二、vue學習--父元素如何獲取子元素的值,子元素如何獲取父元素的值
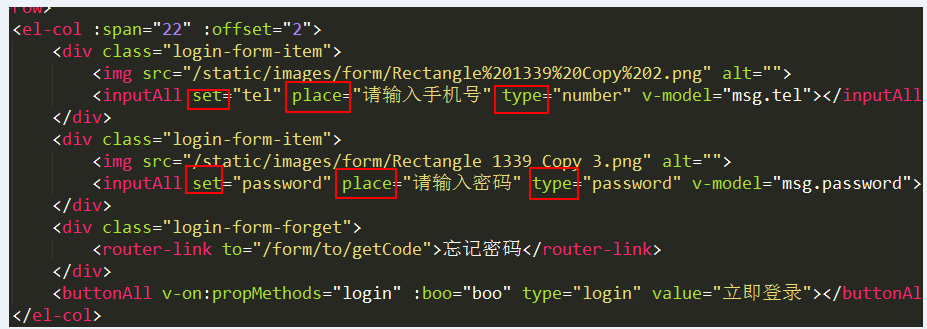
 下圖是子元素,獲取父元素的值,使用props定義屬性,這樣就可以獲取到父元素上傳過來的set 、place、type,拿到值就可以做一些自己的邏輯處理
下圖是子元素,獲取父元素的值,使用props定義屬性,這樣就可以獲取到父元素上傳過來的set 、place、type,拿到值就可以做一些自己的邏輯處理
 二、子元素給父元素傳值?
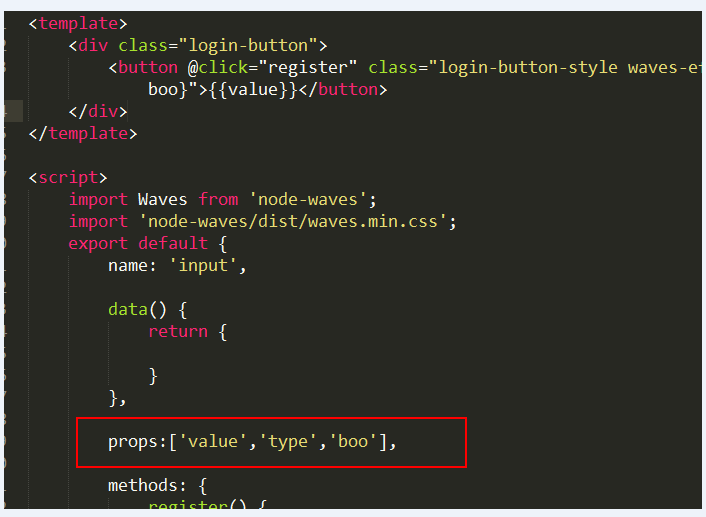
下圖為子元素將值傳遞出去的方式,使用emit將值公布給父元素,見下圖:
二、子元素給父元素傳值?
下圖為子元素將值傳遞出去的方式,使用emit將值公布給父元素,見下圖:
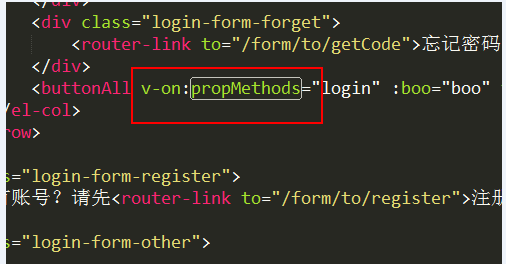
 父元素需要接受子元素給的值,在父元素中相應的要有propMethods屬性,這個屬性可以使用v-on的方式綁定,[email protected],見下圖:
父元素需要接受子元素給的值,在父元素中相應的要有propMethods屬性,這個屬性可以使用v-on的方式綁定,[email protected],見下圖:
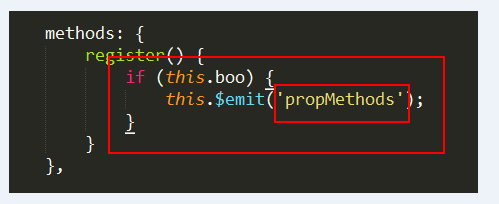
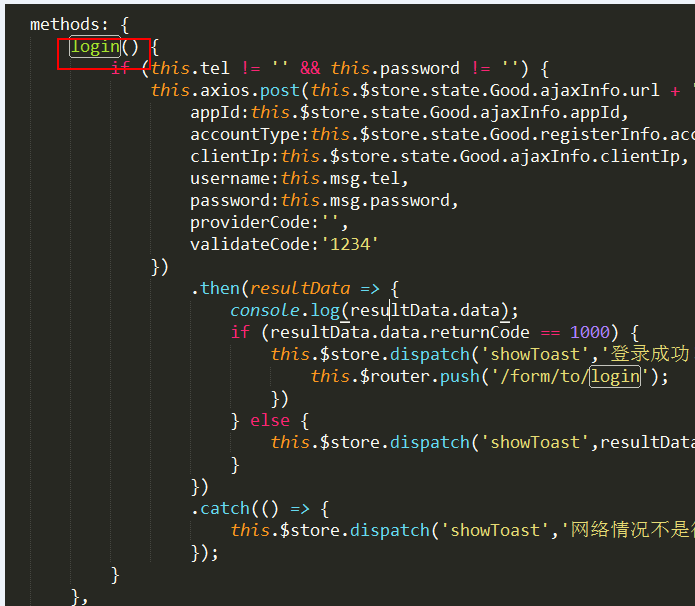
 上圖中的login是處理事件,這裏點擊按鈕時需要子元素來觸發事件,所以需要父元素根據子元素傳過來的的屬性來做一些邏輯處理,下圖就是父元素login事件的處理邏輯寫在login.vue裏
上圖中的login是處理事件,這裏點擊按鈕時需要子元素來觸發事件,所以需要父元素根據子元素傳過來的的屬性來做一些邏輯處理,下圖就是父元素login事件的處理邏輯寫在login.vue裏

二、vue學習--父元素如何獲取子元素的值,子元素如何獲取父元素的值
相關推薦
二、vue學習--父元素如何獲取子元素的值,子元素如何獲取父元素的值
觸發事件 method set src 值傳遞 bsp login -o 點擊 下圖是父元素: 下圖是子元素,獲取父元素的值,使用props定義屬性,這樣就可以獲取到父元素上傳過來的set 、place、type,拿到值就可以做一些自己的邏輯處理 二、子元素給父元素
