一、單頁應用如何調用微信接口和手機端的一些方法?
阿新 • • 發佈:2017-08-05
9.png 啟用 調用 對象賦值 之前 手動 全局 微信公眾平臺 一個 因為angular 是單頁應用,所以在調用一些手機端可微信接口的地方會很麻煩,這裏總結一下在手機端調用分享和調用微信接口的時候出現的問題及解決的辦法:
出現問題:

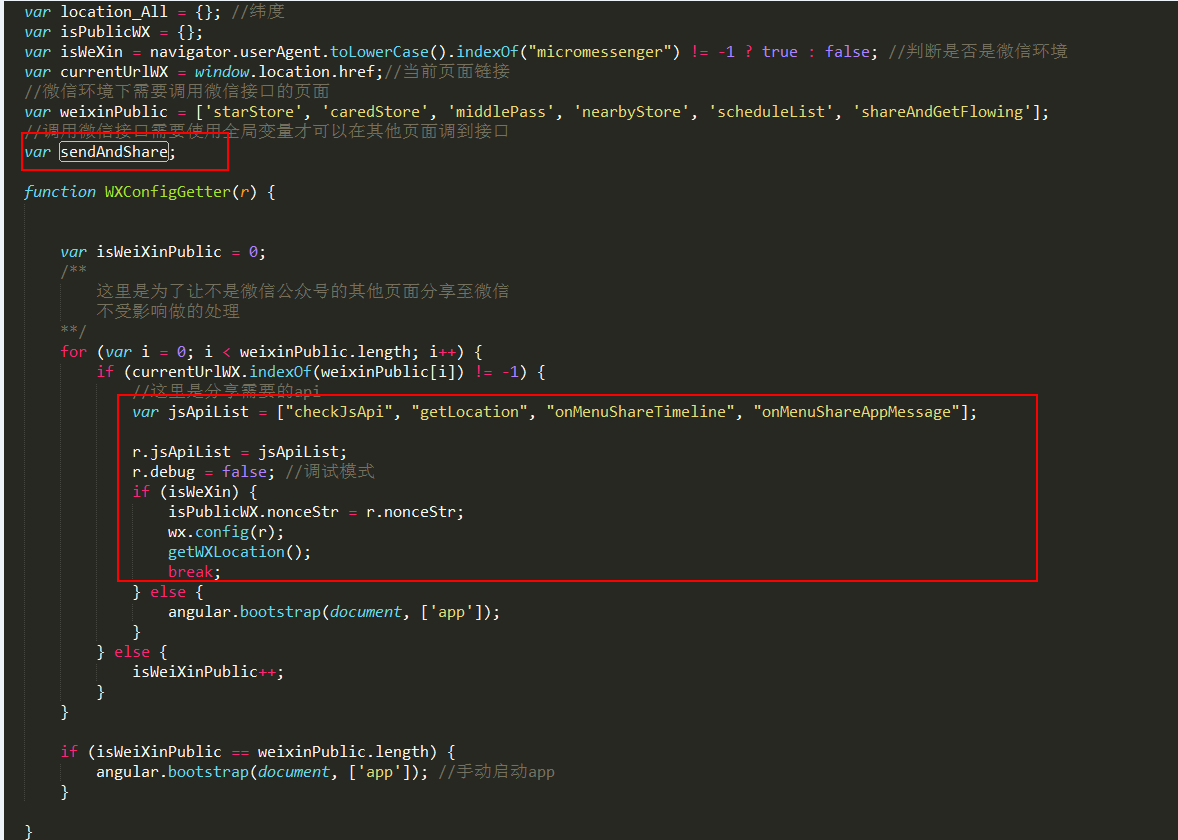
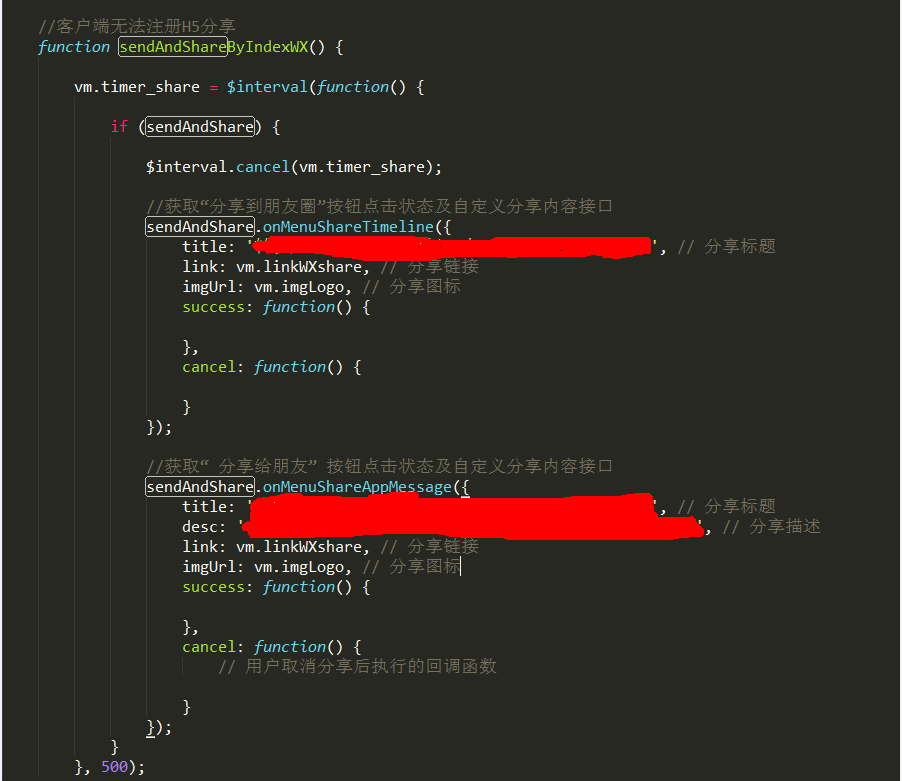
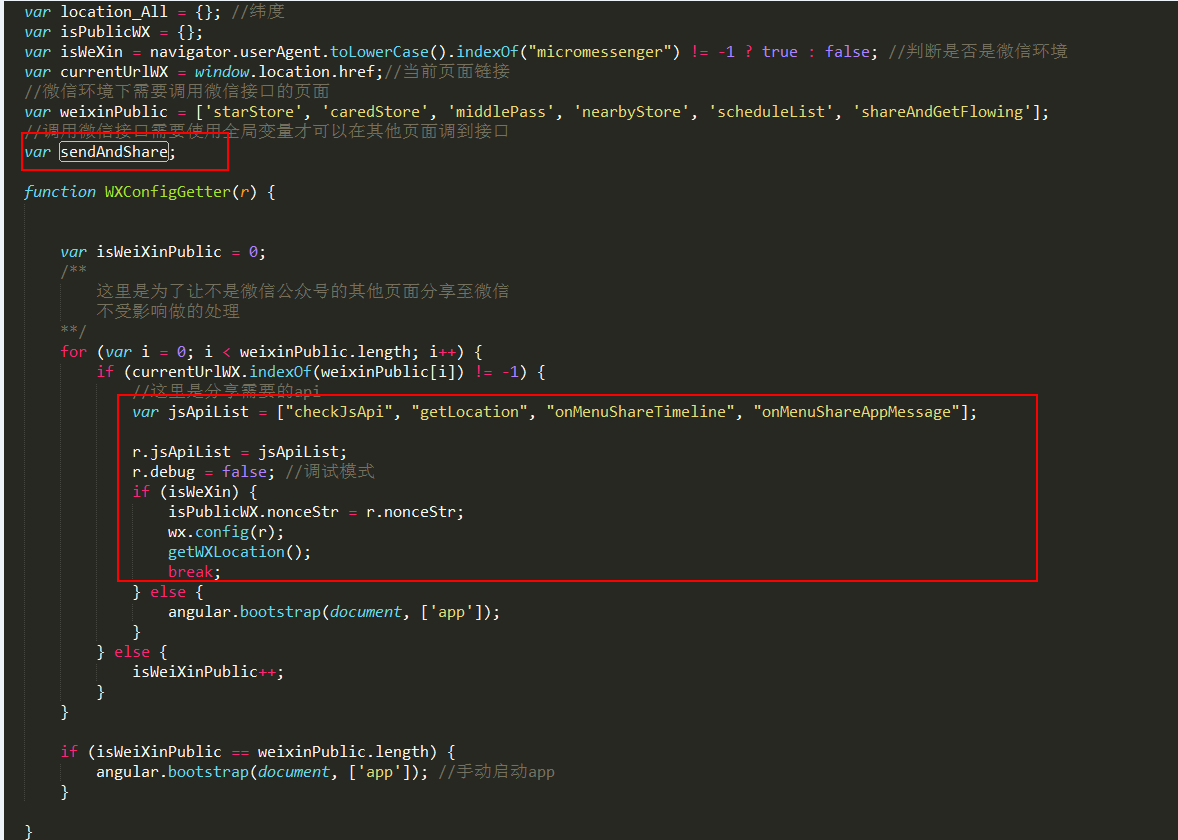
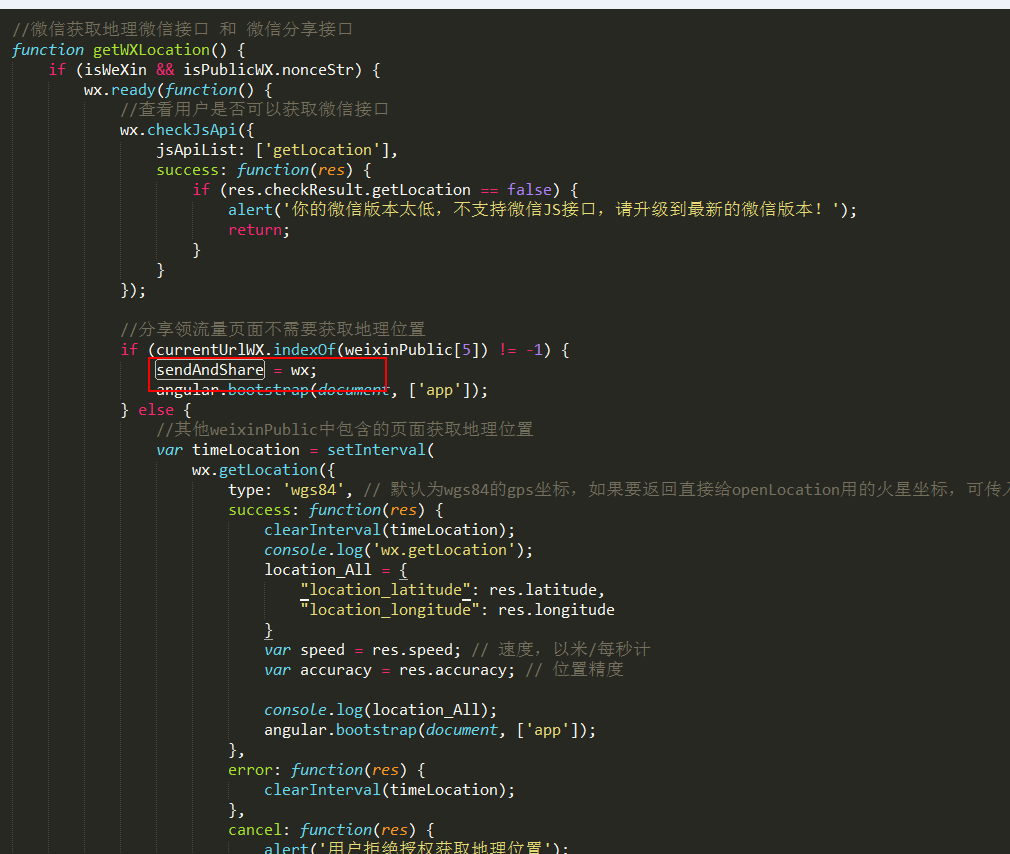
