javascript----mouseover和mouseenter的區別
阿新 • • 發佈:2017-08-04
移動 fun cti () 區別 tlist int oct eight
1、代碼(mouseover)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.div1{
width: 600px;
height: 600px;
background: red;
}
div{
padding: 20px;
}
div div{
background-color: white;
}
div div div{
background-color: blue;
}
</style>
</head>
<body>
<div class="div1" id = ‘div1‘>
<div>
<div></div>
</div>
</div>
<script>
var div1 = document.getElementById("div1");
div1.addEventListener("mouseover",function(){
var r = parseInt(Math.random()*255);
var g = parseInt(Math.random()*255);
var b = parseInt(Math.random()*255);
var s = "background:rgb("+r+","+g+","+b+")";
console.log(s);
div1.style = s;
})
</script>
</body>
</html>
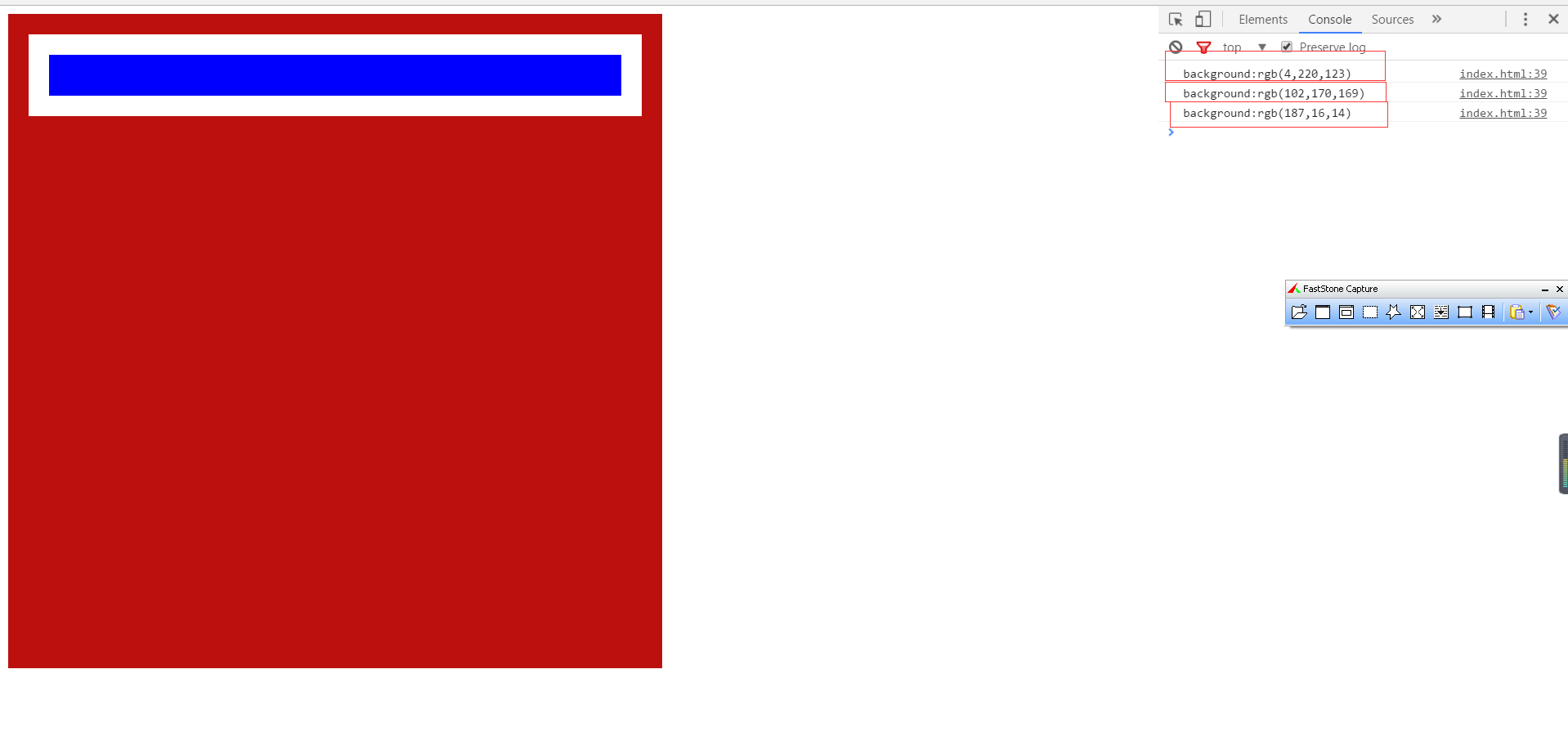
2、效果(mouseover)

3、總結
mouseover會給子節點也綁定事件,傳說中的冒泡事件,所以出現鼠標移動過程中觸發三次事件
1、代碼(mouseenter)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.div1{
width: 600px;
height: 600px;
background: red;
}
div{
padding: 20px;
}
div div{
background-color: white;
}
div div div{
background-color: blue;
}
</style>
</head>
<body>
<div class="div1" id = ‘div1‘>
<div>
