查找結點,創建節點,插入節點
阿新 • • 發佈:2017-08-04
col jquery == class cli ins japan func 介紹
1.查找節點介紹

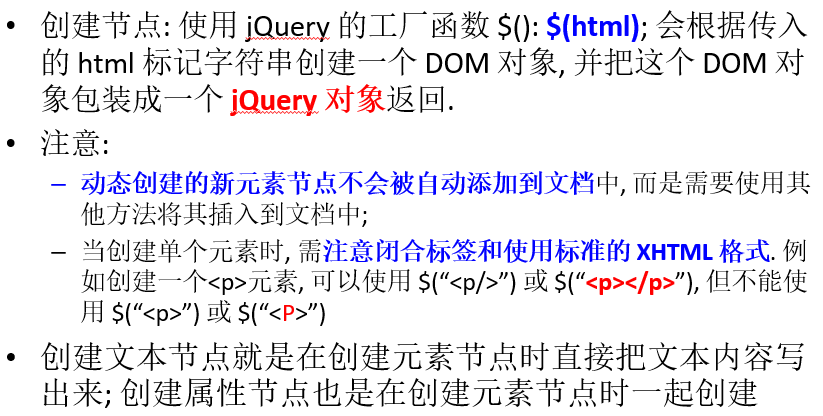
2.創建節點

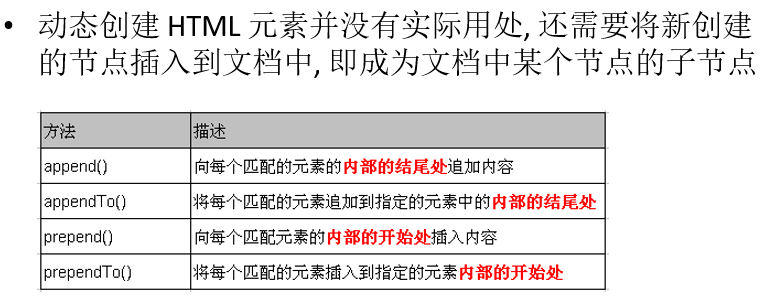
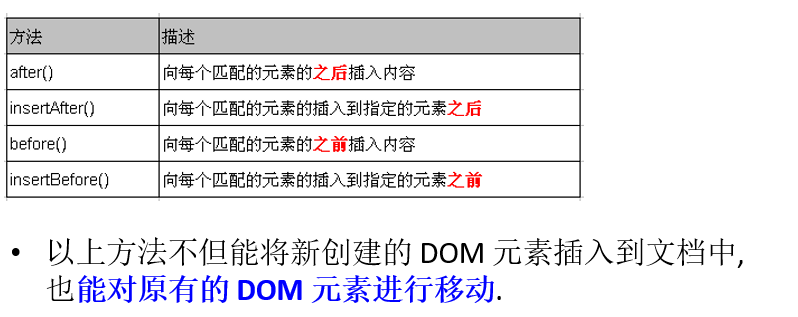
3.插入節點