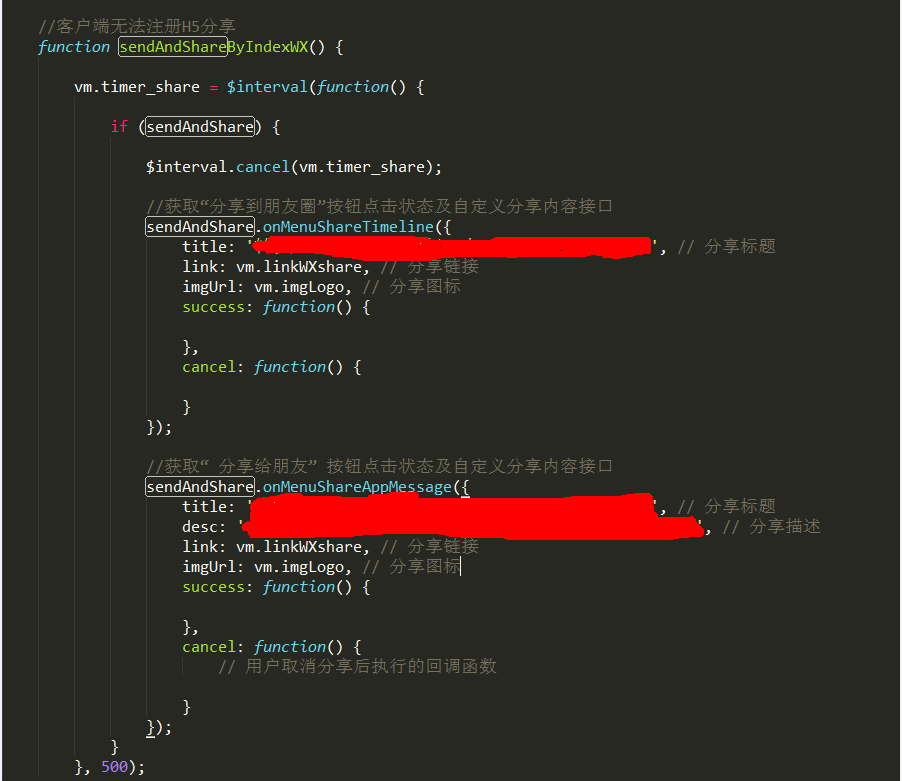
 2、下面這段代碼是調用微信接口問題。這裏啟動app采用了手動啟用的方式,主要原因是為了解決之前微信公眾號需要獲取地理位置來獲取附近店鋪的邏輯,但是本人覺得這個方法並不好,後面發現更好的方法會跟進不再贅述這個問題。這裏在index頁面聲明了一個全局變量sendAndShare 然後將微信的所有接口的對象wx賦值給sendAndShare然後在相應的頁面直接從sendAndShare來獲取相應的接口來進行邏輯處理,這裏是分享至朋友圈和微信的接口:
2、下面這段代碼是調用微信接口問題。這裏啟動app采用了手動啟用的方式,主要原因是為了解決之前微信公眾號需要獲取地理位置來獲取附近店鋪的邏輯,但是本人覺得這個方法並不好,後面發現更好的方法會跟進不再贅述這個問題。