font-szie=0的妙用
首先看個問題

紅色圈起來的部分是一個btn可以觸發事件,
原來是有文字提示的,現在不需要文字想換成一個加號;
問題,先在已經添上加號的icon,前端要怎麽去掉文字:
首先最常用的用text-index = -9999px來解決;
偶然突發奇想不知道用font-size=0行不行,試了下還真的可以;
於是上網上搜了下,還真能用font-size=0來解決一些問題!
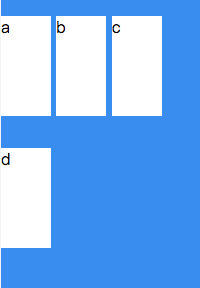
在塊內inline-block元素之間有一個空格的問題,如下圖:

當前樣式是:

看樣式的話,a,b,c,d四塊應該是在一行的,但是實際上並沒有,原因就是四個行內塊元素之間因換行產生的空格導致的;
簡單的解決辦法簡單的是不讓他們換行,但這顯然是不合理得,也不太現實;
另一種方法是在box元素內設置font-size=0的屬性,讓空格大小變成0;
font-szie=0的妙用
相關推薦
font-szie=0的妙用
真的 src 樣式 不讓 nbsp lin image lock cnblogs p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; font: 12.0px ".PingFang SC"; color: #454545 } p.p2 { mar
C語言在linux內核中do while(0)妙用之法
pos turn jsb world div fprintf cpp efault code 為什麽說do while(0) 妙?由於它的確就是妙,並且在linux內核中實現是相當的妙,我們來看看內核中的相關代碼: #define db_error(fmt, ..
font-size:0的妙用,用於解決inline或者inline-block造成的間隙
-s img bsp title pan inline 也會 ont 方法 1.圖片間的縫隙(圖片間的間隙一般是由換行、縮進造成的) <div> <img src="1.jpg"> <img src="2.jpg"> </di
C語言中do...while(0)的妙用-避免goto
java ng- pop execute size 釋放資源 and var text 使用goto的優雅並避免結構的混亂 將要跳轉到的語句用do{…}while(0) 包起來就可以。 reference #defien N 10 bool
JS異步執行之setTimeout 0的妙用
圖片 工作 focus body 事件 dom元素 音樂播放器 function utf-8 最近在工作中遇到一些問題,大致是關於js執行問題的。由於沒搞清執行順序,導致出現了一些奇怪的bug。 所以這裏整理一些有關異步執行的知識(冰山一角角)... 大家都知道js
do...while(0) 的妙用
在 C++ 中,有三種類型的迴圈語句:for、 while、 和 do…while, 但是在一般應用中作迴圈時, 我們可能用 for 和 while 要多一些,do…while 相對不受重視。 但是,最近在讀專案程式碼時,卻發現了 do…while 的一些十分聰明的用法,不是用來做迴
position:fixed的top:0與bottom:0配合的妙用(固定導航欄)
幾乎每個專案都會有導航欄,橫向的導航欄定位在頂部很常見也很好實現,但是側邊的導航欄也不少,實現起來相對沒那麼容易,主要是側邊導航欄的高度問題,我最開始製作側邊導航欄是,當導航欄內容不夠整屏高度時,導航欄高度就會缺失。 我第一想法是js動態賦值高度及min-height的
javascript : splice(0) 的妙用
今天看前同事的程式碼,有個寫法很有意思: splice(0)。 有意思的是,這並不是一個“合法”的寫法。 w3school是這樣寫的: arrayObject.splice(index,howmany,item1,.....,itemX) 引數 描述
javascript:void(0)的作用和妙用
void 操作符用法格式如下: 1. javascript:void (expression) 2. javascript:void expression expression是一個要計算的 JavaScript 標準的表示式。表示式外側的圓括號是可選的,但是寫上去是一個好習慣。我們可以使用 void 操作
Sleep(0)的妙用
Thread.Sleep(0) 表示掛起0毫秒,你可能覺得沒作用,你要寫Thread.Sleep(1000) 就有感覺了。似乎毫無意義。MSDN的說明:指定零 (0) 以指示應掛起此執行緒以使其他等待執行緒能夠執行。 Thread.Sleep(0) 並非是真的要執行緒掛起
do...while(0)的妙用
轉自 http://www.cnblogs.com/flying_bat/archive/2008/01/18/1044693.html 在C++中,有三種類型的迴圈語句:for, while, 和do...while, 但是在一般應用中作迴圈時, 我們可能用for和w
do{...}while(0)的妙用
在C++中,有三種類型的迴圈語句:for, while, 和do...while, 但是在一般應用中作迴圈時, 我們可能用for和while要多一些,do...while相對不受重視。 但是,最近在讀我們專案的程式碼時,卻發現了do...while的一些十分聰明的用法,不是用來做迴圈,而是用作其他來提
循環的妙用
要掌握 lin while循環 inpu 步驟 過程 猜想 有時 技術 當我們在學習程序設計的過程中,我們會發現有很多重復的步驟,變化的僅僅是當中的某一個變量,這就要引入我們的一個重要的知識——“循環”。循環就是重復執行語句,這是個很方便又很有意思的技術,可以重復操作任
Python:eval的妙用和濫用
list 建議 表達式 博文 環境 dem 完整 定期 mat eval()函數十分強大,官方demo解釋為:將字符串str當成有效的表達式來求值並返回計算結果。 so,結合math當成一個計算器非常好用。 其它使用方法,能夠把list,tuple
css實現梯形(各種形狀)的網頁布局——transform的妙用
建議 logs 網頁布局 mar 500px 實現 hidden .html order 在各式各樣的網頁中,經常會看到形狀特別的布局,比如說下面的這種排版方式: 這種視覺上的效果,體驗十分好。那麽他是如何來實現的呢
OAuth2.0學習(5-4)新浪開放平臺-微博API-使用OAuth2.0調用API
ons ive cin span 其他 例如 bsp 檢驗 應用 使用OAuth2.0調用API 使用OAuth2.0調用API接口有兩種方式: 1、 直接使用參數,傳遞參數名為 access_token URL 1 https://api.wei
深入淺出 妙用Javascript中apply、call、bind
com alt apply all 如何使用 name 深入 期待 單體模式 網上文章雖多,大多復制粘貼,且晦澀難懂,我希望能夠通過這篇文章,能夠清晰的提升對apply、call、bind的認識,並且列出一些它們的妙用加深記憶。 apply、call 在 ja
KMP的妙用(利用next數組尋找字符串的循環節)
images 關系 其中 一次 容易 line 數組 最大 最小 利用KMP的next數組的性質,我們可以找到next數組的循環節。先說結論:設字符串長n,則若其 i % ( i – next[n] ) == 0 ,則其有循環節(循環節數目大於1),其循環節數目為 i /
#include "*.c"文件的妙用
fcm 每次 weight 不同 int 文件夾 保存 程序設計 必須 今天我在看代碼的時候突然看到在一個.c文件裏包括了#include "*.c"代碼,這個讓我非常詫異,然後google了一下。才發現是這麽回事情。以下我寫了一個測試代碼。
集合妙用的收集
其中 blog 語言 插入 目的 bcd odi ise fse 1)字典: 有序性 collections模塊: 1.OrderedDict: 有序字典 2.defaultdict: 帶有默認值的字典 OrderedDict: 使用dict時,Key是無序的。在對d
