高度塌陷問題的解決方案
高度塌陷問題是前端新人在布局中遇到的頭疼問題,然而,解決這個問題之前,我們需要先明白高度塌陷問題產生的原因。
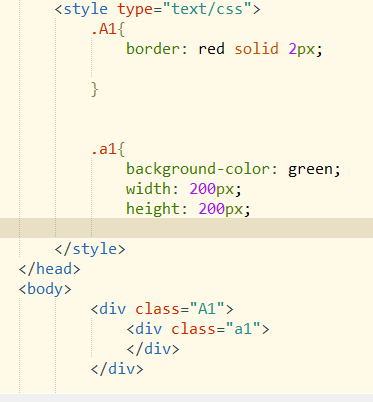
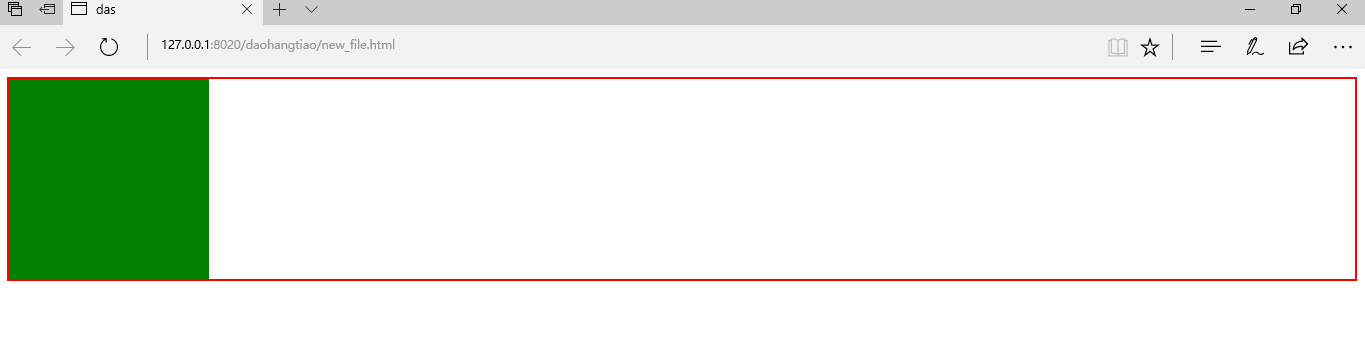
我們知道,一個塊元素在沒有設置寬和高的情況下,寬度默認占滿父元素全部,而高度默認被子元素撐開,如圖A1父元素
沒有設置寬高,而其高度被子元素a1撐開為200px,寬度默認是body的寬度,如圖。


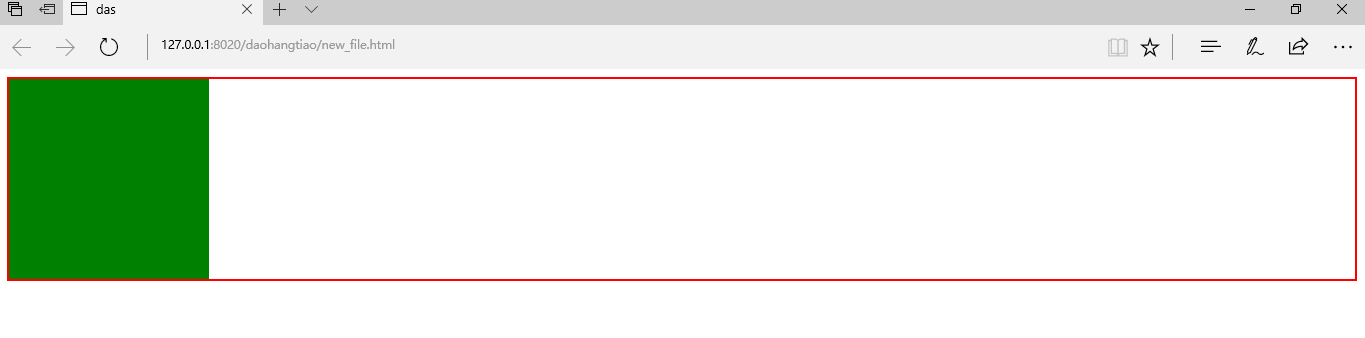
而高度塌陷問題的產生,源於子元素的浮動,而浮動,則是會脫離文檔流,脫離文檔流,意味著脫離常規網頁布局,其他盒子在布局時會忽略浮動盒子的影響,而浮動的盒子也會默認上升一個層級,如圖,在這裏我設置了子元素a1向左浮動,可以看出A1的高度完全塌陷(忽略浮動盒子對布局的影響,可以認為現在內部沒有子元素),而且a1上升了層級。
在網頁布局中,這是我們顯然不願看到的情況,那我們將如何去解決它呢?
最簡單的方法,便是給A1設置一個200px的高度,便能恢復原樣,但這樣會讓布局變得死板,不能讓A1達到自適應的效果,顯然不是最佳選擇。
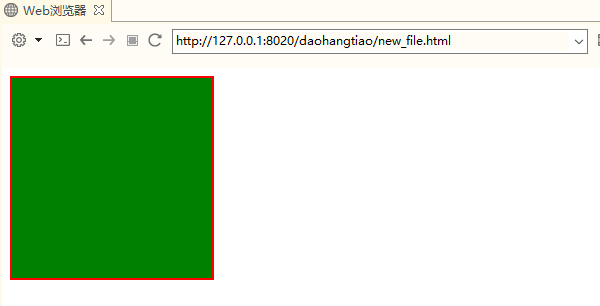
而這時可能會想到,如果讓A1也向左浮動,讓A1與子元素a1在同一層級,高度便不會塌陷,如圖,但這樣A1脫離文檔流之後,會失去塊元素的特性,變成一個inline-block,失去其父元素body,丟失其寬度,這樣寬和高都會被子元素a1撐開,沒有達到布局的本意,會讓後加的子元素失去父元素A1。

