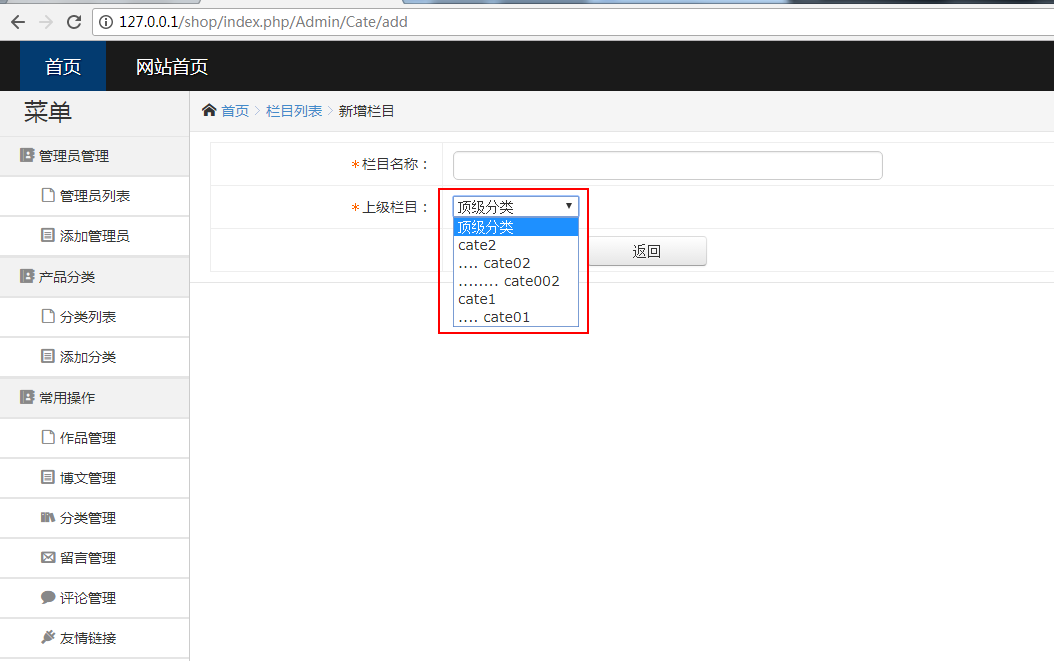
然後我去測試下添加,效果如下所示:

YES,添加成功。。
奪命雷公狗TP3.2.3商城13-----無限極分類添加