<div></div>
</div>
</div>
<script>
var div1 = document.getElementById("div1");
div1.addEventListener("mouseenter",function(){
var r = parseInt(Math.random()*255);
var g = parseInt(Math.random()*255);
var b = parseInt(Math.random()*255);
var s = "background:rgb("+r+","+g+","+b+")";
console.log(s);
div1.style = s;
})
</script>
</body>
</html>
<!--
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.div1{
width: 600px;
height: 600px;
background: red;
}
div{
padding: 20px;
}
div div{
background-color: white;
}
div div div{
background-color: blue;
}
</style>
</head>
<body>
<div class="div1" id = ‘div1‘>
<div>
<div></div>
</div>
</div>
<script>
var div1 = document.getElementById("div1");
div1.addEventListener("mouseover",function(){
var r = parseInt(Math.random()*255);
var g = parseInt(Math.random()*255);
var b = parseInt(Math.random()*255);
var s = "background:rgb("+r+","+g+","+b+")";
console.log(s);
div1.style = s;
})
</script>
</body>
</html>
-->
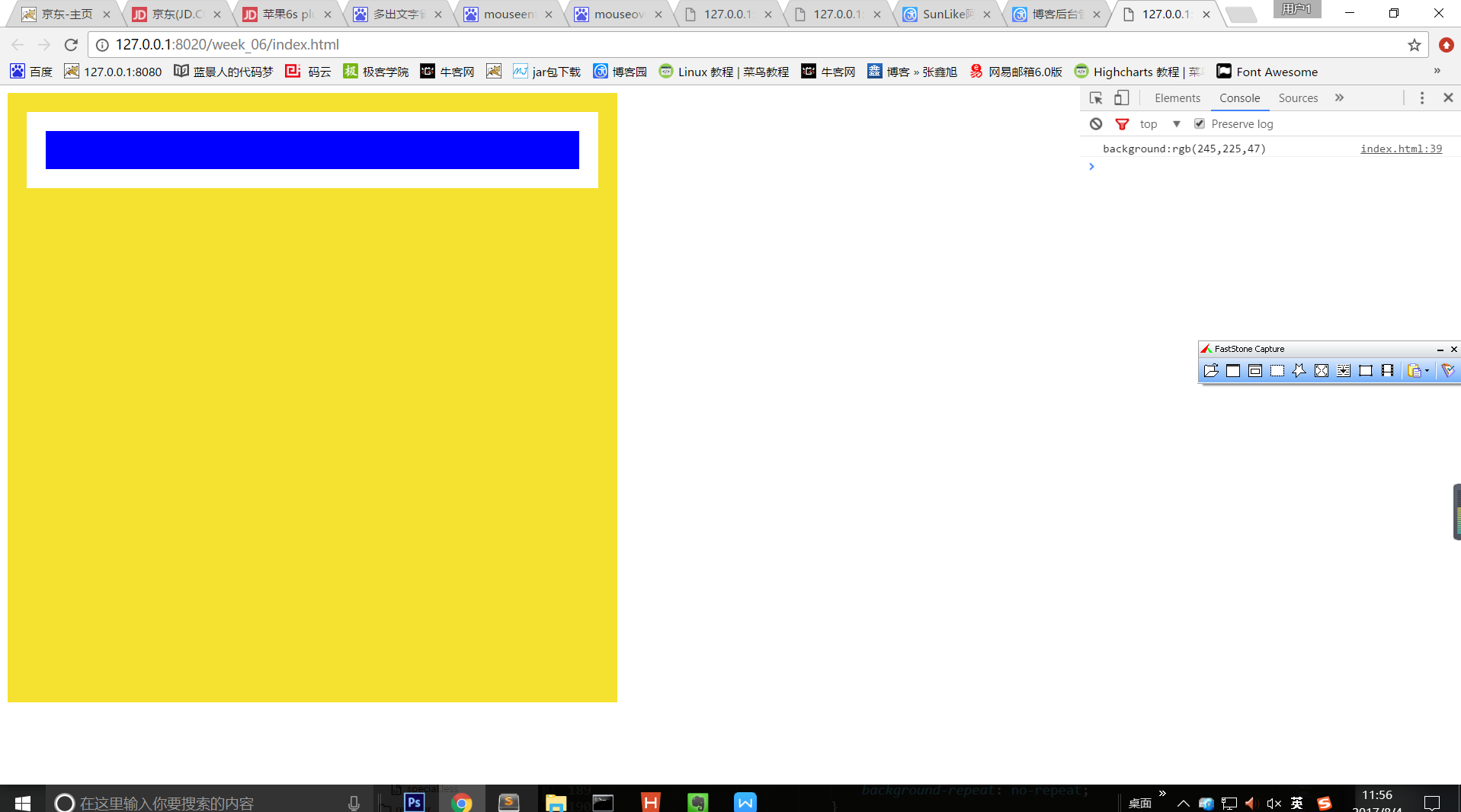
2、效果(mouseenter)

3、總結
mouseenter不是給子節點也綁定事件,也就是說,事件沒有冒泡,所以在鼠標移動過程中只觸發一次事件
javascript----mouseover和mouseenter的區別
