jquery中關於表格行的增刪問題
阿新 • • 發佈:2017-08-05
java insert submit 效果 amp code 關於 員工 ndt
1.程序
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Insert title here</title> 6 <script type="text/javascript" src="jquery-3.2.1.min.js"></script> 7 <script type="text/javascript"> 8 $(function(){ 9 //刪除行 10 $("#employeetable a").click(function(){ 11 return removeTr(this); 12 }); 13 14 //添加行 15 $("#addEmpButton").click(function(){ 16 $("<tr></tr>").append("<td>"+$("#name").val()+"</td>") 17 .append("<td>"+$("#email").val()+"</td>") 18 .append("<td>"+$("#salary").val()+"</td>") 19 .append("<td><a href=‘deleteEmp?id=001‘>Delete</a></td>") 20 .appendTo("#employeetable tbody") 21 .find("a").click(function(){ 22 return removeTr(this); 23 }) 24 }) 25 26 //公共函數 27 function removeTr(anode){ 28 var $trnode=$(anode).parent().parent(); 29 var textContext=$trnode.find("td:first").text(); 30 textContext=$.trim(textContext); 31 var flag=confirm("要刪除"+textContext+"?"); 32 if(flag){ 33 $trnode.remove() 34 } 35 return false; 36 } 37 38 39 }) 40 </script> 41 </head> 42 <body> 43 <center> 44 <br> <br> 45 添加新員工 <br> <br> 46 name: <input type="text" name="name" id="name" /> 47 email: <input type="text" name="email" id="email" /> 48 salary: <input type="text" name="salary" id="salary" /> <br> <br> 49 <button id="addEmpButton" value="abc">Submit</button> 50 51 <br> <br><hr><br><br> 52 53 <table id="employeetable" border="1" cellpadding="5" cellspacing=0> 54 <tbody> 55 <tr> 56 <th>Name</th> 57 <th>Email</th> 58 <th>Salary</th> 59 <th> </th> 60 </tr> 61 <tr> 62 <td>Tom</td> 63 <td>[email protected]</td> 64 <td>5000</td> 65 <td><a href="deleteEmp?id=001">Delete</a></td> 66 </tr> 67 <tr> 68 <td> 69 Jerry 70 </td> 71 <td>[email protected]</td> 72 <td>8000</td> 73 <td><a href="deleteEmp?id=002">Delete</a></td> 74 </tr> 75 <tr> 76 <td>Bob</td> 77 <td>[email protected]</td> 78 <td>10000</td> 79 <td><a href="deleteEmp?id=003">Delete</a></td> 80 </tr> 81 </tbody> 82 </table> 83 </center> 84 </body> 85 </html>
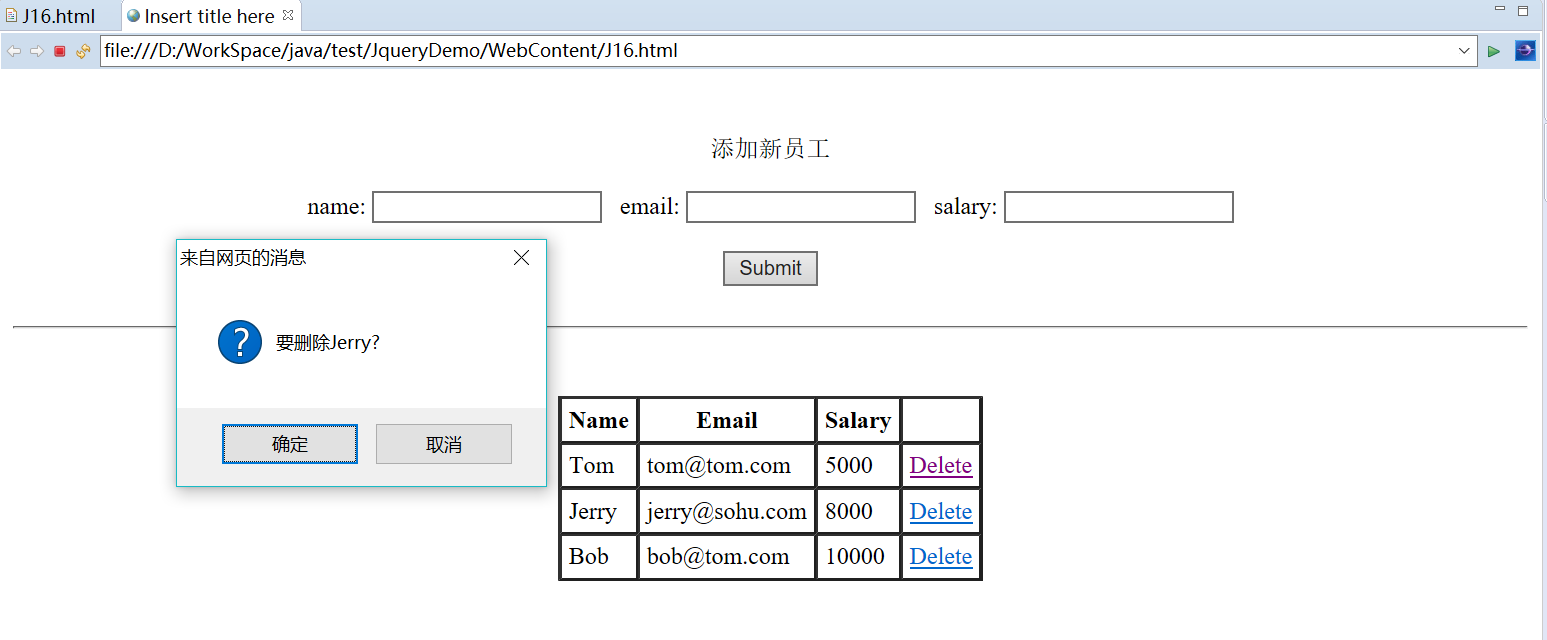
2.效果

jquery中關於表格行的增刪問題
