微信小程序背景音頻播放
阿新 • • 發佈:2017-08-03
nbsp success const -1 resource func span var 類型
需求描述:上一篇寫到了 微信小程序音頻播放的問題 我是應用了 一個播放的方法
wx.createAudioContext(audioId);這個方法不錯 但是一旦鎖頻後就無法在繼續播放
這次我們改進一下 當用戶鎖屏後仍然可以播放 ,那這裏需要用的是小程序的 背景音樂的 api了
代碼如下
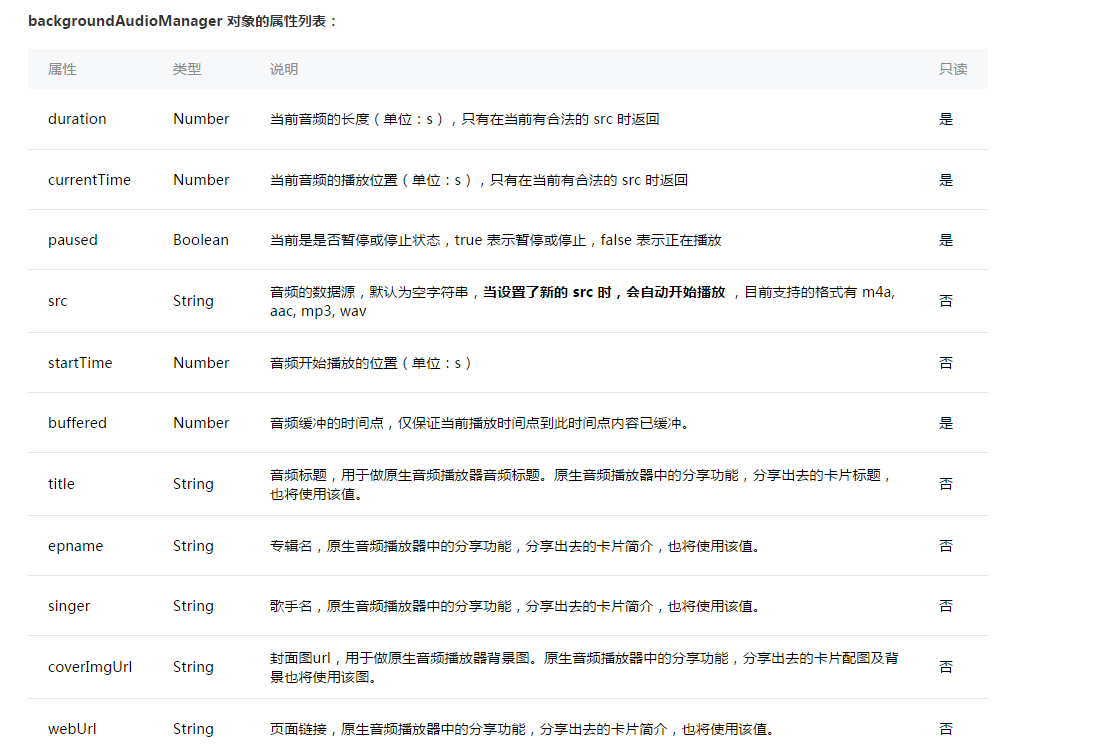
wx.getBackgroundAudioManager() 這個是 音頻背景播放方法