4.程序(查找,並操作屬性與文本節點)
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Insert title here</title> 6 <script type="text/javascript" src="jquery-3.2.1.min.js"></script> 7 <script type="text/javascript"> 8 $(function(){ 9 //操作文本節點: 通過 jQuery 對象的 text() 方法 10 var $text=$("#bj").text(); 11 alert($text); 12 $("#bj").text("japanes"); 13 14 //操作屬性節點: 通過 jQuery 對象的 attr() 方法 15 var $attr=$(":text[name=‘username‘]").attr("value"); 16 alert($attr);17 $(":text[name=‘username‘]").attr("value","google"); 18 19 }) 20 </script> 21 </head> 22 <body> 23 <p>你喜歡哪個城市?</p> 24 <ul id="city"> 25 <li id="bj" name="BeiJing">北京</li> 26 <li>上海</li> 27 <li id="dj">東京</li> 28 <li id="se">首爾</li> 29 </ul><br> 30 31 <p>你喜歡哪款單機遊戲?</p> 32 <ul id="game"> 33 <li id="rl">紅警</li> 34 <li>實況</li> 35 <li>極品飛車</li> 36 <li>魔獸</li> 37 </ul><br> 38 39 gender: 40 <input type="radio" name="gender" value="male" />Male 41 <input type="radio" name="gender" value="female" />Female<br> 42 43 name: 44 <input type="text" name="username" value="atguigu" /> 45 </body> 46 </html>
5.程序(前後添加節點)
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Insert title here</title> 6 <script type="text/javascript" src="jquery-3.2.1.min.js"></script> 7 <script type="text/javascript"> 8 $(function(){ 9 //append和appendTo 10 $("<li id=‘nj‘>南京</li>").appendTo($("#city")); //first method 11 12 $("#city").append("<li id=‘ny‘>紐約</li>"); 13 14 //prepend和prependTo 15 $("<li id=‘wh‘>武漢</li>").prependTo($("#city")); 16 17 $("#city").prepend("<li id=‘sx‘>山西</li>"); 18 }) 19 </script> 20 </head> 21 <body> 22 <p>你喜歡哪個城市?</p> 23 <ul id="city"> 24 <li id="bj" name="BeiJing">北京</li> 25 <li>上海</li> 26 <li id="dj">東京</li> 27 <li id="se">首爾</li> 28 </ul><br> 29 30 <p>你喜歡哪款單機遊戲?</p> 31 <ul id="game"> 32 <li id="rl">紅警</li> 33 <li>實況</li> 34 <li>極品飛車</li> 35 <li>魔獸</li> 36 </ul><br> 37 38 gender: 39 <input type="radio" name="gender" value="male" />Male 40 <input type="radio" name="gender" value="female" />Female<br> 41 42 name: 43 <input type="text" name="username" value="atguigu" /> 44 </body> 45 </html>
6.程序(插入節點)
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Insert title here</title> 6 <script type="text/javascript" src="jquery-3.2.1.min.js"></script> 7 <script type="text/javascript"> 8 $(function(){ 9 $("<li id=‘guigu‘>矽谷</li>").insertAfter($("#bj")); 10 11 $("#bj").after("<li id=‘at‘>安踏</li>"); 12 13 $("<li id=‘nj‘>南京</li>").insertBefore($("#bj")); 14 15 $("#bj").before("<li id=‘wh‘>武漢</li>"); 16 17 }) 18 </script> 19 </head> 20 <body> 21 <p>你喜歡哪個城市?</p> 22 <ul id="city"> 23 <li id="bj" name="BeiJing">北京</li> 24 <li>上海</li> 25 <li id="dj">東京</li> 26 <li id="se">首爾</li> 27 </ul><br> 28 29 <p>你喜歡哪款單機遊戲?</p> 30 <ul id="game"> 31 <li id="rl">紅警</li> 32 <li>實況</li> 33 <li>極品飛車</li> 34 <li>魔獸</li> 35 </ul><br> 36 37 gender: 38 <input type="radio" name="gender" value="male" />Male 39 <input type="radio" name="gender" value="female" />Female<br> 40 41 name: 42 <input type="text" name="username" value="atguigu" /> 43 </body> 44 </html>
二:練習
1.需求
需求1: 點擊 submit 按鈕時, 檢查是否選擇 type, 若沒有選擇給出提示: "請選擇類型";
// 檢查文本框中是否有輸入(可以去除前後空格), 若沒有輸入,則給出提示: "請輸入內容";
//若檢查都通過, 則在相應的 ul 節點中添加對應的 li 節點
需求2: 使包括新增的 li 都能響應 onclick 事件: 彈出 li 的文本值.
2.程序
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Insert title here</title> 6 <script type="text/javascript" src="jquery-3.2.1.min.js"></script> 7 <script type="text/javascript"> 8 $(function(){ 9 function showText(li){ 10 alert($(li).text()) 11 } 12 $("li").click(function(){ 13 showText(this); 14 }); 15 //需求一 16 $(":submit").click(function(){ 17 //type 18 var $type=$(":radio[name=‘type‘]:checked"); 19 if($type.length==0){ 20 alert("請選擇類型"); 21 return false; 22 } 23 var type=$type.val() 24 25 //name 26 var $name=$(":text[name=‘name‘]"); 27 var name=$name.val(); 28 name=$.trim(name); 29 if(name==""){ 30 alert("請輸入內容"); 31 return false; 32 } 33 34 //appendTo 35 $("<li>"+name+"</li>").appendTo($("#"+type)) 36 .click(function(){ 37 showText(this); 38 }) 39 40 // 41 return false; 42 }) 43 44 }) 45 </script> 46 </head> 47 <body> 48 <p>你喜歡哪個城市?</p> 49 <ul id="city"> 50 <li id="bj">北京</li> 51 <li>上海</li> 52 <li>東京</li> 53 <li>首爾</li> 54 </ul><br><br> 55 56 <p>你喜歡哪款單機遊戲?</p> 57 <ul id="game"> 58 <li id="rl">紅警</li> 59 <li>實況</li> 60 <li>極品飛車</li> 61 <li>魔獸</li> 62 </ul><br><br> 63 64 <form action="dom-7.html" name="myform"> 65 <input type="radio" name="type" value="city">城市 <input type="radio" name="type" value="game">遊戲 66 name: <input type="text" name="name" /> <input type="submit" value="Submit" id="submit" /> 67 </form> 68 </body> 69 </html>
查找結點,創建節點,插入節點