這裏在index頁面聲明了一個全局變量sendAndShare 然後將微信的所有接口的對象wx賦值給sendAndShare然後在相應的頁面直接從sendAndShare來獲取相應的接口來進行邏輯處理,這裏是分享至朋友圈和微信的接口:


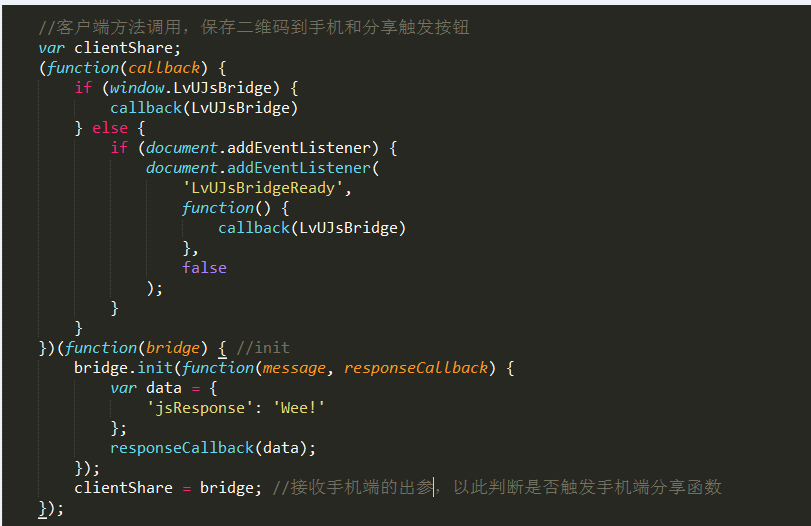
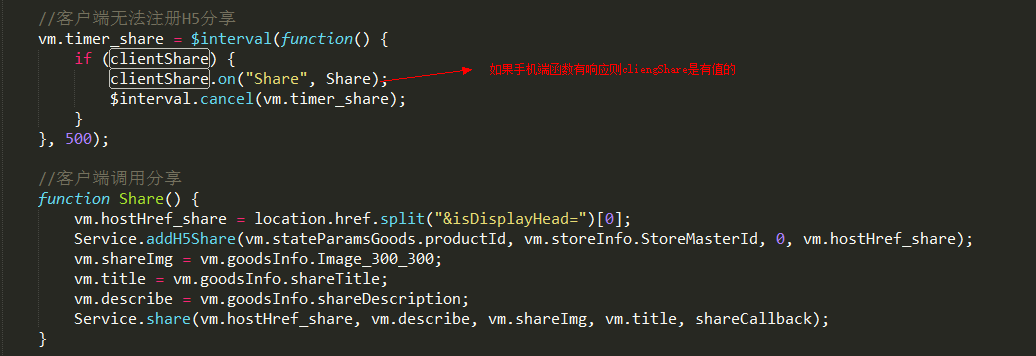
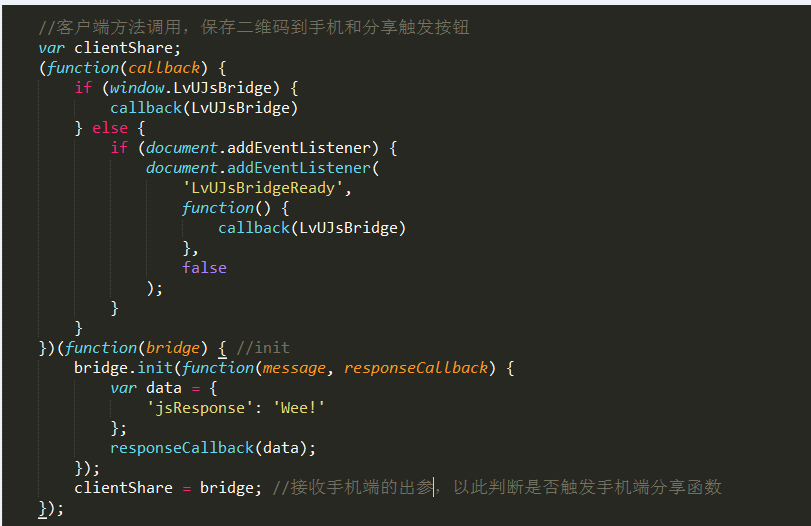
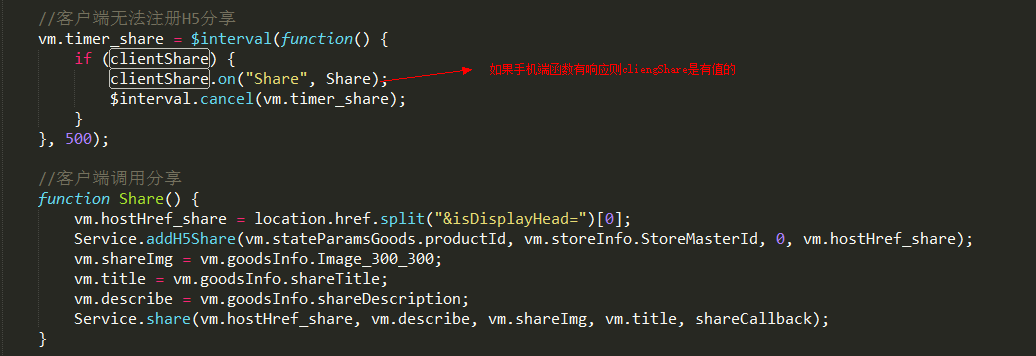
