HTML5自定義屬性之data-
HTML5 增加了一項新功能是 自定義數據屬性 ,也就是 data-* 自定義屬性。在HTML5中我們可以使用以 data- 為前綴來設置我們需要的自定義屬性,來進行一些數據的存放。當然高級瀏覽器下可通過腳本進行定義和數據存取。在項目實踐中非常有用。
<input type="button" value="按鈕" data-index="10" data-index-color="red" >
在開始之前我們先來看下之前我是如何獲取自定義屬性的。
var oBtn=document.querySelector(‘input‘); console.log(oBtn.value); //按鈕 console.log(oBtn.index); //undefined console.log(oBtn.dataIndex); //undefined
為什麽後面2個出現的 undefined 其實也不足為奇,因為點後面跟的只允許時符合 W3C 規範,不符合的屬性全被瀏覽器幹掉了。但就是想獲取自定義屬性還是有辦法的,代碼如下:
var oBtn=document.querySelector(‘input‘); console.log(oBtn.getAttribute(‘value‘)); //按鈕 console.log(oBtn.getAttribute(‘index‘)); //10 console.log(oBtn.getAttribute(‘data-index‘)); //10
當然更改與刪除分別是 ele.setAttribute(name,value) 與 ele.removeAttribute(name) ,此方法能在所有的現代瀏覽器中正常工作,但它不是HTML 5 的自定義 data-*屬性被使用目的,不然和我們以前使用的自定義屬性就沒有什麽區別了,我在此也就不多說了。
現在HTML5新增了個dataset 屬性來存取 data-* 自定義屬性的值。這個 dataset 屬性是HTML5 JavaScript API的一部分,用來返回一個所有選擇元素 data- 屬性的DOMStringMap對象。使用這種方法時,不是使用完整的屬性名,如 data-index
data- 前綴。
還有一點特別註意的是: data- 屬性名如果包含了連字符,例如:data-index-color ,連字符將被去掉,並轉換為駝峰式的命名,前面的屬性名轉換後應該是:indexColor 。 代碼如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>dataset</title>
</head>
<body>
<input type="button" value="按鈕" index="10" data-index="10" data-index-color="red">
<script>
var oBtn=document.querySelector(‘input‘);
console.log(oBtn.dataset); //DOMStringMap對象
console.log(oBtn.dataset.index); //10
console.log(oBtn.dataset.indexColor); //red
console.log(oBtn.index); //undefined
console.log(‘name‘ in oBtn.dataset); //false
oBtn.dataset.name=‘zpf‘;
console.log(‘name‘ in oBtn.dataset); //true
oBtn.dataset.index=100;
console.log(oBtn.dataset.index); //100
oBtn.index=20;
console.log(oBtn.index); //20
</script>
</body>
</html>
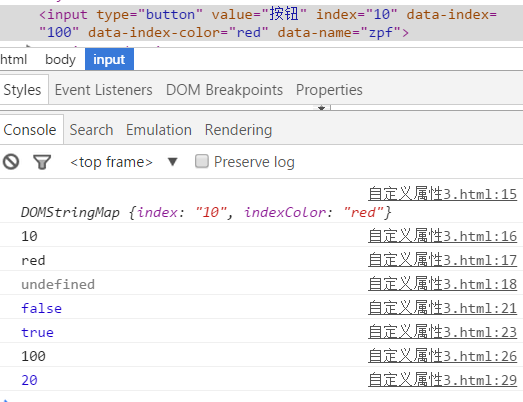
順便我們在看下以上代碼的控制臺輸出 圖如下:

就上面看到的input裏的index屬性,我們直接用oBtn.index,這是undefined,我們用JS給他設置了oBtn.index=20,但他的頁面中的標簽裏面的index還是等於10,如果我們想JS的設置獲取出來的與HTML結構的表現相符只能通過setAttribute和getAttribute。
在來看看現在data-這個方法。設置、獲取、更改三者修改的與HTML標簽內部屬性依依對應,而且操作起來比之前方便,所以說以後我們想保存某些屬性在前面加個data-,這樣的話這些屬性值都會統一放在一個對象中進行管理與遍歷。
for(var name in oBtn.dataset){
console.log(oBtn.dataset[name]);
}
如果你想刪掉一個 data-屬性 ,可以這麽做: delete el.dataset.id ; 或者 el.dataset.id = null ; 。
HTML5自定義屬性之data-
