webIDE 第二篇博文
這是我做webIDE過程中的第二篇博文,之所以隔了這麽長時間沒更,因為確實是沒有啥進度啊,沒什麽可寫的,現在雖然依然沒啥進度,但中途遇到很多坑,這些坑還是有記錄下來的必要的。
因個人水平問題,可能有的地方說的不對,或者實現思路有問題,歡迎指正。thanks
經過我們不斷地項目叠代、拆分,將其分為三部分,左側目錄樹、右側上部tabs、右側下部coding區,分別用三個組件實現各自功能。
剛開始,我用elementUI的fileTree做文件樹->fi‘lder組件、tabs做上部tabs->tabs組件,CodeMirror做代碼區->editor組件
後來發現tabs組件的content是純文本類型,並且渲染了很多層、加了很多class 改起來很費勁--可定制化太差,以後要是有其他需求再改起來更費勁,就直接自己寫了個tabs組件,自己寫tabs過程中也踩了很多坑,例如,tabs剛開始是只有一個標簽,需要在使用tabs組件時給組件傳值,遍歷tabs組件,後來發現editor 與tabs 以及父file.vue之前傳值太頻繁了,就把組件的數組放到tabs組件中,在組件內循環。
其中有一塊我是先寫著應付過去展示去,等我慢慢有時間、有能力再優化,就是tabs 的tab標簽有兩套、四種狀態,點右側加號新建文件、點左側目錄樹打開以前就有的文件,以及它們分別處於正編輯狀態還是後臺打開狀態,我分別給它定義了四個類,不同的css,然後去判斷。這就導致了我的代碼很多if ... else ... 一點美感都沒有,這個必須要優化。
還有一處坑就是,tabs的tab 與editor不能很好地對應,打開顯示、保存都沒問題。但是點tab右側的叉號刪除tab時,tab是對的,但是editor顯示的內容不能和tab對應上。這是我明天要搞的重點
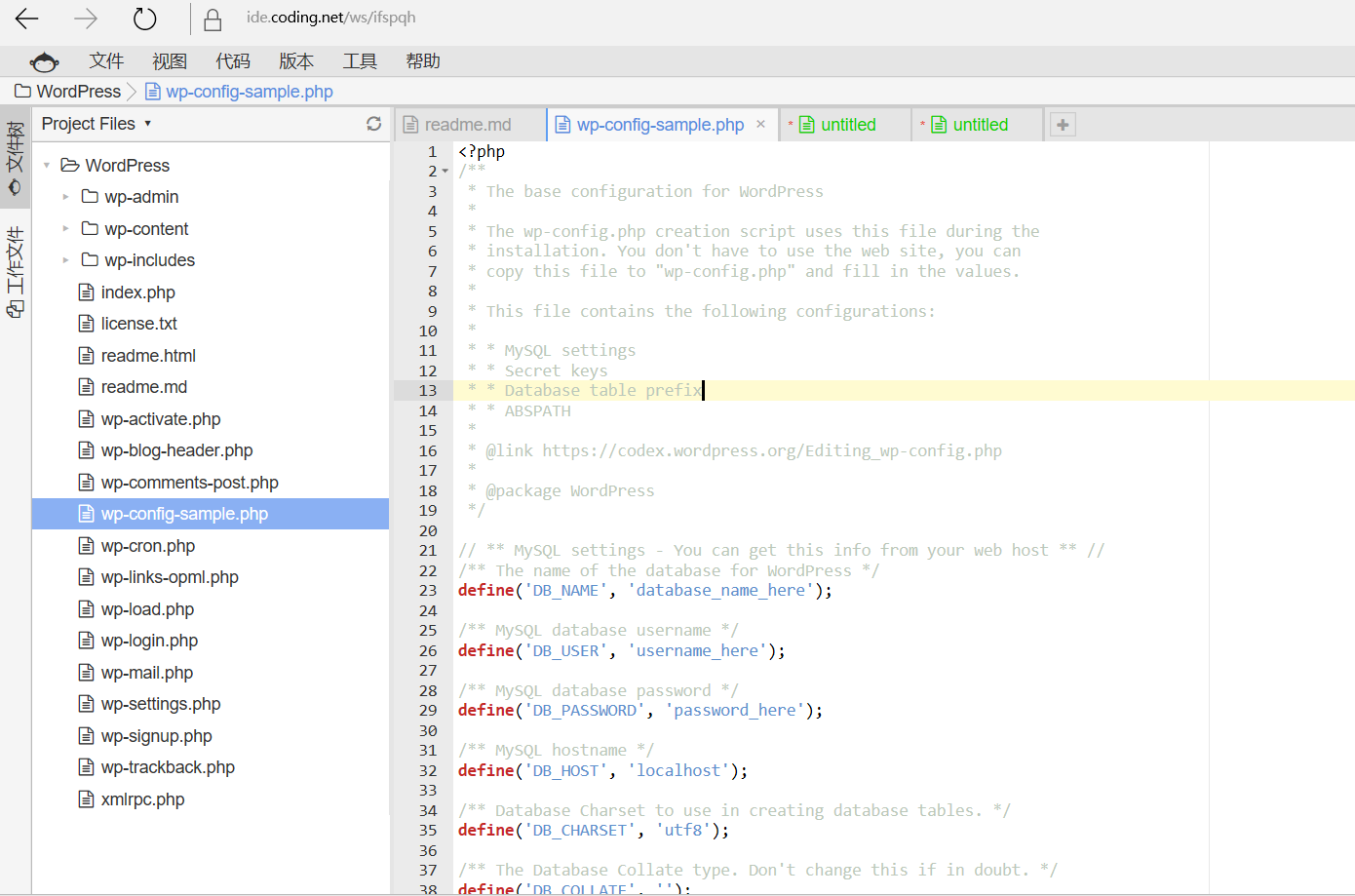
下圖就是我照這個網站的樣式仿的,用來舉例子 orz

webIDE 第二篇博文