而開啟BFC,還可以在父元素A1中樣式中設置overflow-hidden,這樣確實可以恢復到原樣子,這也是副作用最小的開啟BFC的方法(不兼容IE-6),但會讓後加的元素被隱藏,所以也不推薦這種方法。
所以,接下來要介紹的方法,是W3C推薦的方法,但仍不算得上完美。
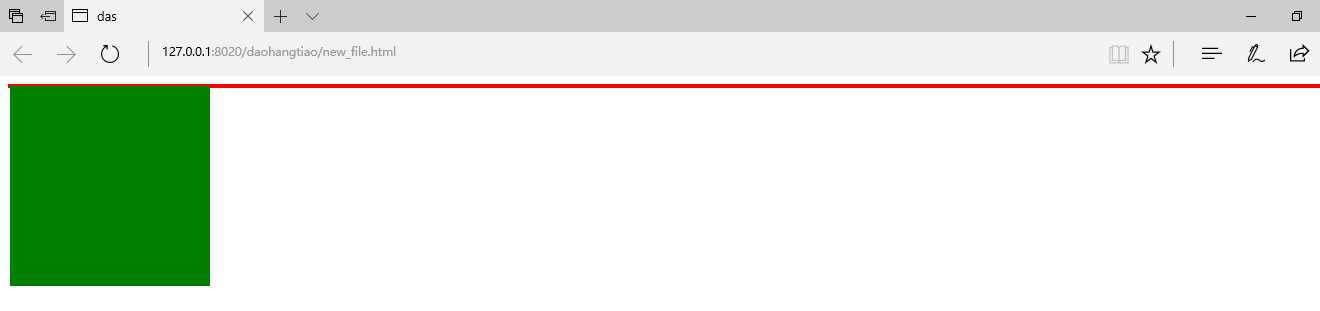
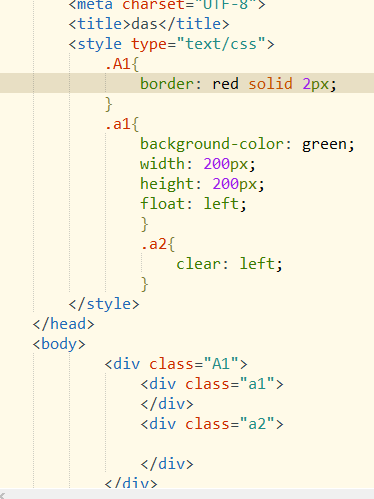
這種方法就是,給A1中再增添一個子元素塊元素a2,使a2和a1成為兄弟元素,a2中不放置任何內容,然後在a2樣式的設置中使用清楚左側浮動left,或清除兩側浮動both(而在這裏需要說明,both清除兩側浮動的說法並不嚴謹,而應該是清除對其影響最大的浮動),這樣便能回到a1脫離文檔流之前的狀態,如圖。


而這樣的方法之所以稱不上完美,是因為在結構中會增加冗余代碼,文件會變大,而接下來介紹的方法,可以說是最終的解決方法。
此方法的原理與上面基本相同,不同處在於把增加的代碼放到了css樣式中,便可以精簡代碼。
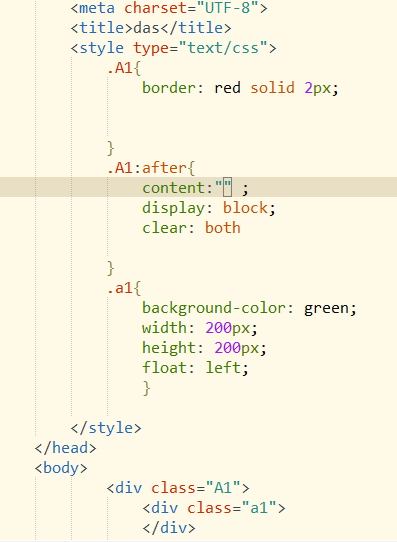
我們在A1的樣式中,增加一個.A1:after,加入content,把內容清空,然後將其變為塊元素(獨占一行),清除浮動,便可以幾乎沒有副作用,完美解決高度塌陷問題,如圖。
以上,就是解決高度塌陷問題的幾個方法。

高度塌陷問題的解決方案