- 手機端的方法如果有回調,H5需要調用手機端某個方法的回調時,不管在哪個頁面需要回調該方法都無法回調成功
- 如果做有關微信公眾平臺接口,在任何頁面也是無法調用該接口
- 出現這種問題的原因是由於angular是單頁應用引起的
- 解決方案:目前只想到一種解決辦法就是:在index.html頁面申明一個全局變量,然後將手機端或者微信接口的對象賦值給這個全局變量,最後再在相應的頁面做處理。

 2、下面這段代碼是調用微信接口問題。這裏啟動app采用了手動啟用的方式,主要原因是為了解決之前微信公眾號需要獲取地理位置來獲取附近店鋪的邏輯,但是本人覺得這個方法並不好,後面發現更好的方法會跟進不再贅述這個問題。這裏在index頁面聲明了一個全局變量sendAndShare 然後將微信的所有接口的對象wx賦值給sendAndShare然後在相應的頁面直接從sendAndShare來獲取相應的接口來進行邏輯處理,這裏是分享至朋友圈和微信的接口:
2、下面這段代碼是調用微信接口問題。這裏啟動app采用了手動啟用的方式,主要原因是為了解決之前微信公眾號需要獲取地理位置來獲取附近店鋪的邏輯,但是本人覺得這個方法並不好,後面發現更好的方法會跟進不再贅述這個問題。這裏在index頁面聲明了一個全局變量sendAndShare 然後將微信的所有接口的對象wx賦值給sendAndShare然後在相應的頁面直接從sendAndShare來獲取相應的接口來進行邏輯處理,這裏是分享至朋友圈和微信的接口:



一、單頁應用如何調用微信接口和手機端的一些方法?