Vue 父元件ajax非同步更新資料,子元件props獲取不到
當父元件 axjos 獲取資料,子元件使用 props 接收資料時,執行 mounted 的時候 axjos 還沒有返回資料,而且 mounted 只執行一次,這時 props 中接收的資料為空解決方案:在對應元件中判斷資料的長度
十二、Hadoop學習筆記————Hive的基本原理
中介 優化 prop 指示 使用 計劃分解 分享 ges 歷史數據 一般用戶用CLI(命令行界面)接口,元數據庫含有表結構 單用戶、多用戶、遠程服務 生成db文件,只能單客戶端使用數據庫 多用戶是最常用的使用模式 配置與多用戶一致 數據格式用戶自定義
三十二、python學習之Flask框架(四)模板:jinja2模板、過濾器、模板複用(繼承、巨集、包含)、瞭解CSRF跨站請求攻擊
一、jinja2模板引擎的簡介: 1.模板: 1.1檢視函式的兩個作用: 處理業務邏輯; 返回響應內容; 1.3 什麼是模板: 模板其實是一個包含響應文字的檔案,不是特指的html檔案,其中用佔位符(變數)表示動態部分,告訴模板引擎其具體的
Vue父元件向子元件傳遞動態的值,子元件實時更新
1、普通watch data() { return { frontPoints: 0 } }, watch: { frontPoints(newValue, oldValue) { console.log(
四十二、python學習之Django框架(二):類檢視與中介軟體
五、類檢視: 1.類檢視引入: 以函式的方式定義的檢視成為函式檢視,即我們常說的檢視函式. 但是, 檢視函式遭遇不同的請求方法(如get和post),並且需要做不同的處理時,我們如果在一個函式中編寫不同的業務邏輯,程式碼可讀性和複用性都不好. 例如:
十二、python學習之python高階二(property、魔法方法和魔法屬性、多繼承和多重繼承、閉包和裝飾器)
一、property: 1.get/set方法: 1.1 隱藏實現細節:在使用物件時,儘量不要讓使用者直接操作物件中的屬性,這樣會帶來安全隱患。改進辦法,使用私有屬性。 1.2 提供精確的訪問控制:學習過 set/get方法,是專門來為類的私有屬性提供訪問介面。 1.
