轉 easyUI的iframe子頁面操作父頁面元素
曾經試過這樣的方法
在iframe子頁面獲取父頁面元素
代碼如下:
$(‘#objId‘, parent.document);
這樣可以獲得父頁面的元素,但是調用EasyUI的方法的時候,就會報錯。
郁悶了很久很久,最終找到方案,寫法的區別,如下:
parent.$(‘#objId‘)
這樣調用方法就不會報錯
如:
parent.$(‘#objId‘).tabs("add", { title: title,content: content,
closable: true
});
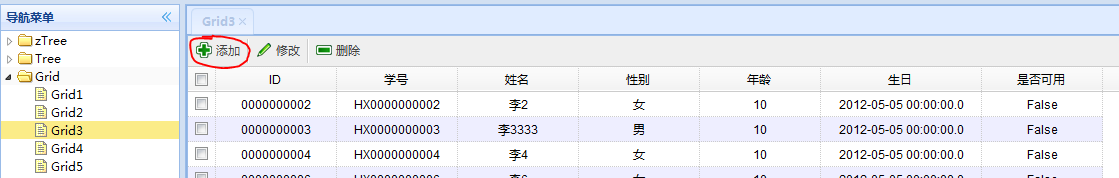
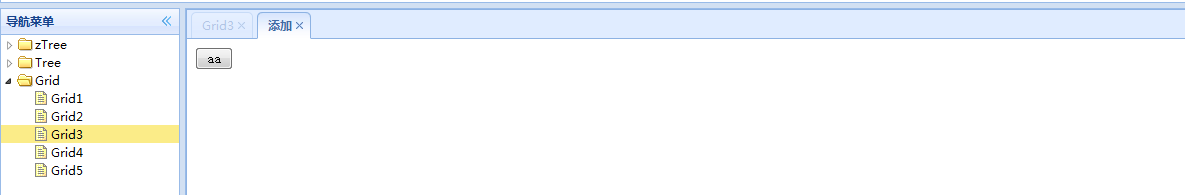
請看下圖,這是效果
點擊添加按鈕,打開添加頁面

轉 easyUI的iframe子頁面操作父頁面元素
相關推薦
轉 easyUI的iframe子頁面操作父頁面元素
itl 代碼 iframe yui com con 按鈕 頁面 tabs 曾經試過這樣的方法 在iframe子頁面獲取父頁面元素 代碼如下: $(‘#objId‘, parent.document); 這樣可以獲得父頁面的元素,但是
子頁面操作父頁面狀態
//重新整理父頁面 parent.$("#refreshButton").click(); <button id="refreshButton" class="layui-btn layui-btn-danger" >重置</button>//父頁面按鈕 //關閉
JS子頁面操作父頁面table 新增行並傳值
function Test(array) { var j=0; var tab =window.opener.document.getElementById("tab1"); for(var i=1;i<tab.rows.length;i++
js 子頁面控制父頁面操作重新整理、跳轉
一、子頁面和父頁面父頁面:當前頁面子頁面:從當前頁面開啟的新頁面二、操作在子頁面中寫上(重新整理父頁面):window.opener.location.reload();在子頁面中讓父頁面跳轉:open
iframe子頁面與父頁面元素的訪問以及js變量的訪問
++ src 行修改 動態 class ria 方法 修改 左右 1、子頁面訪問父頁面元素 parent.document.getElementById(‘id‘)和document相關的方法都可以這樣用 2、父頁面訪問子頁面元素 document.
iframe子頁面獲取父頁面元素的方法
在iframe子頁面獲取父頁面元素 $.('#objld', parent.document); 在父頁面獲取iframe子頁面的元素 $("#objid",document.iframes('iframe').document)或$(document.g
vue- cli子元件向父頁面執行操作
//開始了 在專案中經常會用到vue子元件向父頁面執行操作的情況,今天就寫一個選擇彈框元件對父頁面的一些操作方法 1.在子元件中新增事件 <ul> <li v-for="(item,index) in paydata" @click="payp
子頁面呼叫父頁面中的dom元素並回傳資訊
當我們在多個頁面間做互動時免不了要進行頁面間的傳值問題,比如說下面就是這個的一個簡單的例子. 在這裡我們採用的是HTML DOM中的Browser 物件,該物件為我們提供了DOM Window物件,通過該物件下的open()方法,我們可以開
子頁面修改父頁面元素或頂層頁面元素
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath
jquery父頁面操作iframe裡面的元素以及iframe操作父頁面的元素
父頁面操作iframe裡面的元素: $("#main-frame").contents().find("#wapUrl").val(); #main-frame為需要操作的iframe,$wapUrl為要操作的iframe裡面的元素 iframe頁面操作父頁面中的元素:
easyUI的iframe子頁面獲取父頁面元素和給父頁面元素賦值
iframe子頁面獲取父頁面物件 <script type="text/javascript"> function callback() { self.parent.$('#AdPicUrl').val();
iframe子頁面與父頁面之間互相操作的方法。
jQuery取得iframe中元素的幾種方法 在iframe子頁面獲取父頁面元素 程式碼如下: $('#objId', parent.document); 在父頁面 獲取iframe子頁面的元素 程式碼如下: $("#objid",documen
子頁面返回父頁面的父頁面
ava mui text 功能 () 邏輯 子頁面 listen win 子頁面: <script type="text/javascript"> mui.init({ beforeback: function() { //獲得列表界面的web
bootstrap3-iframe-modal子頁面在父頁面顯示模態框
rbo 相關 belle 綁定 dism label bsp 打開 win 本文靈感來自:http://www.cnblogs.com/chengxuyuanzhilu/p/5132328.html 子頁面內容 //打開模態框 function openM
Vue子頁面給父頁面傳遞數據
mit info cli .info compute name component parent 子頁面 子頁面: <template> <div> <p>子組件</p> <button @click="sendMs
vue插槽,也就是子頁面、父頁面相互傳值的另一寫法
style def com data component rop 頁面 ret slot 父頁面: <template> <div class="parent"> <p>父組件</p> <child> &l
js之iframe子頁面與父頁面通信
瀏覽器 cti data pos href 事件 java win 兩種方法 iframe子頁面與父頁面通信根據iframe中src屬性是同域鏈接還是跨域鏈接,通信方式也不同。 一、同域下父子頁面的通信 父頁面parent.html <html> <h
CRM 2016 IFrame 子頁面執行 父頁面函式
CRM 中定義以下函式: windows.parent.functionname(){ //do somethion } IFrame 子頁面呼叫 JS: windows.parent.functionname(); 簡單 alert();
微信小程式從子頁面返回父頁面實現資料的區域性重新整理
問題描述 A頁面有一個儲存欄位的物件陣列items,從A頁面跳轉到B頁面,B頁面自定義欄位,並新增到items中。當返回A頁面時,顯示items的部分能夠區域性重新整理 items:[{name: '0', value: '姓名', checked: true, isNecessar
父頁面跳轉子頁面,子頁面返回父頁面並強制重新整理父頁面【記錄一下】
<input type="hidden" id="refreshed" value="no">(父頁面) 把下邊的程式碼加入js(父頁面呼叫) if ((/iphone|ipod|ipad.*os 5/gi).test(navigator.appVersion)) { &nb