在windows下用腳手架搭建vue環境
做了幾個月vue項目,最近兩個項目使用腳手架搭建的,確實用腳手架搭建方便了許多,想想以前自己手配的時候,確實是。。。
1.在這之前我是默認你已經使用過vue的,也默認你已經安裝了node.js
2.接著安裝全局的vue-cli腳手架,用於幫助搭建所需的模板框架
3.命令為:cnpm install -g vue-cli,回車,等待安裝
安裝完後,可以輸入vue,然後回車,如果出現vue的信息,則說明安裝成功了。
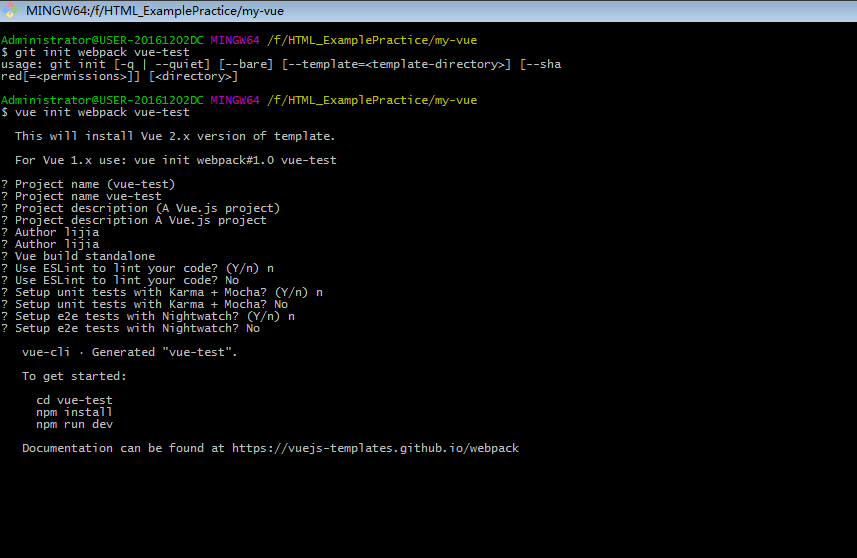
4.緊接著,就該創建項目了,自己找一個合適的地方,新建一個項目文件夾,根據自己的需要命名,我的命名為 my-vue,然後,打開此文件夾,右鍵git bash here,定位到此文件夾,輸入:vue init webpack my-vue(項目文件夾名),回車,等待一小會兒,依次出現‘git’下的項,可按下圖操作:

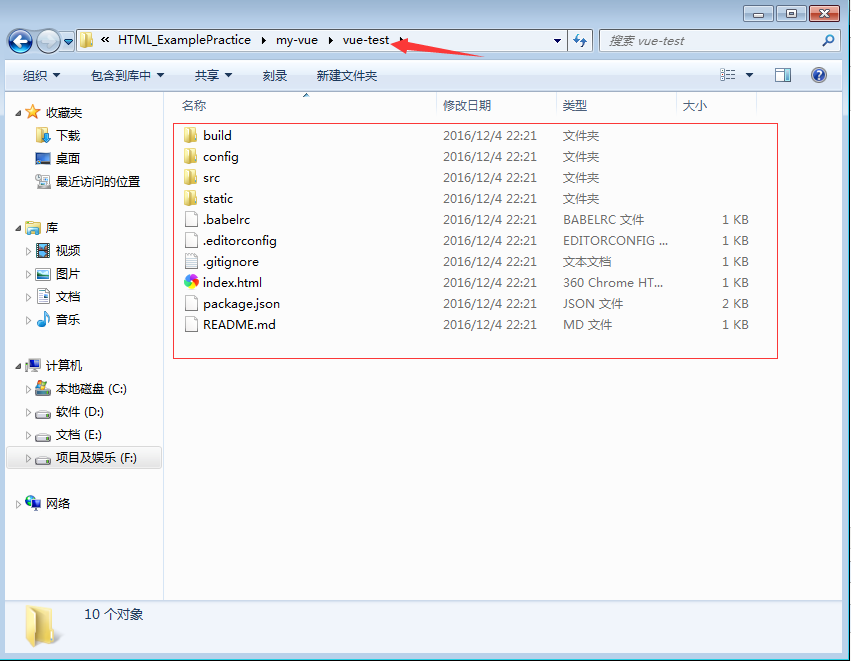
此時,觀察my-vue的文件夾下又多了一個vue-test文件夾,這個就是vue項目的文件夾,如圖所示:

5.之後通過命令:cd vue-test 進入此文件夾,在利用命令:cnpm install,回車,等待一小會兒,回到項目文件夾,會發現項目結構裏,多了一個node_modules文件夾(該文件裏的內容就是之前安裝的依賴)。
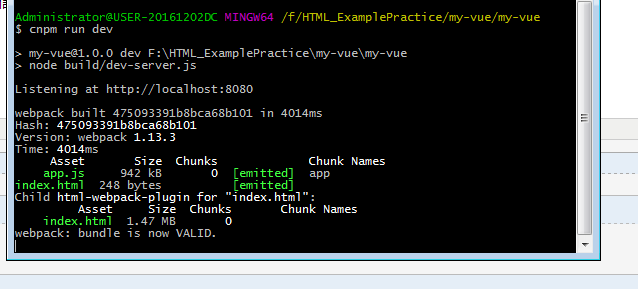
6.在命令行裏繼續輸入 cnpm run dev來測試環境是否搭建成功,如果出現如下圖說明成功了:

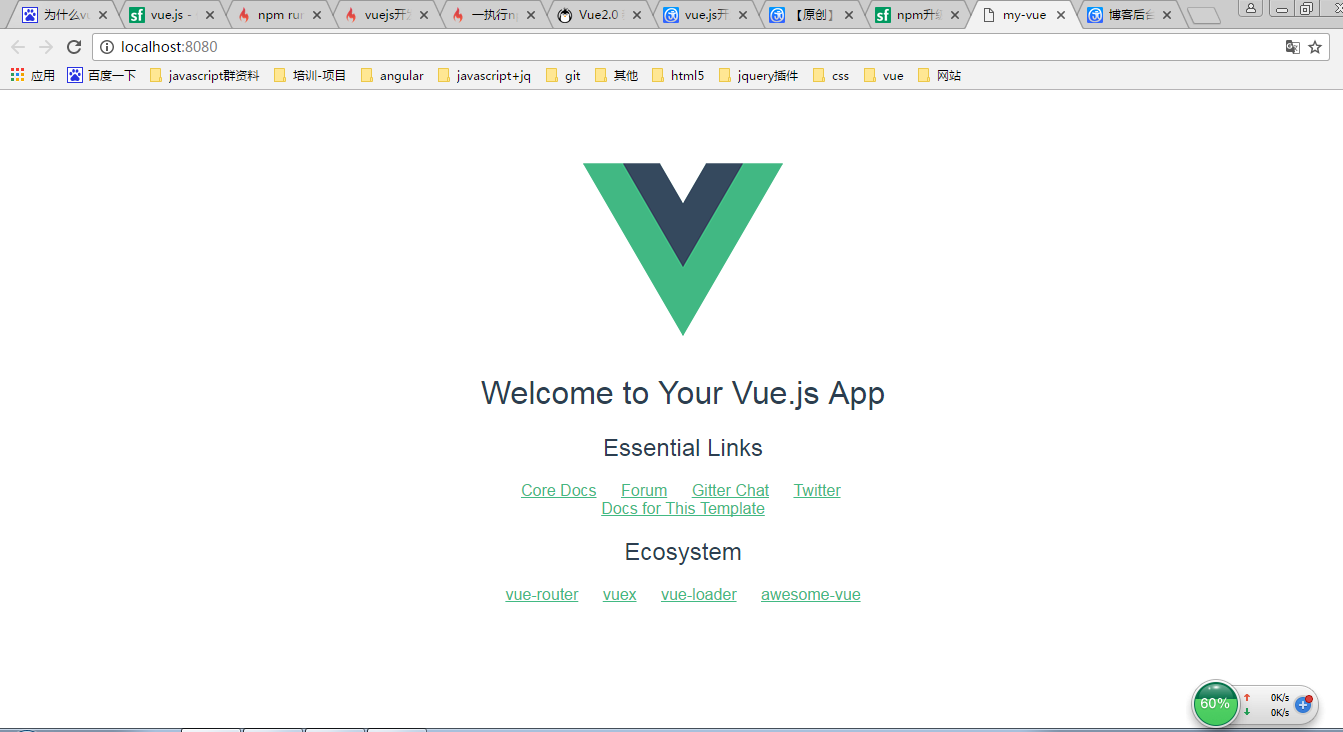
在瀏覽器裏輸入localhost:8080就可以查看頁面如下:

但是,,,,一出現但是,就有可能是壞情況了,我到最後一步的時候,運行 cnpm run dev的時候,就出現了錯誤,錯誤信息類似下圖的信息:

,它提示npm應該更新到3.0.0版本,所以我從網上各種搜怎麽更新npm的版本,關於版本更新的問題各有說法而且都不怎麽起作用,依然是運行不成功,最終找到了一種辦法,按照之前安裝node 的相同的路徑,重新下載一個最新版本的node安裝,這個辦法簡單暴力。究其原因,是因為我將node的配置文件的registry配成了國內某鏡像,然而國內某鏡像未做到最新版本同步,仍保持在了4.4.7,而其對應的很多npm 安裝包也並非最新,所以導致安裝失敗, 無法找尋到某些包的最新版本。所以重新安裝是最好的解決辦法了。重新安裝完後,再運行cnpm run dev的時候就成功了。。至此,我的vue+webpack環境搭建終於大功告成了。
在windows下用腳手架搭建vue環境