二、SpringMVC學習架構圖
二、每步對應的解釋 1、 使用者傳送請求至前端控制器DispatcherServlet 2、 DispatcherServlet收到請求呼叫HandlerMapping處理器對映器。 3、 處理器對映器根據請求url找到具體的處理器,生成處理器物
vue(二)、vue引入
注:想要在vue中引入bootstrap,引入的時候需要按照如下的步驟進行。 1、引入jquery 2、引入bootstrap 1、引入 jquery npm install jquery --save-dev 2、修改 webpack.base.conf.
Vue父元件向子元件傳遞一個動態的值,子元件如何保持實時更新實時更新?
場景:父元件發生資料變化,動態的傳遞給子元件,子元件實時重新整理檢視解決方法:需要在子元件watch中(監聽)父元件資料的變化在子元件中使用watch應該注意的問題:1.watch監聽普通型別的資料:data() { return { frontP
二、Go學習筆記:HelloWorld示例及工作目錄
瞭解GOPATH目錄下的目錄結構 ,對於初學者而言只需瞭解src就行。 |- WorkSpace |- src |- pkg |- bin 本系列學習筆記部分改編自Go語言中文網,其中的教程是翻譯自國外教程,其中有一些語句翻譯不通難以理解。故
vue 父頁面給子頁面傳值,子頁面沒有實時重新整理的問題
場景:vue父頁面傳值,引數為plant,問題:父頁面改變plant的值,子頁面沒有實時更新解決方法:1.父頁面引數加一個 .sync<hqlist :plant.sync="plante">
一、VUE學習筆記-vue的簡單介紹
一、vue起步 開發版下載 1.渲染節點資料 <!DOCTYPE html> <html lang="en"> <head> <
嵌入式Linux標準IO,獲取檔案大小fgetc(),定位流獲取檔案大小fteel()、rewind()/fseek(),處理錯誤資訊perror()/strerror()
#include <stdio.h> #include <errno.h> #include <string.h> int get_file_size(const char *file); int main(int argc, const char *a
重繪ListCtrl中增加子控制元件Edit是,在父控制元件失去焦點時,子控制元件不進行隱藏
問題:現在有一個listctrl控制元件,需要在某一列上新增一個子控制元件edit。當點選子控制元件(edit)時,子控制元件顯示出來,父控制元件(ListCtrl)已經失去焦點了。此時,要是滑鼠點選的位置不在該控制元件內,edit處於顯示狀態,父控制元件(ListCtrl)是失去焦點狀態。
Vue學習(7)————————元件以及生命週期函式,vue-resource請求資料
首先建立一個Home.vue檔案 <template> <div> <p>{{msg}}</p> <button v-on:click="headRun()">跑</button> </di
父元件中呼叫子元件,父元件資料更新傳到子元件後,子元件頁面未更新的問題
問題描述:父元件呼叫了一個子元件,傳遞了一個id的屬性到子元件,但是在子元件中將這個id的props屬性賦值給了data裡面定義的另外一個屬性myId,並且寫了watch監聽這個id的props。 結果:第一次的時候子元件並沒有更新介面(即data裡面的myId屬性沒有更新);第二次及以後就
IOS、swift學習筆記心得之初入mac,xcode,swift
之前學習了android,雖然不是很精通,不過基本應用都還可以寫出來,fuhome未來之家控制裝置的app已經發布4.3版本了,bug也相對減少了許多,那就開始IOS蘋果的app開發學
父元件呼叫子元件方法,子元件呼叫父元件方法
如何在vue中直接拿到父元件資料和呼叫父元件的方法呢? vue有$parent這麼一個屬性,在元件中this.$parent.xxx就能拿到父元件的資料,this.$parent.xxx()就能呼叫發放 下面是關於父元件呼叫子元件的方法 在頁面中子元件展示例如: components:{
