vue的全局引用
阿新 • • 發佈:2017-08-01
www. 對象 混入 三方 路由 oda lod import .get
1 一般在vue中,有很多vue組件,這些組件每個都是一個文件。都可能需要引用到相同模塊(或者插件)。我們不想每個文件都import 一次模塊。
如果是基於vue.js編寫的插件我們可以用 Vue.use(...)
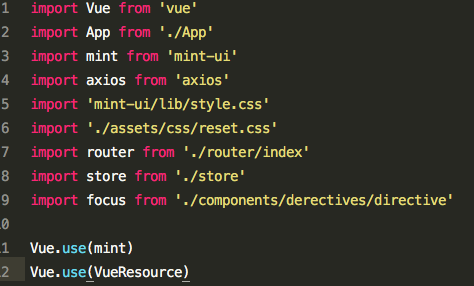
main.js

2 但是如果想添加一個全局命令,同時又讓每個vue的文件都能用到怎麽辦?
第一步:最好建立一個全局的命令文件例如:directive/directive.js
第二步:利用Vue.directive()建立一個全局命令,並將它暴露出來,例如一個focus 讓表單自動聚焦
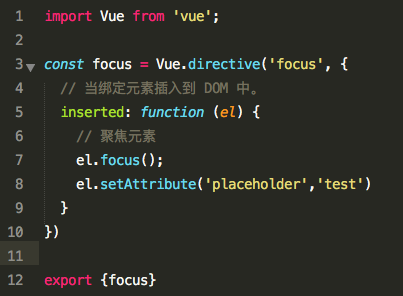
directive.js

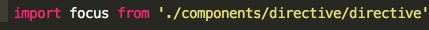
第三部步:在main.js(入口JS文件)中將它引入,可以省略文件後綴
main.js

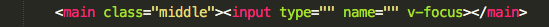
這樣任何一個Vue文件只要這樣v-focus(命令名),就可以很方便的用到了

3 Vue.directive() 的命令一般都是自動運行的或者說初始化等等觸發的,並不能用於異步事件,怎麽辦?
於是我們可以用到‘mixins‘混合命令,你最好建立一個專門的文件夾用於存放混合命令,例如:
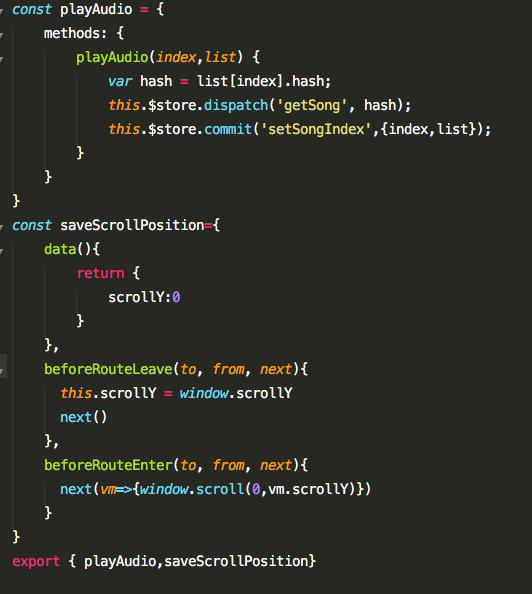
mixins.js

比如 saveScrollPosition (不是vue中的saveScrollPosition)可以每次在路由跳轉之間保存住瀏覽位置信息
註意:vue2.0 中 路由跳轉之間會自動保存位置信息 但是有Bug(位置信息之間會相互幹擾)。
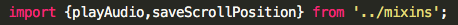
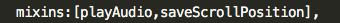
所以我們從新寫一個saveScrollPosition暴露出去後,在你需要的頁面中混入


這樣就會很方便。
4 如果你需要應用一個插件,同時他並不是基於vue.js的插件命令編寫的,那你可以將它賦予Vue的原型上
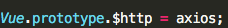
例如:我想全局引用axios,我們可以這樣
main.js

然後this.$http.get(url) 等等
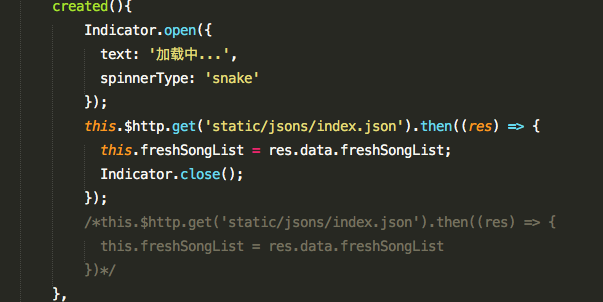
xxx.vue

5 將需要的變量掛在到window對象上
例如:第三方庫Lodash.js,moment.js等等
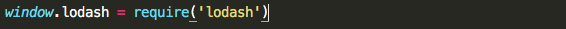
main.js

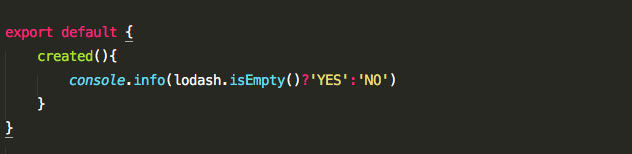
xxx.vue

註意:這種方式不適合服務端渲染,服務端並沒有window對象
強調一點:以上所有的引入都必須通過入口JS文件去引入,這樣才能適用於全局
轉自:http://www.cnblogs.com/xiaojingyuan/p/6555988.html
vue的全局引用
