單選復選框的制作
阿新 • • 發佈:2017-08-01
瀏覽器中 表單設計 屬性 數據 看書 語法 後臺程序 mage strong
一、選擇框
在使用表單設計調查表時,為了減少用戶的操作,使用選擇框是一個好主意,html中有兩種選擇框,即單選框和復選框,兩者的區別是單選框中的選項用戶只能選擇一項,而復選框中用戶可以任意選擇多項,甚至全選。
語法:
<input type="radio/checkbox" value="值" name="名稱" checked="checked"/>
1、當type="radio"時,為單選框; type="checkbox" 時,為復選框。
2、value:提交數據到服務器的值(後臺程序PHP使用)
3、name:為控件命名,以備後臺程序 ASP、PHP 使用
4、checked:當設置 checked="checked" 時,該選項被默認選中。
5、同一組的單選按鈕,必須設置name,且name 取值一定要一致。
Ⅰ.下面是一個單選示例:
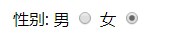
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>單選框、復選框</title> </head> <body> <form action="save.php"method="post" > <label>性別:</label> <label for="male">男</label> <input type="radio" value="1" id="male" name="gender" /> <label for="female">女</label> <input type="radio" value="2" id="female" name="gender" checked="checked" /> </form> </body> </html>
其在瀏覽器的顯示如圖:

兩個選項男和女中type="radio",所以為單選;value為傳入後臺的值;id和label的“for”取值要相同(上一篇form的博客中提過了);兩個單選男和女的name值必須一致;選項女中的
checked="checked",所以打開瀏覽器,女默認被選中。
Ⅱ.下面來看復選示例:
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>下拉列表框</title> </head> <body> <form action="save.php" method="post" > 愛好:<input name="like" type="checkbox" id="like" value="體育"> 體育 <input name="ike" type="checkbox" id="like" value="旅遊" checked="checked"> 旅遊 <input name="lke" type="checkbox" id="like" value="聽音樂" checked="checked"> 聽音樂 <input name="lie" type="checkbox" id="like" value="看書"> 看書 </body> </html>
其在瀏覽器的顯示如圖:

與單選的區別在於:① type="checkbox" ②name 不需要一致。
其他完全相同。
二、下拉列表框
為了節省網頁空間,可選擇下拉選擇框。
單選示例:
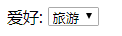
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>下拉列表框</title> </head> <body> <form action="save.php" method="post" > <label>愛好:</label> <select> <option value="看書">看書</option> <option value="旅遊" selected="selected" >旅遊</option> <option value="運動">運動</option> <option value="購物">購物</option> </select> </form> </body> </html>
結果圖:

與非下拉選擇框的區別:①表單為"option" ②默認選中項設置為selected="selected". ③name屬性不必須設置,設置了也可不一致。
復選示例:
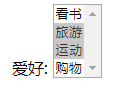
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>使用下拉列表框進行多選</title> </head> <body> <form action="save.php" method="post" > <label>愛好:</label> <select multiple="mutiple"> <option value="看書" >看書</option> <option value="旅遊" selected="selected">旅遊</option> <option value="運動" selected="selected">運動</option> <option value="購物">購物</option> </select> </form> </body> </html>
在瀏覽器中的顯示圖如下:

多選時,在 windows 操作系統下,Ctrl+單擊選項;在 Mac下使用 Command +單擊。
與下拉框單選的區別: <select multiple="mutiple">,需要在<select>標簽中設置multiple屬性。
單選復選框的制作