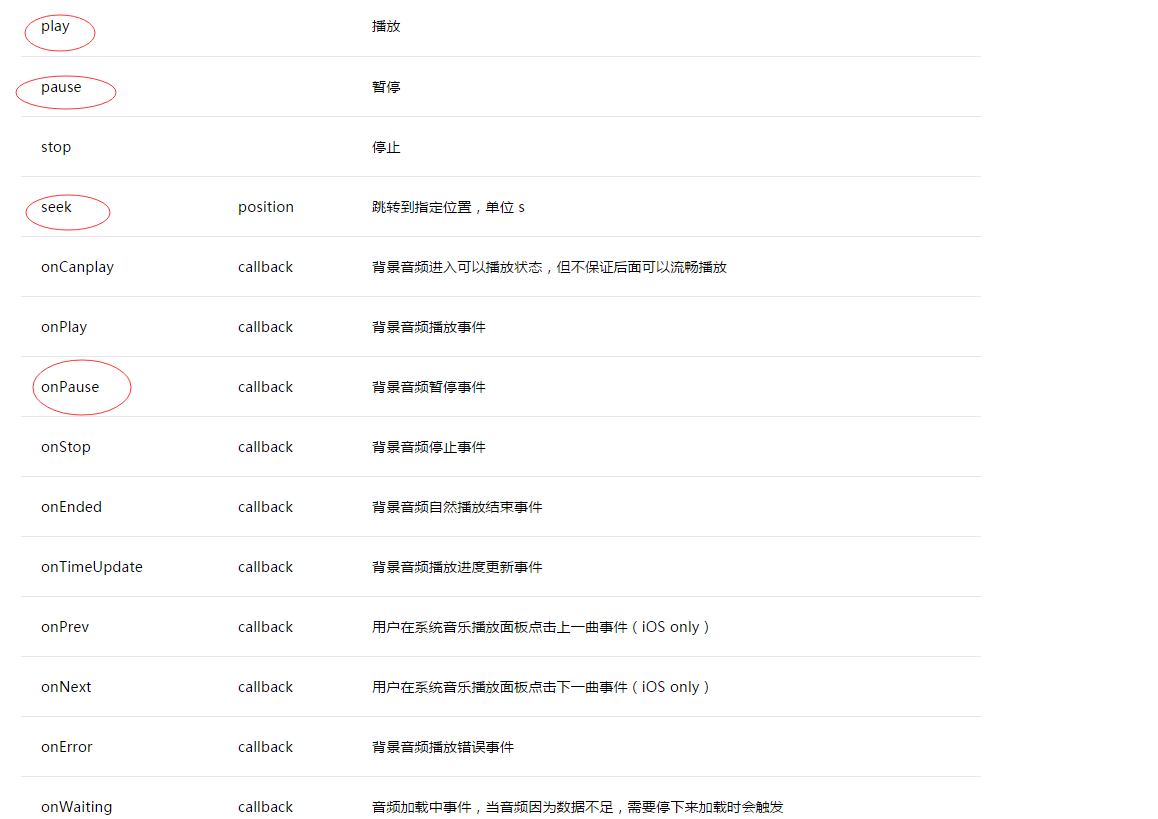
下面是實例化之後的可以操作的方法

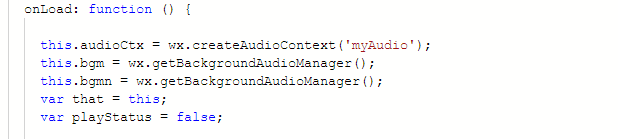
示例代碼:

如圖所示 ,實例化 一個背景音頻播放的代碼 ;
一下代碼時我的業務邏輯,參考邏輯即可,
/** * @desc 點擊播放 * @version 1.0 * @date 2017-06-15*/ audioPlay:function(e){ var that = this ; var dataUrl = e.target.dataset.audioUrl;// 獲取音頻的url var number = e.target.dataset.number;// 獲取當前播放的 題號 var playType = e.target.dataset.playType;//播放類型,0播放開場白,1播放 試題音頻 this.bgplay(dataUrl, playType, number); that.setData({ playAction:‘audioPause‘, playIcon: ‘../../resources/kind/pause.png‘ }); }, /** * @desc 播放背景音樂 * @version 1.1 * @date2017-07-04 */ bgplay:function(dataurl = ‘‘,playType = 0,number = 0){ const bgm = this.bgm; var currentTime = parseInt(bgm.currentTime); var that = this; bgm.title= this.ti.charpter_name; bgm.src = dataurl; if(that.start == 1){ bgm.startTime = currentTime + 1.5; } bgm.play(); // 調用 播放 音頻的 方法 //判斷播放 音頻的類型,如果 播放的是開場白 ,則 下一次播放的是 試題音頻,反之亦然 if(playType == 1){ playType = 0 ; if(number <=1){ number = 2; }else{ number ++ ; } }else{ playType = 1 ; if(number <=1){ number = 1 ; } } /*播放結束後播放下一個音頻*/ bgm.onEnded(function(){ if (number == 4 && playType == 0){ that.bgm.pause(); that.setData({ playAction: ‘audioPlay‘, playIcon: ‘../../resources/kind/play.png‘, thisNumber:2 }); number = 4 ; return; } that.start = 0 ; that.getNextAudio(number, playType); }); }, /** * @desc 請求下一個音頻 * @version 1.1 * @author weizenghui * @date 2017-07-05 */ getNextAudio: function (number = 0, playType = 0){ var that = this ; var url, user, res, max, ableStatus, ableNanStatus, donumber ; url = ‘https://app.yatibang.com/weixin/smalllogin/getSystemRecover‘; donumber = number - 1 ; wx.getStorage({ key: ‘user‘, success: function(res) { user = res.data; }, complete:function(){ wx.request({ url: url, data:{ cat_id:user.cat_id, cat_id_2:user.cat_id_2, number: number - 1, play_type:playType, wxuid:user.wxuid, openid:user.openid }, success:function(msg){ res = msg.data; }, complete:function(){ if (res.status == 500) { wx.showToast({ title: res.message, icon: ‘loading‘, duration: 1000, mask: true }) return false; } var dataurl; if (playType == 1) { ableStatus = ‘true‘; dataurl = res.data.ti.resolve_audio; } else { ableStatus = ‘‘; dataurl = res.data.teacher.teacher_audio; } var zanIcon = res.data.teacher.is_zan == 0 ? ‘../../resources/pic/zan.png‘ : ‘../../resources/pic/zan1.png‘; that.ti = res.data.ti; that.setData( { ti: res.data.ti, teacher: res.data.teacher, playUrl: res.data.ti.resolve_audio, playType: playType, duration: res.data.ti.duration, number: number, starttime: res.data.ti.start_time, setMaxHeight: res.data.maxHeight, zan: res.data.teacher.zan, zanIcon: zanIcon, ablebgStatus: ableStatus, max: res.data.ti.playtime_seconds, thisNumber: number }); that.bgplay(dataurl, playType, number); } }) } }); }
微信小程序背景音頻播放
